V2EX › 问与答
在 mac 上,用 flask 写代码( Python 代码和模版代码修改后),如何让浏览器自动刷新?
qweweretrt515 · 2017-05-13 11:21:34 +08:00 · 3732 次点击这是一个创建于 3060 天前的主题,其中的信息可能已经有所发展或是发生改变。
环境:mac、 chrome、 pycharm、
Google 了很久, 模版总是无法自动刷新,
而且 连 python 代码也不会刷新
修改 python 代码后, 终端看到, 重新载入了代码, 浏览器并没有刷新,
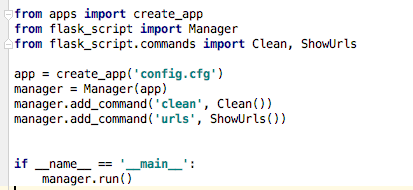
我们的代码是用 flask_script 管理入口的
如下:

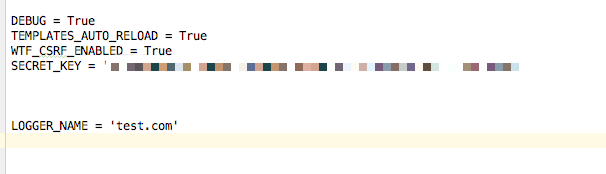
我的配置文如下:

然后我用 python3 manage.py runserver 运行以后, 不管我修改模版代码,还是修改 python 代码, 浏览器都不会自动刷新, 都需要我手动刷新
求大神指点
1
zhaozhao 2017-05-13 11:47:14 +08:00 flask 本身不会刷新浏览器页面,可以使用 Browsersync 自动刷新页面
|
2
codeface 2017-05-13 12:27:02 +08:00 试试在 Pycharm 里直接运行,而不是敲命令。
|
3
qweweretrt515 OP @codeface 好像不行哦, 必须要传入参数, 直接运行 没有参数传递进去, 他报错了
|
4
qweweretrt515 OP |
5
pkuphy PRO |