iCraft Editor
这个数字化飞速发展的时代,架构图作为理解和设计复杂系统的关键工具,其呈现方式也在不断进化。我们以往绘制架构图通常是在平面上进行 2D 绘制的,只会在平面上展示系统的各个部分,有些时候不太容易展现层次关系。iCraft Editor 正是我们为满足这一需求而精心打造的产品,它专注于架构图的 3D 化设计,具备立体的视觉效果,能吸引注意力,提高沟通效率,将为你带来全新的视觉体验和便利操作。
特性
iCraft Editor 是一款可以助你轻松绘制出色的立体架构图的工具,旨在用最简单的操作,最简单的界面,帮助用户快速、轻松地制作出精美的架构图。



开启 3D 新视角
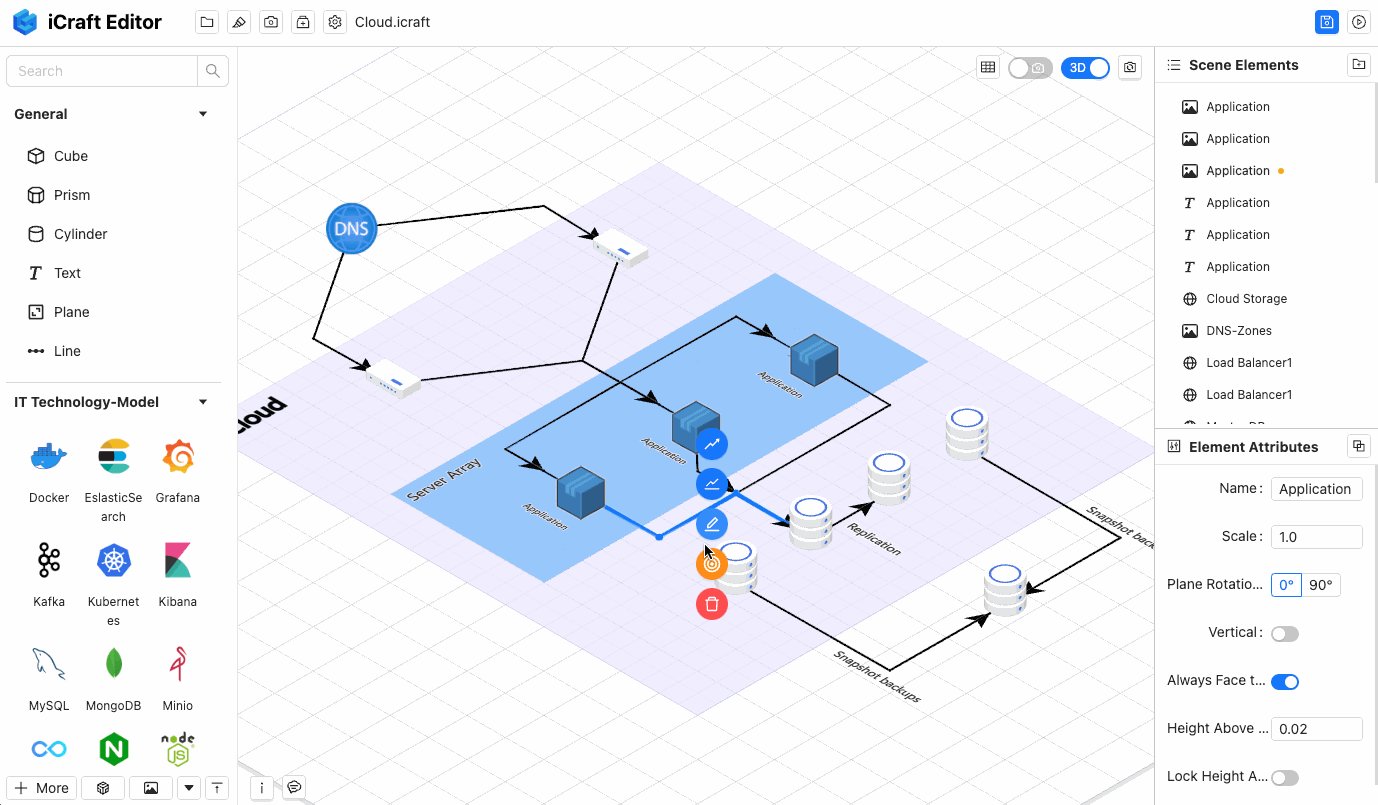
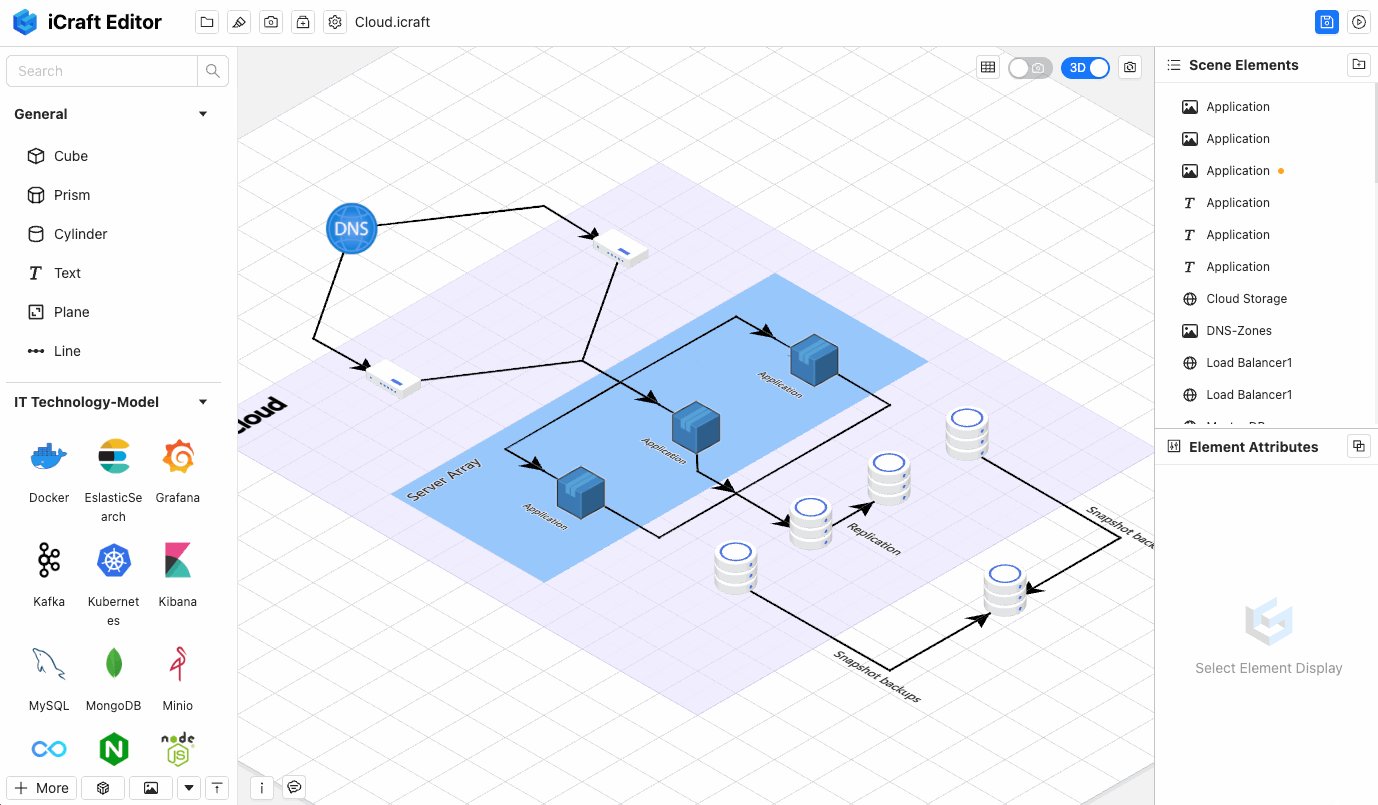
以往的 2D 架构图有些时候可能让你感到信息不够直观、难以全面把握系统的整体架构。通过使用 iCraft Editor 进行 3D 化的设计,让每一个元素、每一个层次都立体呈现。