这是一个创建于 406 天前的主题,其中的信息可能已经有所发展或是发生改变。
是关于抖音或者知乎,这种评论区评论的设计,一般会设计成什么样的数据存储结构呢。
他们那种可以嵌套也可以往下延伸的这种。
不是 v 站这种盖楼的论坛模式。
然后感觉有些视频评论的加载量也挺恐怖的。
不是工作任务,单纯是好奇,有知道的麻烦分享下,栓 Q~
顺便延伸一下,如果加上网传的信息茧房, 不同人看到的评论内容是不同的,又该怎么控制呢。
1
hauibojek 2023-12-21 09:56:55 +08:00
我觉得是分了两级,一级是视频的评论,二级是某个评论下的评论
|
2
google2020 2023-12-21 10:00:54 +08:00
1 、单条评论记录加个 parent id 就可以了,顶级是 0 ,回复就是回复对应的评论的 ID
2 、跟推荐视频一样,给评论加上标签,第一条件先筛选出当前视频的评论,第二条件按标签过滤 |
3
tool2d 2023-12-21 10:02:16 +08:00
我个人偏爱 no-sql 数据结构,处理这种树状结构的评论很合适。
一般来说只要索引能做好,用不用传统 sql 也挺好的。 当然有些时候公司项目没办法,sql 能让代码受众广,更好维护。 |
4
syam OP @hauibojek 我也觉得如此,但是有个问题,评论不比实时通讯软件,你做二级评论的时候一级评论删内容,应当怎么反馈呢? 用户可能不好理解,我明明看到了一级评论但是我评论不上以及评论的情况
|
5
phytry 2023-12-21 10:08:26 +08:00
@syam 删除内容只是标记这条记录删除吧,parent id 还是一样不变的,只是前端展示的时候拿不到评论数据,显示当前评论已删除了,后面的逻辑保留就好了,后端做好不能评论已标记删除评论的逻辑就好了吧
|
7
syam OP |
8
yKXSkKoR8I1RcxaS 2023-12-21 10:59:40 +08:00
只用加一个 parent_id 字段,id,video_id,parent_id ,信息茧房的实现原理是靠打 Tag 实现的,有个 Tag 库,里面记录了不同信息所打的 Tag 和权重以及相似 Tag ,比如一些评论打上了女性友好的 Tag ,那么女性用户看的时候就根据 Tag 库里面的 Tag 和权重进行筛选、优先展示
|
9
jiannei 2023-12-21 11:19:54 +08:00
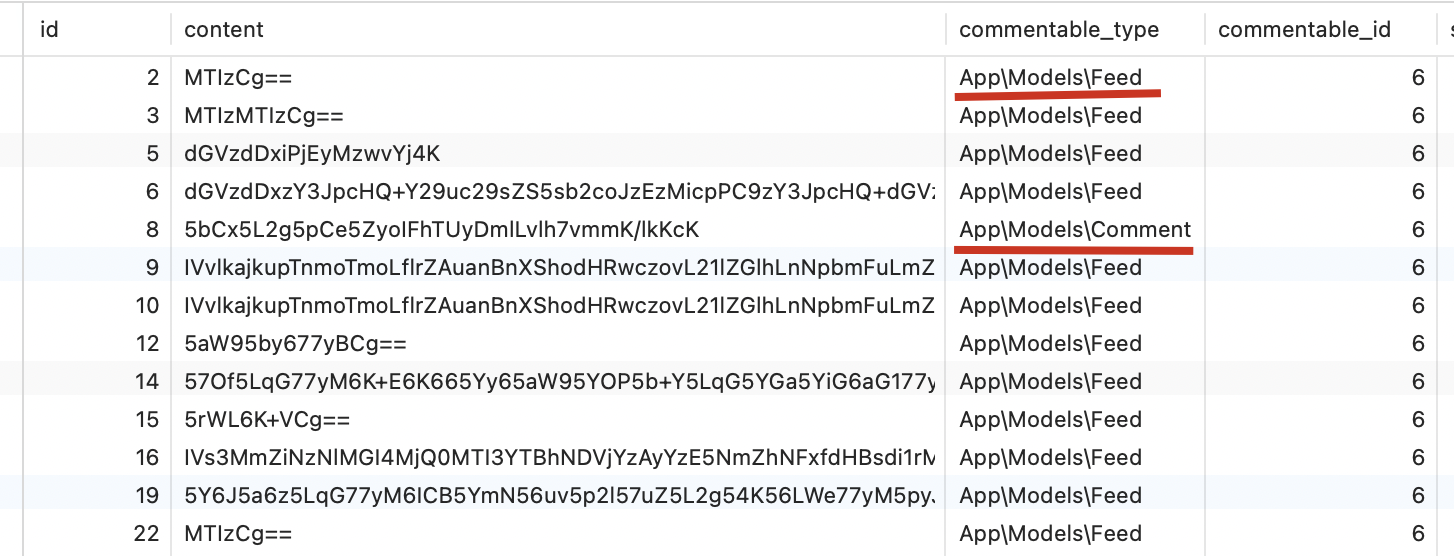
数据存储结构大概是
 然后参照抖音设计展示效果(一级评论、二级回复,嵌套回复显示▶️)  实际效果: https://sinan.fun/posts/6 |

