Markdown 图片魔法系列 2:图文混排新玩法~优雅好用的 Typora 主题与增强插件 VLOOK™
MaxChow · 2024-11-19 08:46:36 +08:00 · 3369 次点击VLOOK™ 是针对 Typora(跨平台 Markdown 编辑器)的主题包和增强插件(针对导出的 HTML 文件),旨在与众 Markdown 粉共创 Markdown 的自动化排版 2.0 ,在保持 Markdown 简洁性的基础上,让编辑、阅读 Markdown 文档更实用,也更愉悦。
VLOOK™ 属于开源软件(遵从MIT License),也是 OSCHINA 开源中国 推荐的国产开源产品、Typora 的首个增强插件。
这个「Markdown 新看(wán)法系列」将会通过一系列的小话题小篇幅来给各种 Markdown 粉分享使用 Typora + VLOOK 在文档排版、内容导航、演示辅助、交互体验等方面全新看玩和玩法~
今日份的小话题:
Markdown 图片魔法系列:图文混排新玩法
之前介绍过 Markdown 的图片魔法:图片旋转 / 反转 / 滤镜,这次为 Markdown 粉带来另两个图片魔法~
使用 Markdown 编写的文档对图片的排版支持是比较简单直接的,文本和图片基本上是河水不犯井水。
但实际编辑的一些文档需要满足图文混排的处理,例如文本中显示一些小图标、或是小尺寸插图与段落混排等~
VLOOK 插件满足了在保持 Markdown 简洁性的同时,提供了优雅的方式~下面一起来揭晓一下~
分别提供了「 icon 版式」和「 logo 版式」,满足以上两种不同的需求~
icon 版式
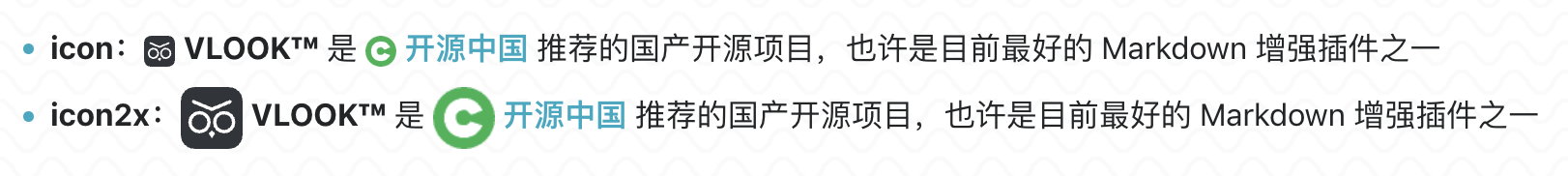
直接先来看看 icon 版式应用后的效果:

使用非常地简单,只需要在 Markdown 文档图片地址后添加 #icon 就可以了~
例如:****
需要 2 倍大小的图标? so easy !图片地址后改为添加 #icon2x 就完了~这还是原汁原味的 Markdown ~
logo 版式
同理~我们再来看看 logo 版式应用后的效果:


同样地,我们也只需要在图片地址后添加对应的版式标识就可以~
例如:****
如果希望为这个图片添加边框,同样的配方,给上面的地址追加一个 #border 就可以了!
好了~今天的新看(wán)法小专题暂收笔于此,如果想自己上手玩玩,或了解更多关于 VLOOK™ 的内容,以下入口自行选择:
-
更多有关的小专题:**轻轻一点去看看**