你可以自由旋转、缩放,从各个角度审视你的架构,轻松洞察其中的细节和关联。 只要你有结构化表达的想法,iCraft Editor 就能帮助你将它们立体地呈现出来。简洁直观的操作界面、丰富的图形库和强大的功能,让你无需具备专业知识也能顺利上手。 通过 iCraft Editor ,你可以自由地构建、修改和优化场景。自由视角控制、外部模型嵌入等功能,确保你能够从各个角度完美展现你的想法。
界面简单易用
我们深知,好的工具不仅要功能强大,还要易于使用。iCraft Editor 的设计理念是让每一位用户都能轻松上手,其拥有简洁明了、友好、直观的操作界面,通过简洁的布局和清晰的图标,你可以快速找到所需的工具和功能,即使你是新手,无需复杂的学习过程,只需几分钟,也能迅速上手,开始你的创作之旅。让你能够充分发挥创意,根据自己的需求定制独一无二的 3D 架构图,我们的目标是让每一位用户都能通过简单的操作,实现复杂的设计。
丰富的内置图形
iCraft Editor 提供丰富的图形库,满足你在各类设计中的多样需求。 无论是基础几何图形,还是复杂的 3D 模型,你都可以在我们的图形库中找到。 我们不断扩展和更新图形库,以确保你始终拥有最新、最全面的设计元素。
