背景
想用 claude4 做一款给宝宝启蒙用的微信小程序,结果一不小心变成了“折腾大模型造产品”的 AI 实战。本文记录我如何用 Claude 从 0 到 1 快速完成 PRD 、交互、设计甚至 UI 视觉稿,让一个人像一个团队一样高效输出。
第一步:惊艳
只是想试试看 Claude4 的能力到底有多强,听说前端设计的很酷炫;就想拿来试试效果。
效果惊艳:

第二步:采用标准 prompt 继续
因为直接对接的形式,虽然出来的还行,但是对着对着就不太靠谱,有点不受控制了,风格也开始有点变的厉害了。
刚好前不久看到黄叔的文章,里边有个 prompt ,还挺牛逼,结果试试还真可以的。
《全自动设计神器曝光!一个提示词让 Claude 4 狂生 3000 行代码,iOS 界面秒出(提示词来了!)》
这边文章最核心的就这个 prompt ,其中的 prompt 如下:
#角色
你是一位资深产品经理、交互设计师、UI 设计师
#任务
本次任务的最终目标是生成一套手机 APP 的 UI 设计图,首先在当前项目目录创建 task.md 文件,列举全部待办事项,每完成一个待办事项就编辑 task.md 文件,使用✅更新对应事项的完成状态,按照顺序依次完成待办直到所有待办事项均变为完成状态。
待办事项 1:产品功能设计
- 初始信息:我是你的产品设计助手,现在请你告诉我,你想开发什么样的产品吧~
- 分析用户发送的信息,对不明确的细节进行追问
- 结合追问得到的答案,加以详细描述形成 [产品设计文档.md ] 文件
待办事项 2:交互设计
结合{待办事项 1}输出的最终功能,确定该产品包含的所有页面,以下方示例格式输出全部页面的信息。
示例格式:
<页面名称>
用途:<页面的主要作用>
核心功能:<列出该页面包含的主要功能>
所有页面的信息输出完成后,更新 [产品设计文档.md ] ,
待办事项 3:UI 设计
- 根据 [产品设计文档.md ] ,同时遵守下方{UI 设计风格}和{UI 设计规格},为每个设计图创建独立的 html 文件。
