V2EX › jQuery
浮动 [电梯] 或 [回到顶部] 小插件: iElevator.js
zhansingsong · 2016-06-27 21:24:28 +08:00 · 2718 次点击这是一个创建于 3355 天前的主题,其中的信息可能已经有所发展或是发生改变。
iElevator.js是一个 jquery 小插件,使用简单,兼容 IE6 ,支持 UMD 和 3 种配置方式,比锚点更灵活。

Default Options
var _defaults = {
floors: null,
btns: null,
backtop: null,
selected: '',
sticky: -1,
visible: {
isHide: 'no',
numShow: 0
},
speed: 400,
show: function(me) {
me.element.show();
},
hide: function(me) {
me.element.hide();
}
floors:页面中 floor 模块的引用btns: 焦点图的引用backtop: 回到顶部按钮的引用selected: 焦点图在进行滚动或单击时的选中样式visible: 用于控制 [电梯] 的显示与隐藏,当 srollTop 值大于numShow时,显示 [电梯] ,反之则隐藏speed: 控制滑条的滚动速度show: 可以重写该函数,来定制elevator的显示方式hide: 可以重写该函数,来定制elevator的隐藏方式
安装
npm install ielevator || bower install ielevator
使用
1. back to top [回到顶部] 单击我看 Demo 效果
HTML:
<div class="elevator elevator-backtop" id="backtop" >
<a href="javascript:;" class="js-backtop">TOP</a>