元素可嵌套子场景
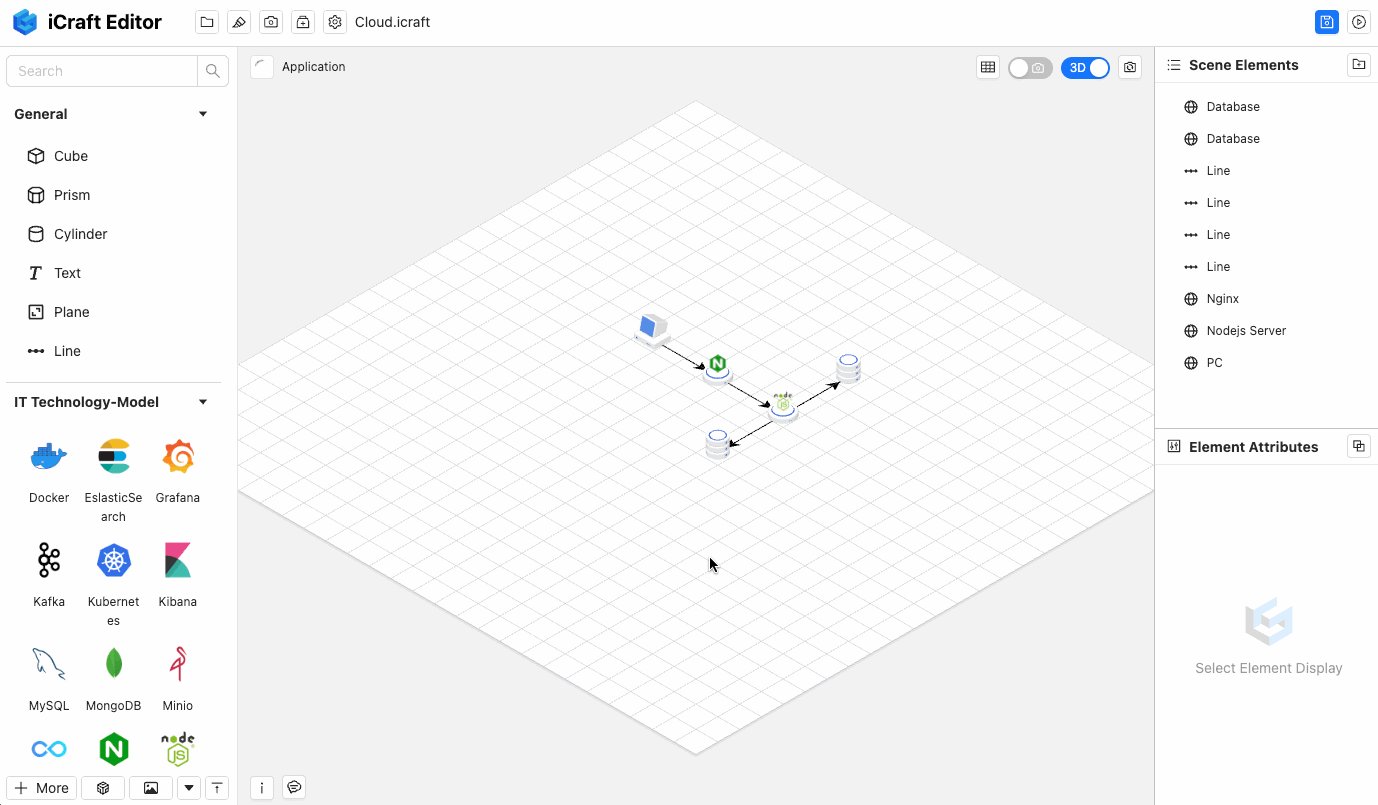
iCraft Editor 具备强大的元素嵌套子场景功能,让你的设计更具层次感和灵活性。通过这一功能,你可以在主场景中嵌套多个子场景,实现复杂设计的模块化管理和编辑。每个子场景都可以独立编辑、预览和调整,你可以在子场景中自由添加和修改元素,而不会影响主场景的整体布局。
可嵌入外部模型
iCraft Editor 支持外部模型的无缝嵌入,进一步拓展你的设计可能性。你可以轻松导入各种常见的 3D 文件格式,如 GLB 、GLTF 等,将外部创建的模型直接嵌入到你的项目中。这不仅让你能够利用已有的设计成果,还能通过整合多种资源,创造出更加复杂和精细的作品。
清晰呈现复杂架构
iCraft Editor 让你能够清晰地呈现复杂的架构设计。无论是细致入微的结构细节,还是宏观整体的布局规划,iCraft Editor 都能帮助你完美地展示每一个部分。通过高精度的渲染和自由的视角控制,你可以从不同角度和层次清晰地观察和调整你的设计。