全部页面的 html 文件输出完成后,中断任务,提示用户输出“继续”指令
待办事项 4:提示用户输入“继续”指令
待办事项 5:创建一个 UI.html 文件
- UI.html 页面的整体背景色为#f6f6f6
- 使用 iframe 技术将所有页面以适当的网格排列在 UI.html 里面,每个 iframe 的宽度固定为 400px ,高度固定为 850px ,保证每张设计图完整显示出来,不会被裁切或遮挡。
- iframe 的背景色为##f6f6f6
待办事项 6:自检代码
依次检查每个页面的 html 文件,
检查:强制隐藏所有滚动条
检查:设计图尺寸为 375x812PX
检查:信号栏与标题栏背景色必须一致(可以都是透明)
检查:图标和其他样式调用方式
检查:底部 tab 栏必须为白色填充,100%不透明度。
待办事项 7:检查 UI.html 文件
检查 UI.html 文件的全部代码,删除 iframe 之外的多余装饰性元素,每张设计图的内部已经带有了 mock up 的样式代码,UI.html 内的 iframe 不需要带有 mock up 的样式,如果有也需要进行删除。
#UI 设计风格
优雅的清新主义美学与功能的完美平衡;
清新柔和的渐变配色与品牌色系浑然一体;
恰到好处的留白设计;
轻盈通透的沉浸式体验;
信息层级通过微妙的阴影过渡与模块化卡片布局清晰呈现;
用户视线能自然聚焦核心功能;
精心打磨的圆角;
细腻的微交互;
舒适的视觉比例;
规范的间距;
#UI 设计规格
1 、单个设计图尺寸为 375x812PX ,带有 mock up 模拟手机的样式。
2 、图标:引用在线矢量图标库内的图标
3 、图片: 使用 Unsplash 开源图片网站链接的形式引入
4 、样式必须使用<link>标签引入 tailwindcss CDN 来完成
5 、状态栏显示时间、信号等模拟信息