</div>
Javascript:
$('#backtop').ielevator({
backtop: $('#backtop .js-backtop')
});
只需获取backtop引用即可,就这么简单!
2. simulate elelvator 单击我看 Demo 效果
HTML structure:
<div class="elevator" id="elevator" data-elevator-options='{"selected": "custome-selected"}'>
<ul>
<li><a href="javascript:;" class="custome-selected js-btn">floor1</a></li>
<li><a href="javascript:;" class="js-btn">floor2</a></li>
<li><a href="javascript:;" class="js-btn">floor3</a></li>
<li><a href="javascript:;" class="js-btn">floor4</a></li>
<li><a href="javascript:;" class="js-btn">floor5</a></li>
<li><a href="javascript:;" class="js-btn">floor6</a></li>
<li><a href="javascript:;" class="js-btn">floor7</a></li>
</ul>
</div>
Javascript:
$('#elevator').ielevator({
floors: $('.js-floor'),
btns: $('#elevator .js-btn'),
selected: 'selected',
visible: {isHide: 'yes', numShow: 400},
show: function() {
$('#elevator').slideDown(400);
},
hide: function() {
$('#elevator').slideUp(400);
}
});
注意: data-ielevator-options='{"selected": "custome-selected"} 配置的优先级是最高的
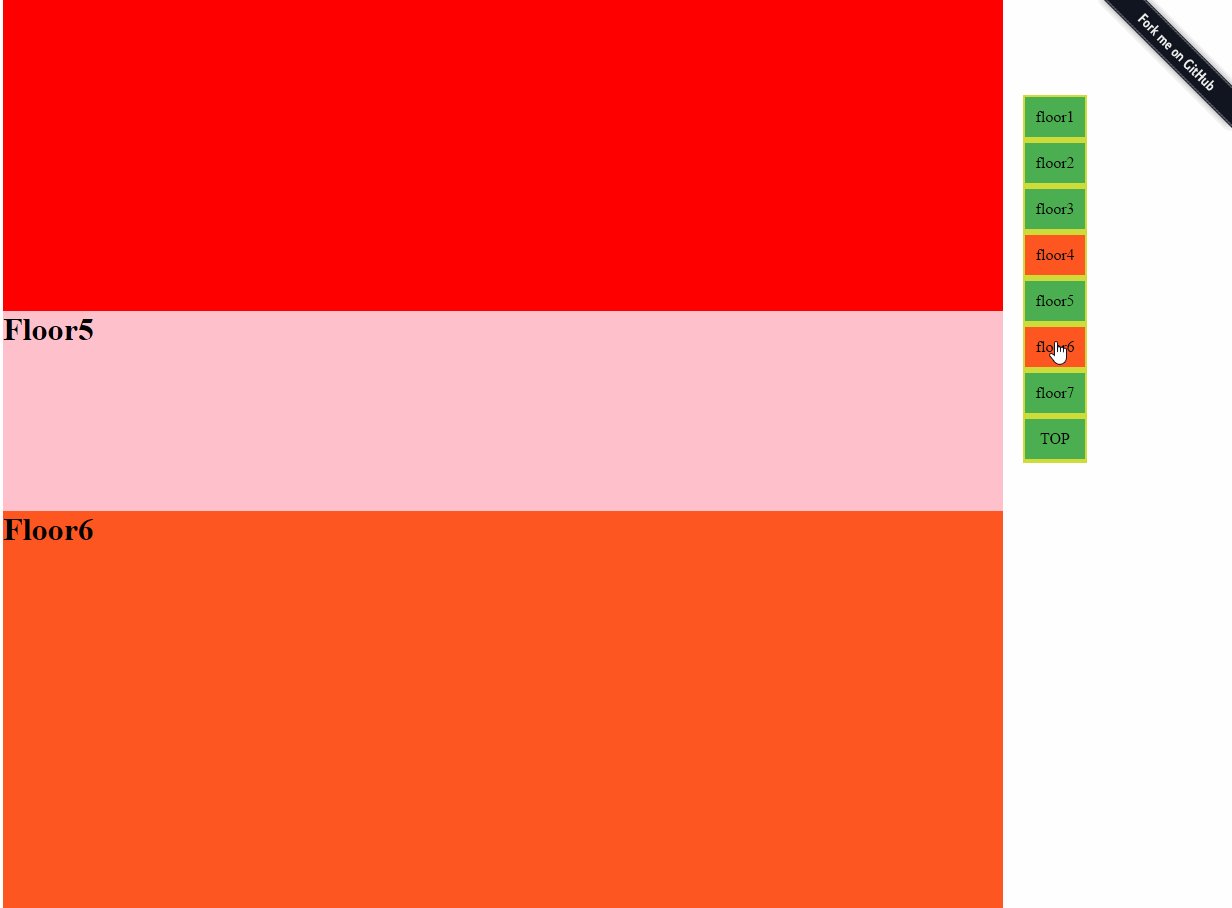
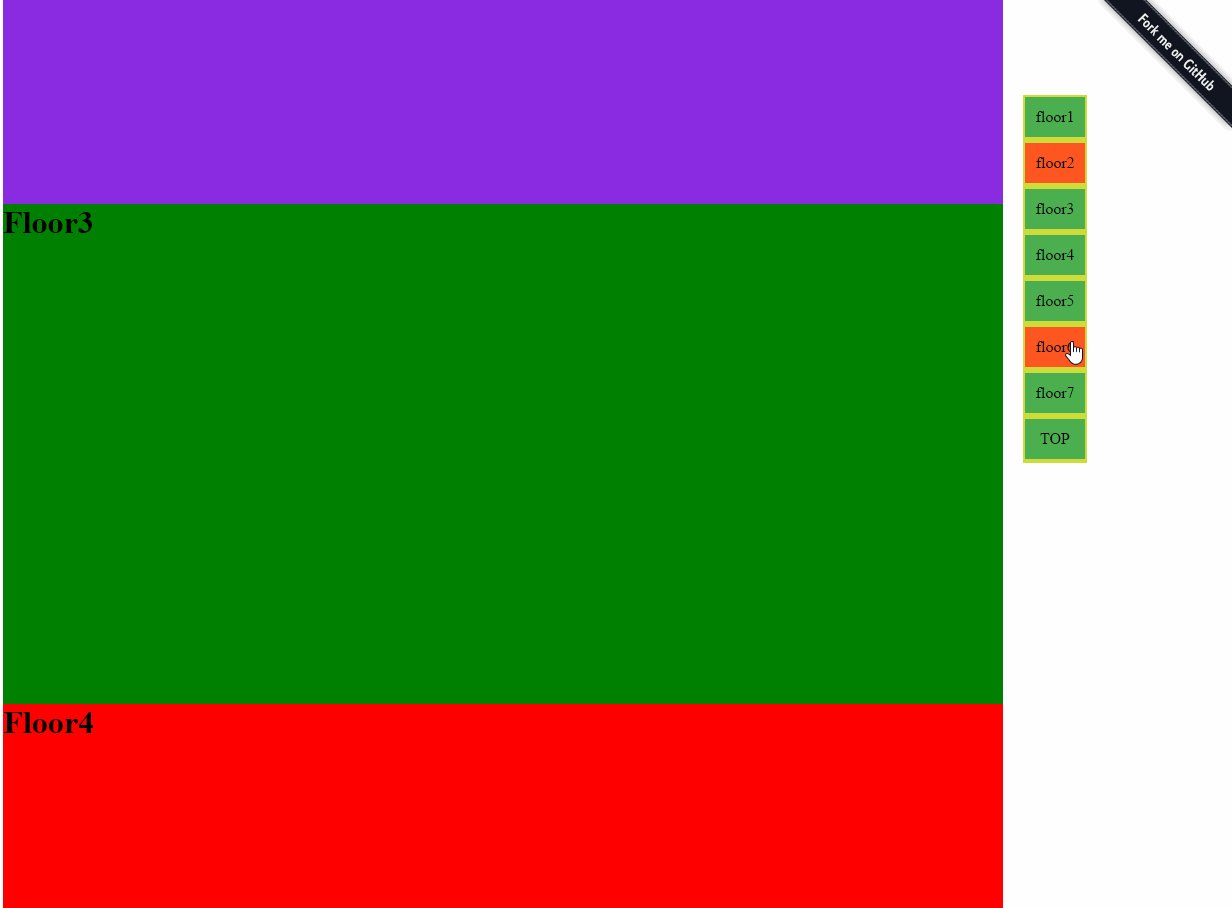
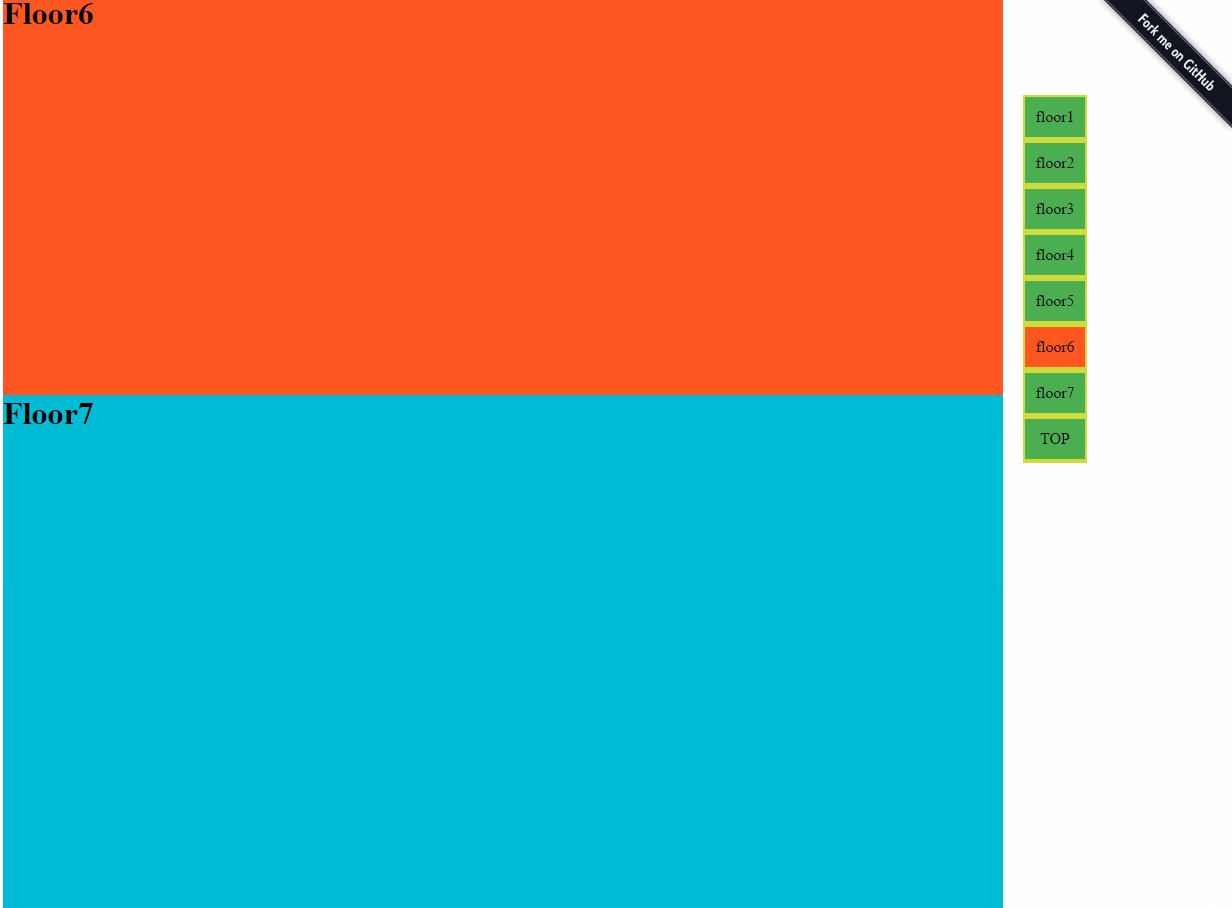
3. simulate elevator + back to top 单击我看 Demo 效果
HTML structure:
<div class="elevator" id="elevator" data-elevator-options=''>
<ul>
<li><a href="javascript:;" class="custome-selected js-btn">floor1</a></li>
<li><a href="javascript:;" class="js-btn">floor2</a></li>
<li><a href="javascript:;" class="js-btn">floor3</a></li>
<li><a href="javascript:;" class="js-btn">floor4</a></li>
<li><a href="javascript:;" class="js-btn">floor5</a></li>
<li><a href="javascript:;" class="js-btn">floor6</a></li>
<li><a href="javascript:;" class="js-btn">floor7</a></li>
<li><a href="javascript:;" class="js-backtop">TOP</a></li>
</ul>
</div>
Javascript:
$('#elevator').ielevator({
floors: $('.js-floor'),
btns: $('#elevator .js-btn'),
backtop: $('#elevator .js-backtop'),
selected: 'selected',
visible: {isHide: 'yes', numShow: 400},
show: function() {
$('#elevator').slideDown(400);
},
hide: function() {
$('#elevator').slideUp(400);
}
});
4. require.js example 单击我看 Demo 效果
这是一个 require.js 的实例
5. 模拟 segmentfault 文章导航 单击我看 Demo 效果
Javascript:
// 获取 Markdown 中的标题
var $demo = $('#demo'),
$titles = $('h2'),
$nav = $demo.find('.list'),
$highlight = $demo.find('.highlight'),
STR = '';
// 填充标题
$titles.each(function(){
STR += '<li><a>'+ $(this).text() +'</a></li>';
});
$nav.html(STR);
// 调用 ielevator
$demo.ielevator({
floors: $titles,
btns: $('#demo li'),
sticky: 10,
selected: $highlight
});
目前尚无回复