广泛应用,满足多样需求
无论是软件开发中的系统架构规划,还是企业业务流程的梳理优化,还是专业领域的工艺路线设计 ,iCraft Editor 都能大显身手。它能够帮助你更清晰地表达想法,更有效地进行架构设计,为项目的成功打下坚实基础。
实践应用
软件架构设计
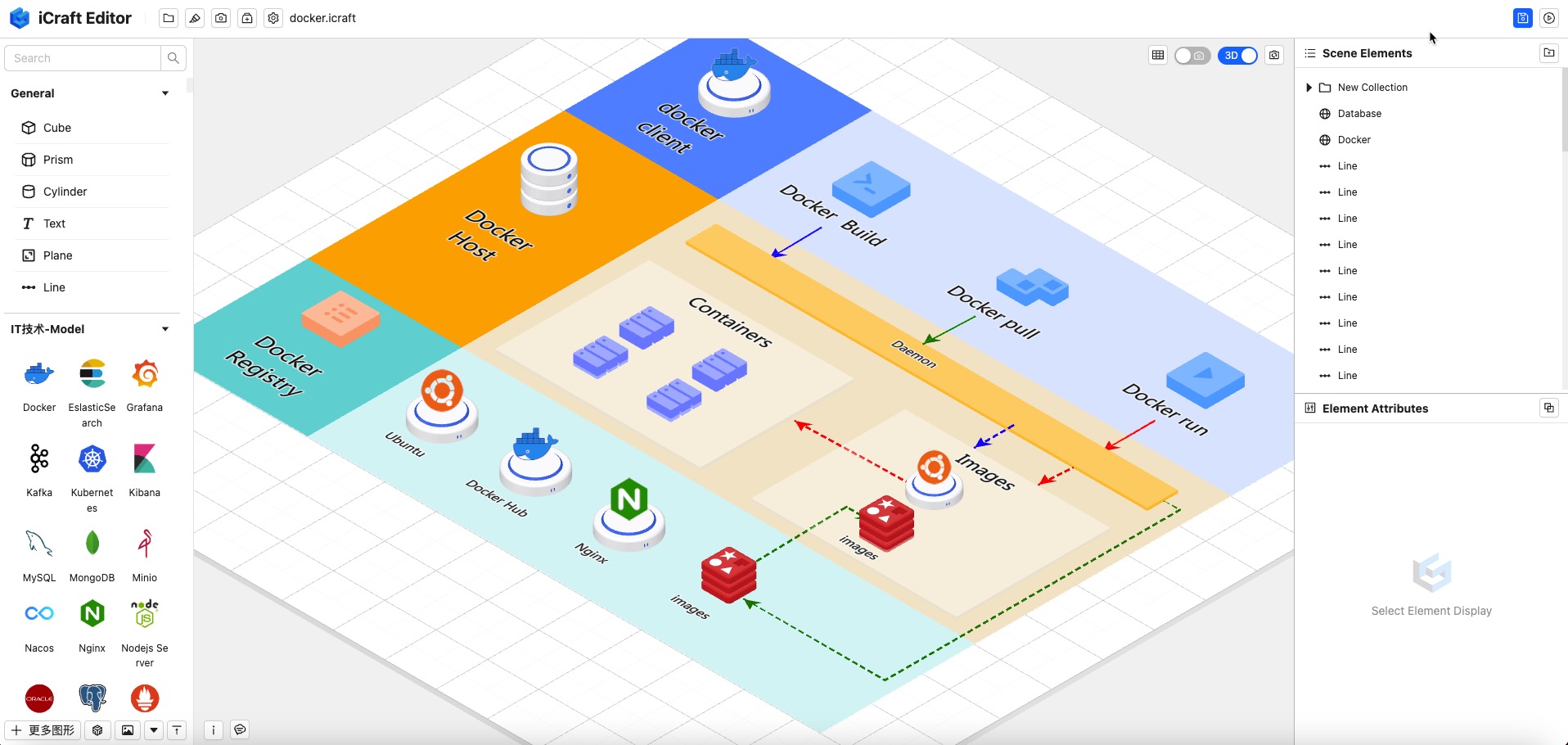
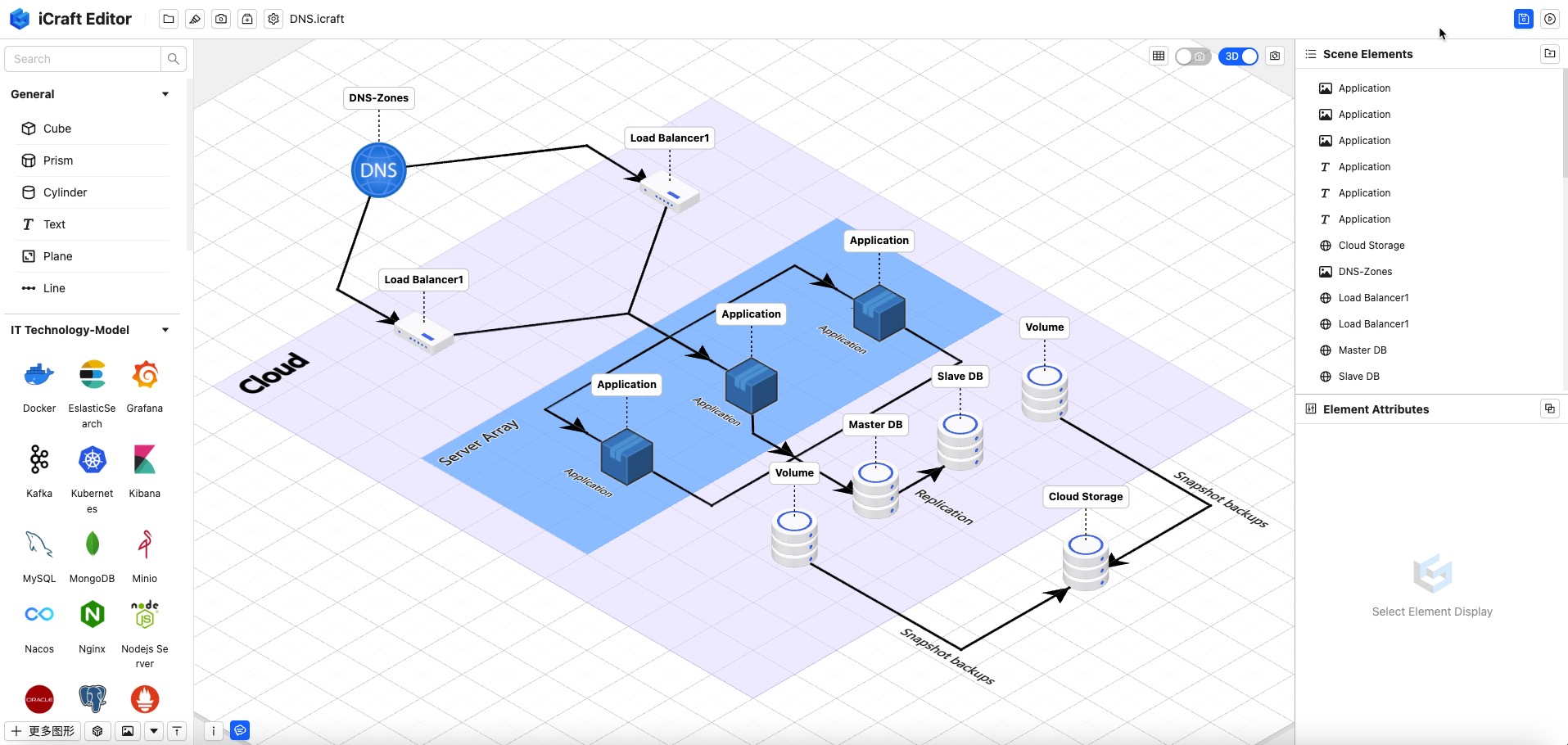
在软件架构设计阶段,使用 iCraft Editor 绘制出的 3D 架构图可以帮助团队成员更好地理解系统的整体结构和各个组件之间的关系。这有助于提高设计质量和开发效率。

系统部署和维护
在系统部署和维护阶段,使用 iCraft Editor 绘制的 3D 架构图可以直观地展示系统的各个部分以及它们之间的空间关系, 甚至是动态显示组件的实时状态,这有助于快速定位和解决问题,提高系统的稳定性和可用性。

培训和交流
在培训和交流场合中,使用 iCraft Editor 绘制的 3D 架构图可以吸引观众的注意力,提高沟通效率。通过展示生动的 3D 图像和动画,可以更好地解释复杂的概念和技术。

