推荐关注
› Meteor
› JSLint - a JavaScript code quality tool
› jsFiddle
› D3.js
› WebStorm
推荐书目
› JavaScript 权威指南第 5 版 › Closure: The Definitive Guide
› Closure: The Definitive Guide
这是一个创建于 3461 天前的主题,其中的信息可能已经有所发展或是发生改变。
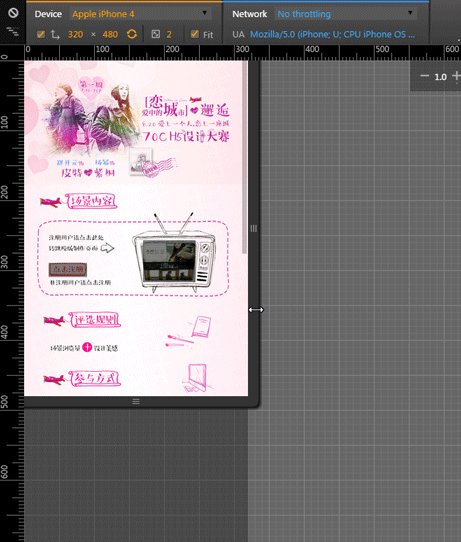
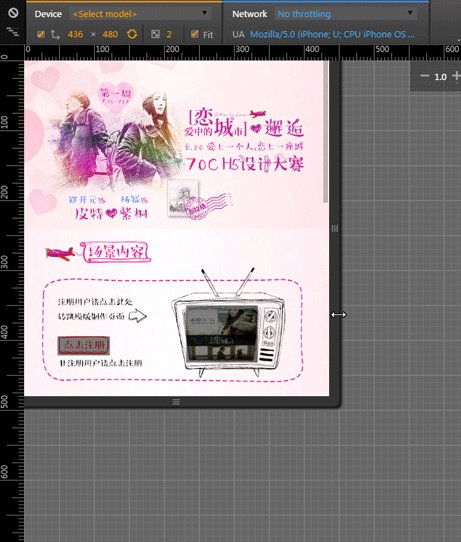
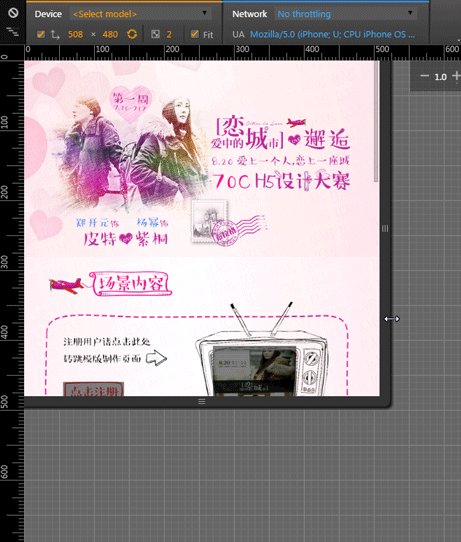
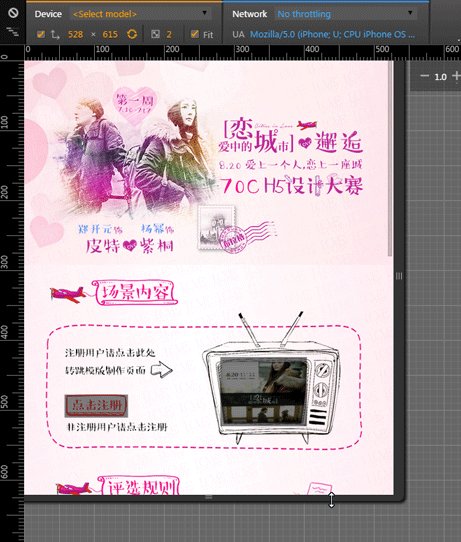
responsive-page 让你的页面轻松适配各种移动设备和PC端浏览器, 1.46 KB only! 无任何其他依赖.
- 非常适合专题landing页
- 页面内容一般为几张图片拼接
- 同时要适配移动端和PC端
- 要自适应宽度
- (绝对)定位元素仅需使用px单位即可适配
- 切图时仅需切640宽(可以配置)的图片
- 即使内容很长, 换行也需要正确

10 条回复 • 2015-07-24 22:55:01 +08:00
1
ljcarsenal 2015-07-18 17:32:26 +08:00
马克一个
|
2
oott123 2015-07-18 20:18:49 +08:00
帅呆了,感谢已发送。
就是不知道最终效果怎么样……下次要用的时候试试看:) |
3
zsx 2015-07-18 21:18:22 +08:00
这种东西在PC上……不是很奇怪吗
|
4
em70 2015-07-18 21:24:36 +08:00
好东西啊,感谢推荐
|
5
li24361 2015-07-19 08:52:32 +08:00
好,正愁移动端做活动推广页面按钮乱跑的问题,原来都是用rem,现在试试你这个,pc端的话,貌似demo有点问题?按钮跑到了最右边
|
7
ufologist OP @li24361 我在测试 70c.html 这个demo的时候也遇到了这个现象, 但不用担心是bug, 出现这个问题是由于 demo中引用的 responsive-page.js 通过 rawgithub.com 来提供, 下载速度会比较慢造成的延时, 如果是自己 host 的时候是不会出现这个现象的.
如果有任何bug或者问题, 请发个 [issue](https://github.com/ufologist/responsive-page/issues) 给项目, 非常感谢. |
10
fhefh 2015-07-24 22:55:01 +08:00
太棒了 准备下一个专题试一试
|