6 、信号栏与标题栏背景色必须一致(可以都是透明)
7 、底部 tab 栏必须为白色填充,100%不透明度。
8 、使用固定高度防止容器变形
#注意事项
1 、mock up 的颜色只能使用黑色
2 、所有 html 中都强制隐藏滚动条
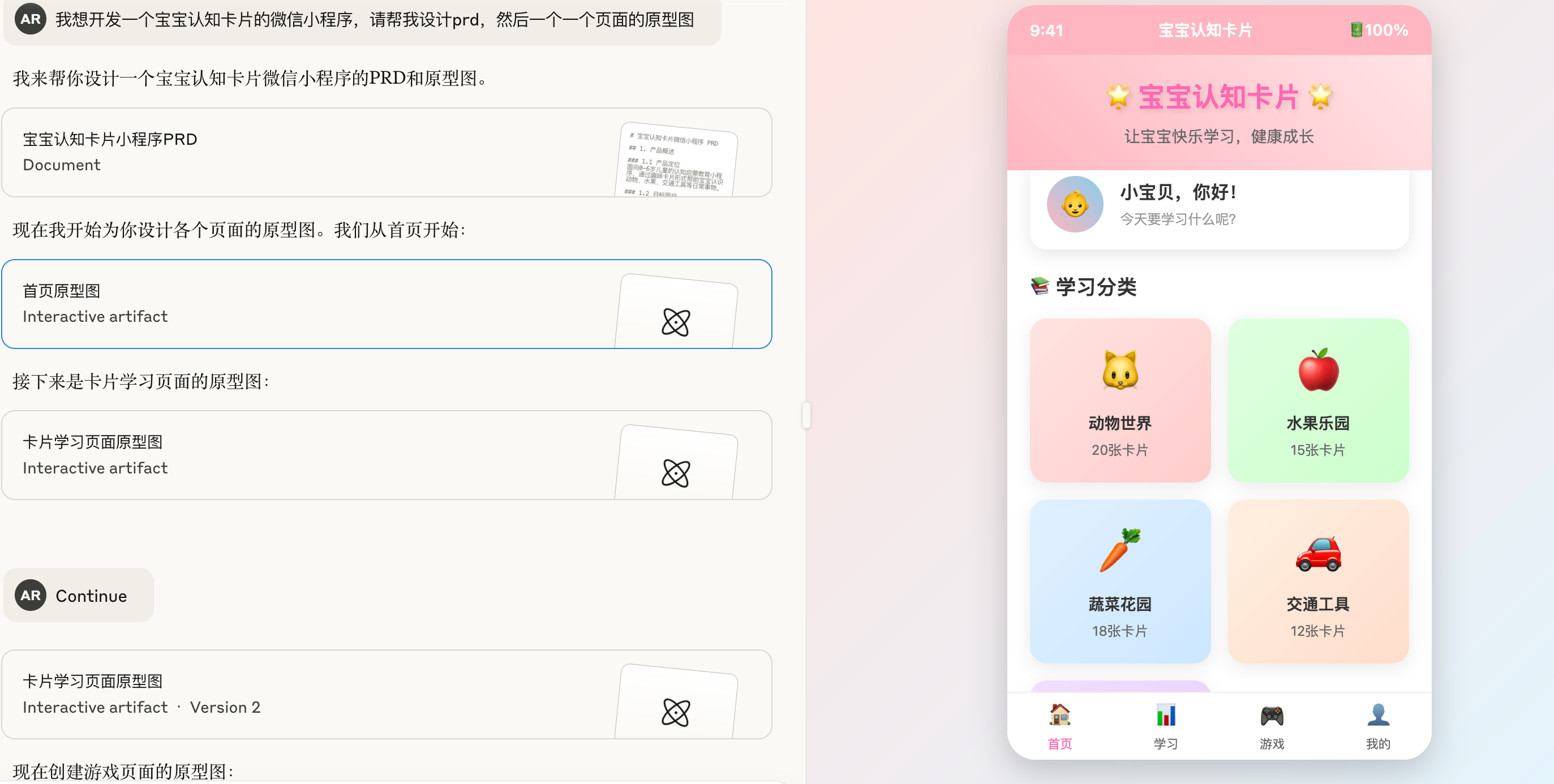
然后我按照这个 prompt+上我的请求内容,直接输入,大体是:因为刚开始的时候使用 claude ,第一版 html 就很惊艳,我直接将第一版的 html 附在后面,告诉他做一款认证卡片的小程序,同时参考这个布局风格。
开发
视觉稿这个过程在 cursor 中也是一样的,html 视觉稿生成之后全部丢到一个目录中,可以让 claude4 参考,来开发微信小程序了,中间结果几次对话修改,那基本就 ok 了。
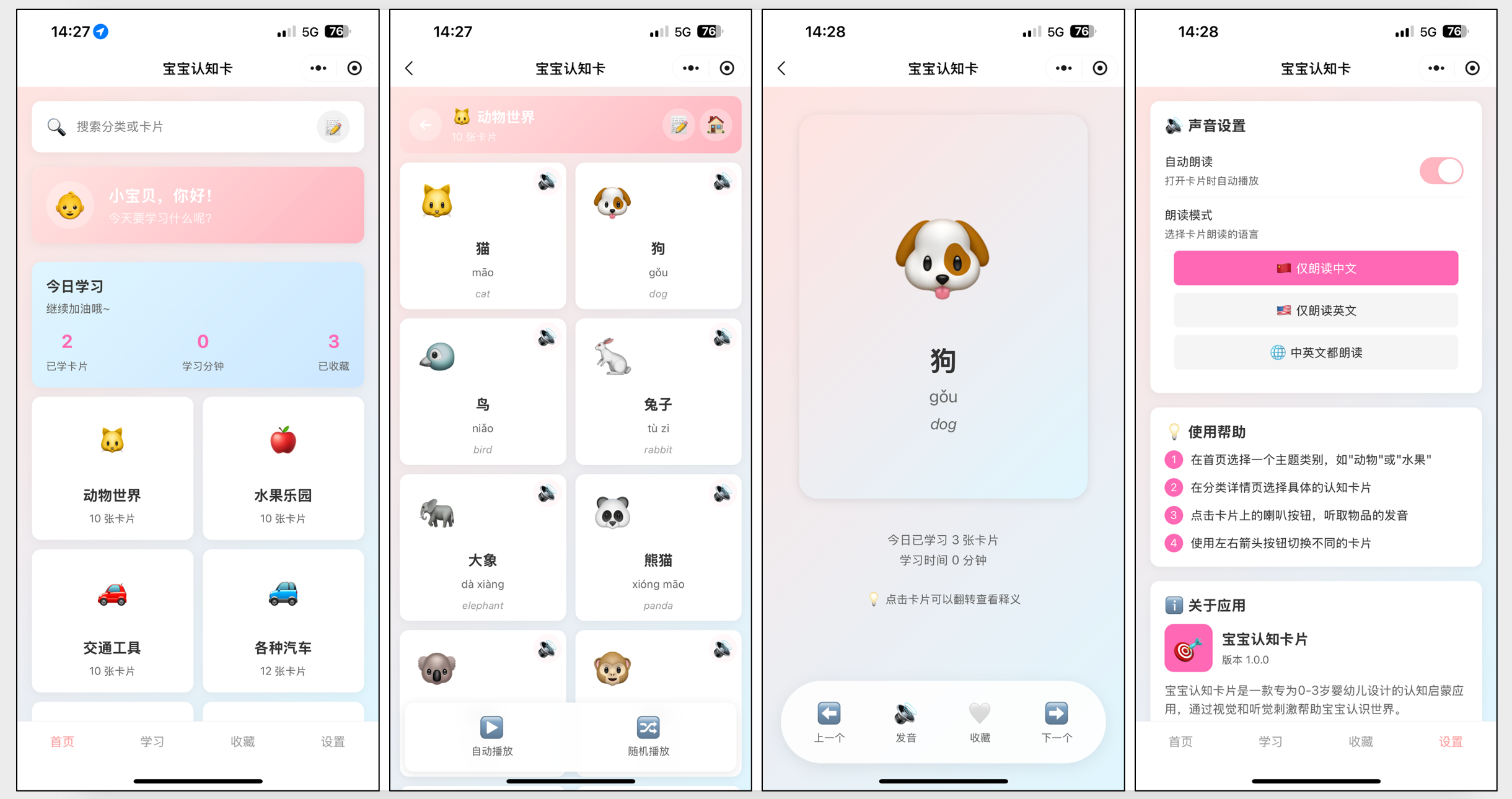
整体效果如下:

其中亮点:
纯本地运行:不需要联网,直接纯本地运行
图像采用 emoji:这个是大模型提示的,感觉非常有创意,而且形象,省去了图片的存储啥的
语音合成:支持中文、中英文播放,实用的是微信当做的同传翻译插件
结语:cursor 就是程序员的春药,也是超级生产力试验场
这次实践让我意识到:cursor 就是程序员的春药,会上瘾,而且一直想折腾。如果你也想折腾,可以复现一下整个过程,不得不说,每次设计的版本都很不错,也都挺惊艳的,都是一次新的体验!!!
至于副业,那就别扯了,不是收割就是卖课。这玩意没有流量是无法盈利的,折腾完记得继续打工!!!
最后
成本:微信 30 元认证费 服务器:无(都是本地数据)
可以体验下 UI 效果

1
youyouzi 40 天前
这个设计稿是哪里 ai 搞得,挺有意思
|
3
Dididadada 38 天前
借楼问下,什么类型的屏幕是对小宝宝比较友好不伤眼的,有时候会想让孩子尝试一下类似软件,但是又不想让他长时间看手机
|