结构关系表达
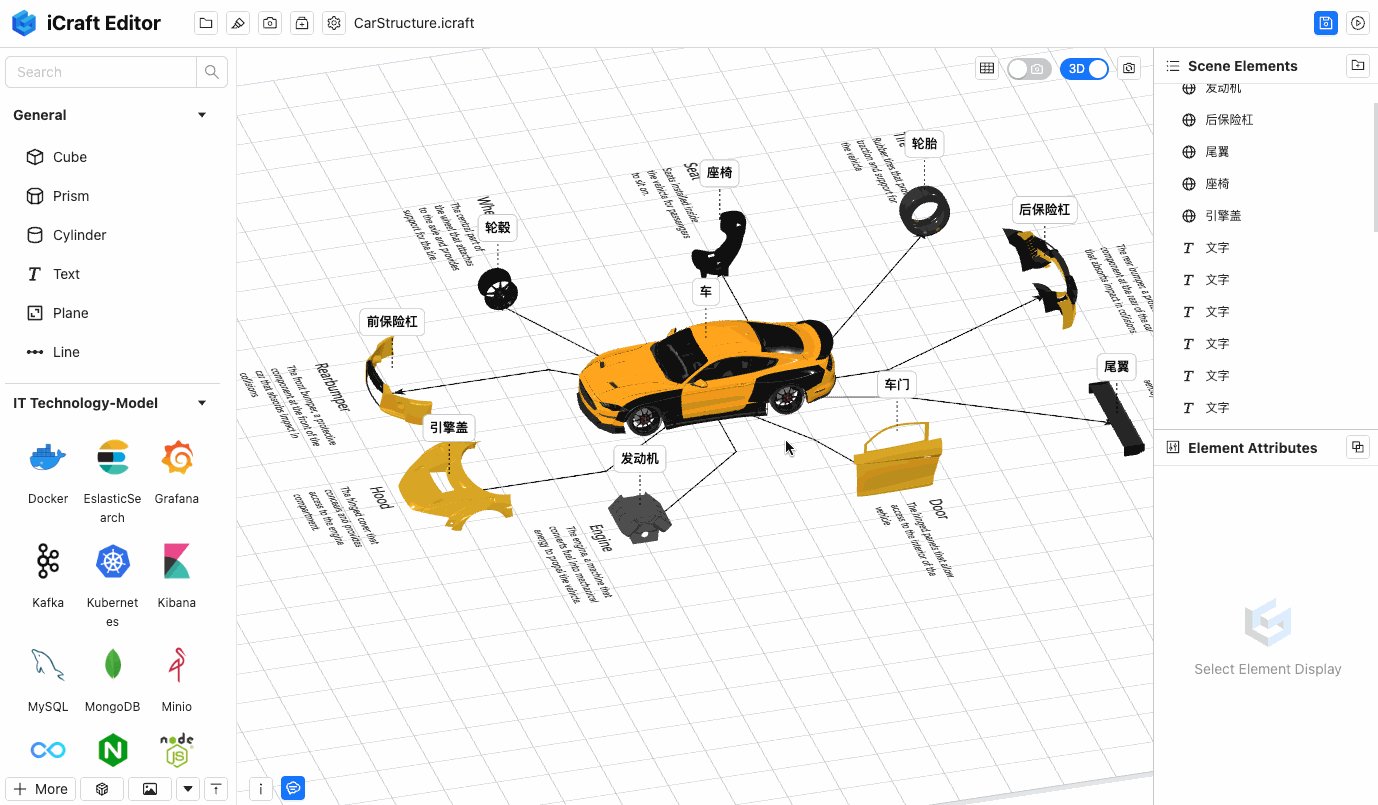
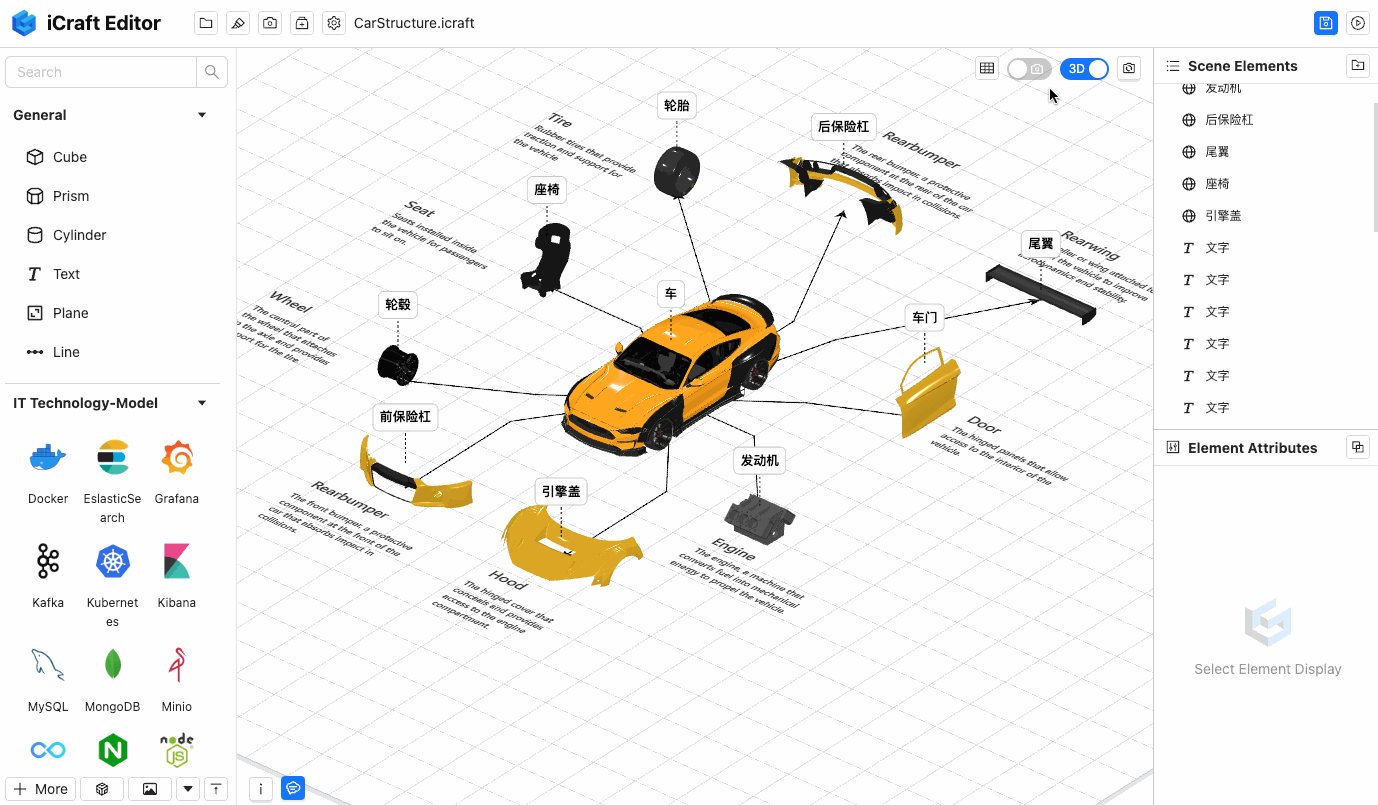
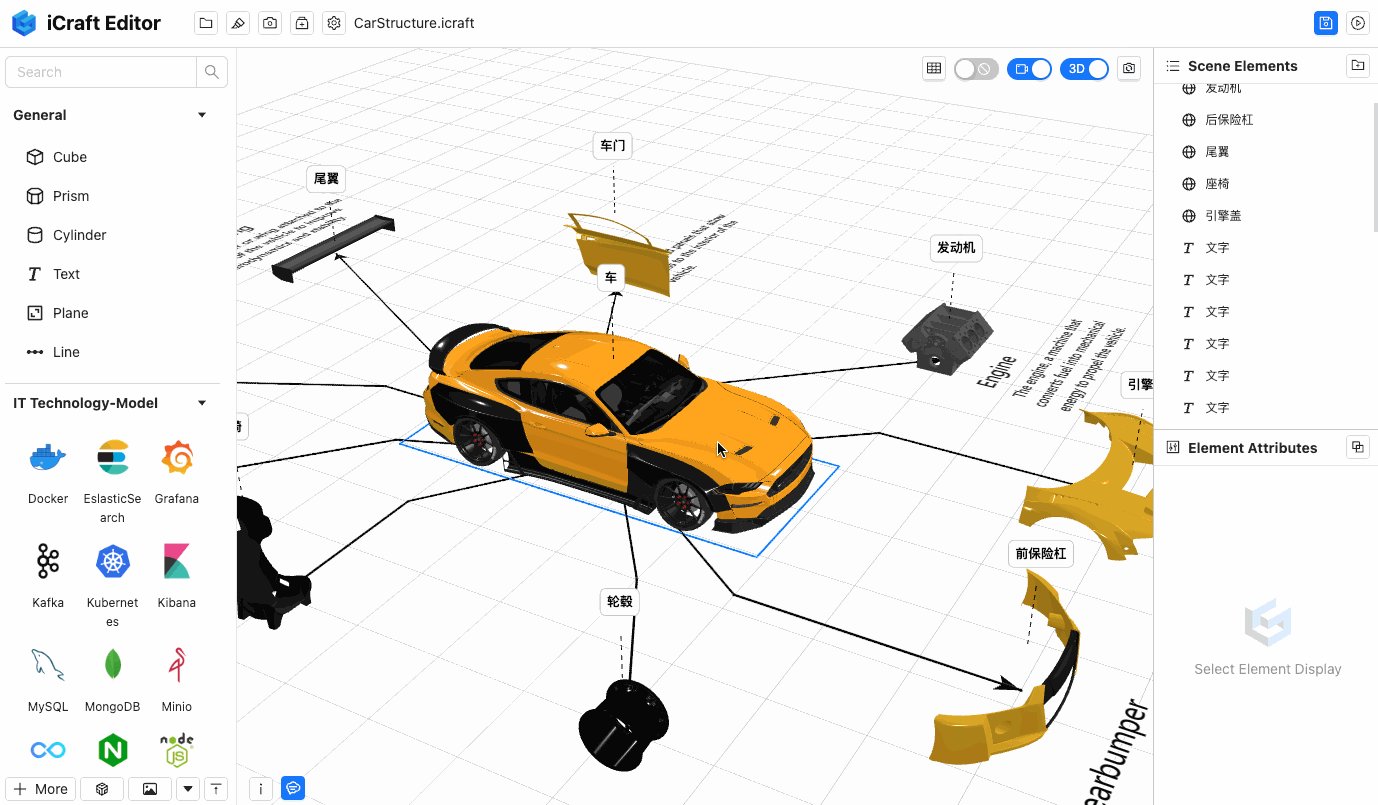
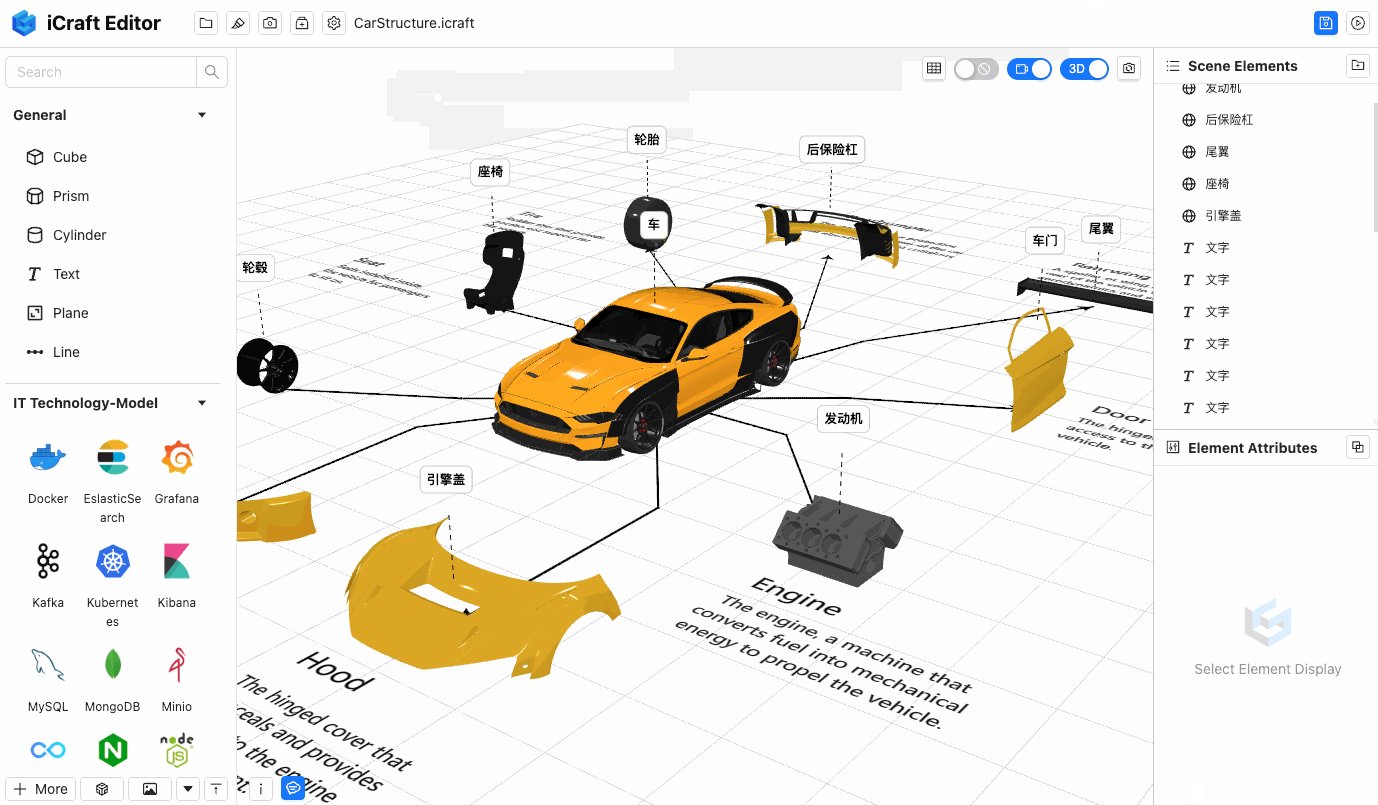
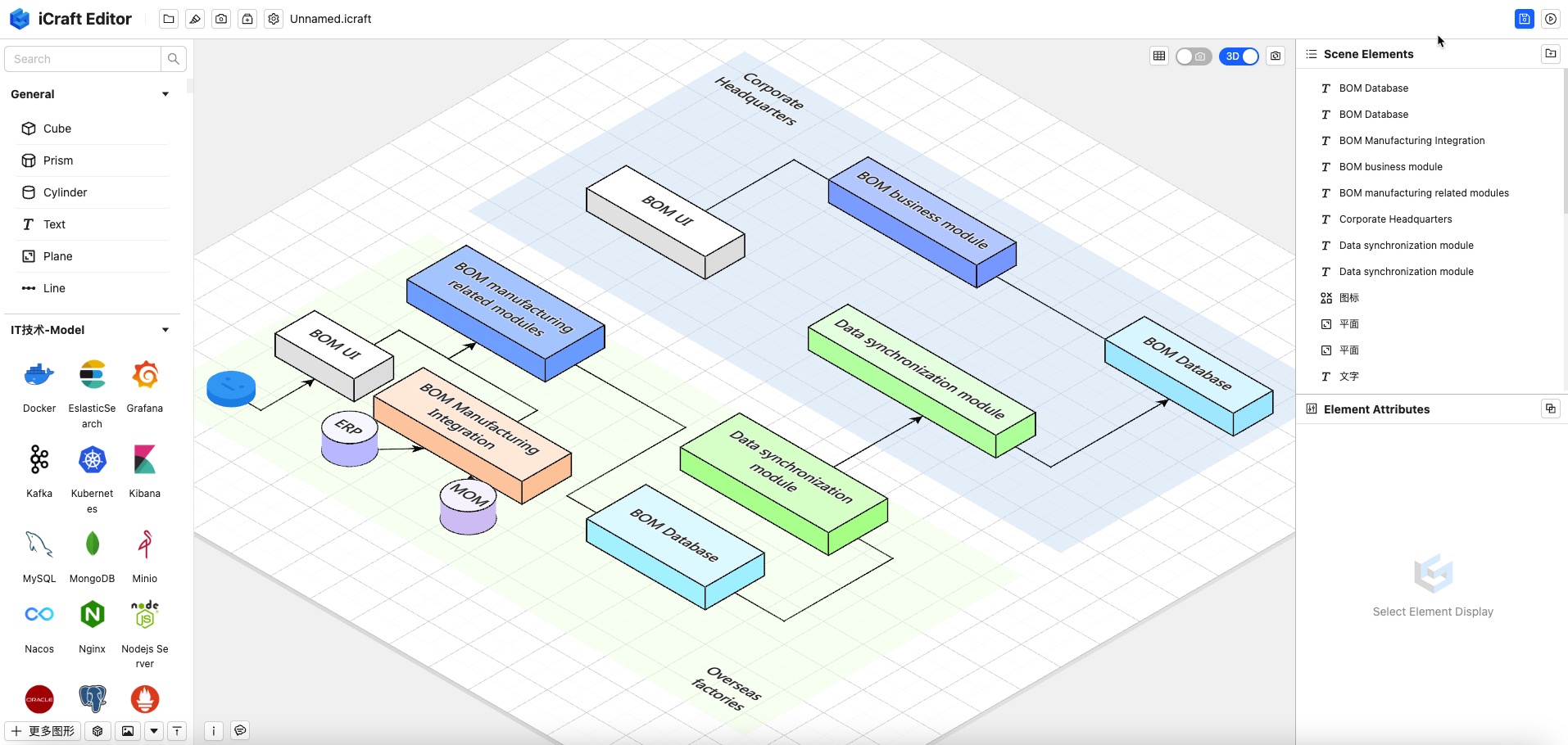
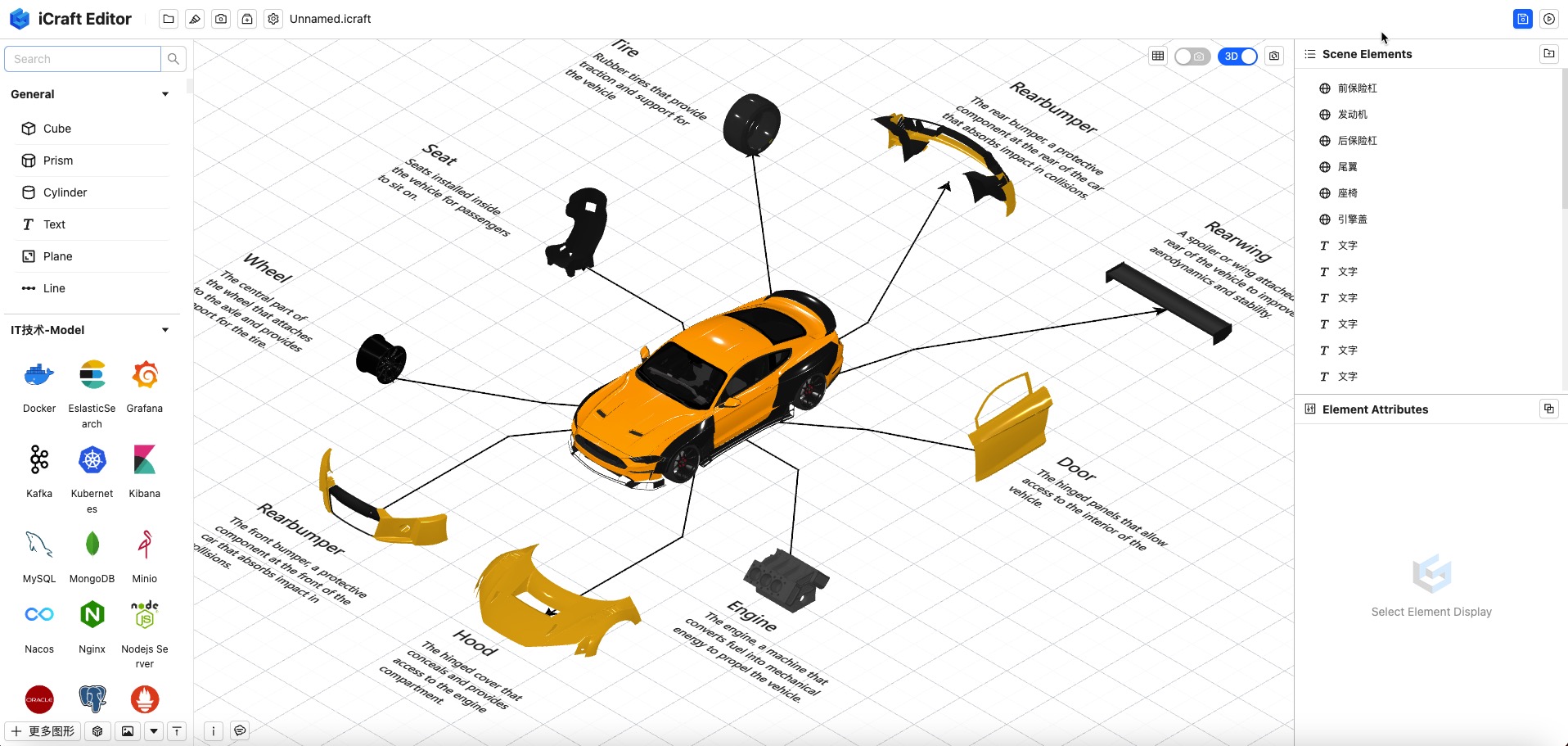
在各种专业领域,某些场景需要做一些部件拆解展示,比如 BOM 结构展示等,使用 iCraft Editor 可以更直观的展现业务对象的组成和细节。

常见问题
如果遇到想要的模型没有怎么办?
如果条件允许,可以自己在外部设计或寻找合适的 3D 模型,上传到场景中。 或者反馈给我们想要的模型种类。
使用 iCraft Editor 需要懂编程吗?
