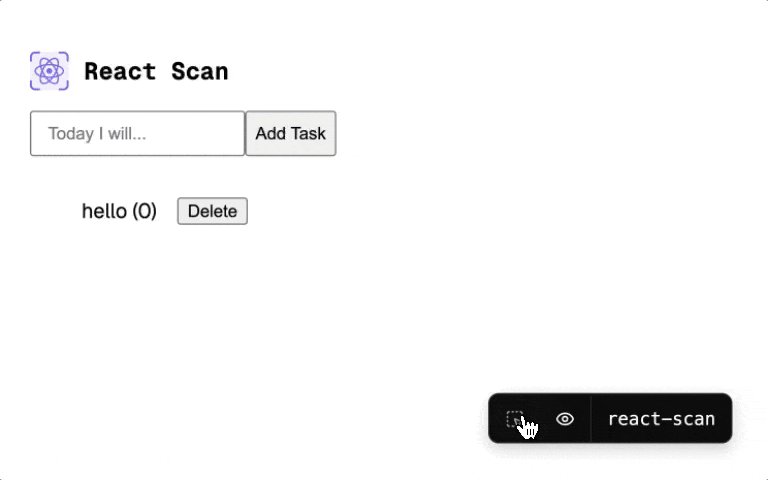
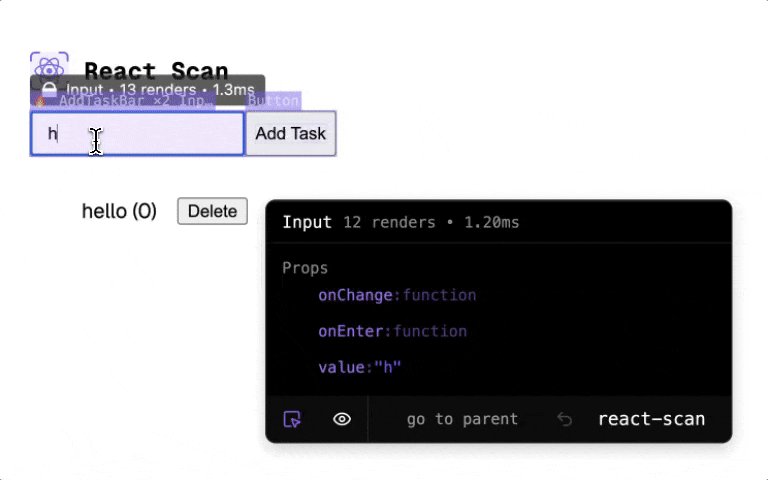
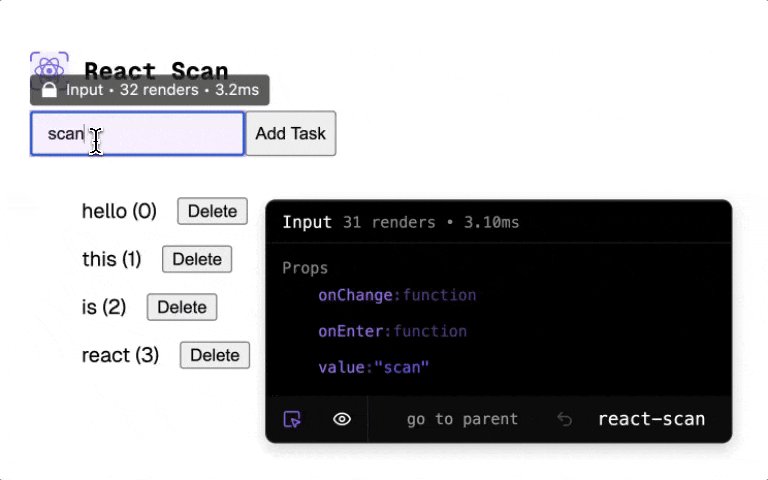
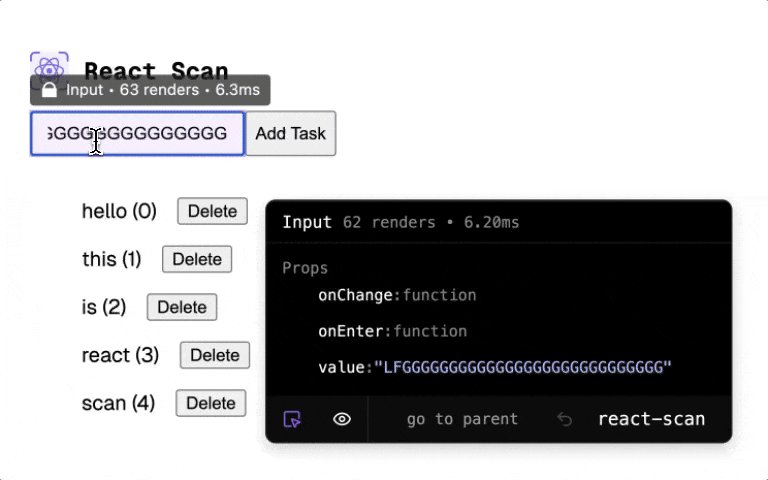
在 React Scan 的 github 有这么一张 gif 图片。当用户在页面上操作时,对应的组件会有一个闪烁,表示当前组件更新了。用这样的方式来排查程序的性能是一个很直观的方式。

根据 React Scan 自己的介绍,React Scan 可以 通过自动检测和突出显示导致性能问题的渲染。
Vue Scan
但是我主要使用 vue 来开发我的应用,看到这个功能非常眼馋,所以就动手自己做了一个 demo ,目前也构建了一个 chrome 扩展,不过扩展仅支持识别 vue3 项目。
项目地址:Vue Scan
简单介绍,Vue Scan 通过组件的 onBeforUpdate 钩子,当组件更新时,在组件对应位置绘制一个闪烁的边框。看起来的效果就像这样。

用法
我更推荐在开发环境使用它,Vue Scan 提供一个 vue plugin ,允许你在 mount 之前注入相关的内容。
// vue3
import { createApp } from 'vue'
import VueScan, { type VueScanOptions } from 'z-vue-scan/src'
import App from './App.vue'
const app = createApp(App)
app.use<VueScanOptions>(VueScan, {})
app.mount('#app')
// vue2
import Vue from 'vue'
import VueScan, { type VueScanBaseOptions } from 'z-vue-scan/vue2'
import App from './App.vue'
Vue.use<VueScanBaseOptions>(VueScan, {})
new Vue({
render: h => h(App),
}).$mount('#app')
浏览器扩展
如果你觉得看自己的网站没什么意思,那么我还构建了一个浏览器扩展,允许你注入相关方法到别人的 vue 程序中。
你可以在 Github Release 寻找一下最新版的安装包,然后解压安装到浏览器中。
安装完成后,你的扩展区域应该会多一个图标,点击之后会展开一个面板,允许你控制是否注入相关的内容。

这是如果你进入一个 vue3 构建的网站,可以看控制台看到相关的信息,当你在页面交互时,页面应该也有相应的展示。

缺陷
就像 React Scan 的介绍中提到的,它能自动识别性能问题,单目前 Vue Scan 只是真实地反映组件的更新,并不会区分和识别此次更新是否有性能问题。
同时,浏览器扩展目前仅支持 vue3 ,并且需要挂载到 #app 节点上。
结语
通过观察网站交互时组件的更新状态,来尝试发现网站的性能问题,我觉得这是一个很好的方式。希望这个工具可以给大家带来一点乐趣和帮助。
1
zcf0508 OP |