使用 iCraft Editor 不需要懂编程, iCraft Editor 不只是服务于架构设计,任何需要表达结构关系的场景都可以使用。
使用 iCraft Editor 是完全免费的吗?
在线使用 iCraft Editor 是完全免费的
能把设计好的 3D 场景集成嵌入在自己的其他项目中吗?
可以使用 iCraft Player 进行项目集成,展示 3D 场景、做元素的联动以及动画效果。
结语
从 2D 到 3D 的转变是架构图发展的必然趋势。随着技术的不断进步和应用需求的不断提高,3D 架构图将在更多领域发挥重要作用。
从 2D 到 3D ,iCraft 3D 编辑器助你轻松绘制直观立体架构图,让复杂系统一目了然!
iCraft Editor 官网: https://icraft.gantcloud.com
1
kneo 2024-08-14 20:01:19 +08:00 via Android
就第一张图来说,看起来就是 2d 内容套个 3d 渲染,我不明白为什么要让人歪着脖子做设计。
|
2
lemonda 2024-08-15 02:44:28 +08:00 |
3
FlashEcho 2024-08-15 09:03:30 +08:00 感觉很好,就是官网那几个例子能不能作为模板,允许从这几个模板开始编辑
不然从头开始,对于审美不行的人来说,用不出效果 |
4
favori OP @chesha1 感谢!意见已采纳!后续会加上这个功能,可以先从此处下载模板,https://github.com/gantFDT/icraft/tree/main/templates
欢迎提出更多的意见和建议![抱拳] |
6
favori OP @kneo 感谢回复! 2D 和 3D 架构图本身没有孰优孰略,多一种选择也不是坏事!就像这位朋友就想要 3D 架构图呢,https://v2ex.com/t/1063913 ,选择自己喜欢的才最重要!
|
7
catamaran 2024-08-15 18:23:52 +08:00 软件挺好,但是用在架构图上感觉不合适,像最后一个汽车的展示还是挺好的
|
8
FlashEcho 2024-08-16 11:50:33 +08:00 @favori #4 深度体验了一下,发现几个难受的点:
1. 组件库里数量太少,比如 clickhouse spark flink 这些 2. 箭头大小无法调整,你们的示例里的那个小箭头的线,就复刻不出来,调整了线的粗细后,箭头还是显得很大 3. 组件无法复制,如果可以复制,那编辑速度会快很多 4. 没有对齐功能,如果新组件移动位置的时候,能有周围组件的对齐辅助线,和吸附功能,会让排版容易很多 |
9
oaa 2024-08-16 11:58:17 +08:00 挺好
|
10
favori OP @chesha1 感谢 chesha1 提出的宝贵意见!我们会继续优化这几个方面
1. 组件库会继续扩充,优先提供 clickhouse spark flink 这几个,如果发现缺少的组件,请持续提给我们。顺便提示下在左下角有更多图形的按钮,可以选择更多的图形类型。 2. 在下个版本箭头大小会单独作为一个属性来控制。 3. 通过 ctrl+c, ctrl+v 是可以复制元素的,是使用中遇到了什么其他问题吗?或是想要其他复制元素的交互方式? 4. 目前组件的移动是有网格磁吸的,后续也会考虑更多的方便排版的功能。 如果在使用过程中还有其他问题也可以提出来!感谢! |