📣 如果你喜欢 Emoji 但没有找到趁手的扩展,这里有一个选择 +Emoji - 基于 Chrome 简单、纯粹、中文语义化的 Emoji 扩展 😙 🎉
kenshin · kenshin · 2017-11-02 07:11:04 +08:00 · 4845 次点击
+Emoji
一个基于 Chrome 简单、可靠、纯粹、中文语义化的 Emoji 扩展
在 简悦 1.0.3 间歇新挖一坑 😋 原本自用,直到 简悦 1.0.4 发布后,用了几天的时间把这个坑填上了 😀
+Emoji 的官网 在这里,代码开源并托管在 Github 上,通过 Chrome Webstore 下载 或者 离线下载
名字
+Emoji 灵感来源于 文字 + Emoji 之意

缘由
由于开发 简悦 又是独立开发者缘故,所以只能自己做客服... 😂 再写一些反馈时,会不时加入一些 Emoji,原本需求不大的时候,使用的是 http://classic.getemoji.com/ 及 鼠须管自带的 Emoji ... 但它们都不太好用,虽然鼠须管的 Emoji 很强大,但需要记住每个 Emoji 的名称,这显然不太现实。
竞品
试用了 Chrome webstore 里面的几个下载量很大的 Emoji 扩展,例如:
但是并不满意,原因:
-
无法中文语义;
-
由于 Emoji 较多,但并不是每个平台都能支持,所以往往选择了一个 Emoji 后,却不支持 Chrome ;
-
颜值不够;
-
插入光标处后,输入框失去焦点;
理想的 Emoji 扩展
结合我在使用时的一些特点,总结了如下的一些功能
-
中文语义化; 输入
笑显示跟其有关联的 Emoji ; -
插入光标处后,输入框不失去焦点;
-
支持常用的 Emoji 集合,而非
任意平台; -
支持快捷键呼出;
-
可以作为独立窗口存在; 希望可以在其它 App 里面使用
-
灵活的定制化,包括:可定义触发条件、插入规则、黑名单等方式。
+Emoji 的功能
-
使用了最基本的 Emoji 集合,支持任何 App ;
均不会出现乱码情况 -
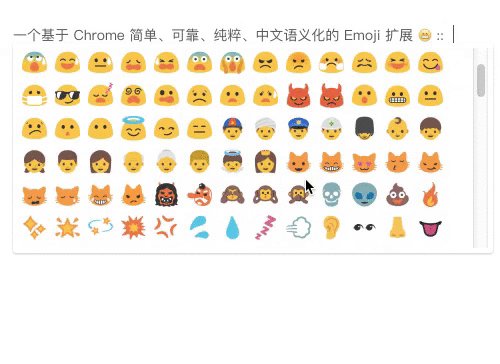
支持关键字(中 /英文)查询匹配 Emoji ;
呼出关键字 [:: | ::] [关键字 | 空格] [空格]例如:
::gr// 查询关键字 gr 为内容的 Emoji::// 查询全部 Emoji::笑// 查询中文语义::// 查询全部 Emoji
-
复制到剪切板并支持多个复制;
-
支持快捷键呼出;
默认快捷键 command / ctrl + Shift + Y -
可作为独立窗口存在;
-
个性化定制,包括:可定义触发条件、插入规则,黑名单(支持 minimatch 模糊匹配)等;
-
快捷键插入后,光标仍处于输入框中;
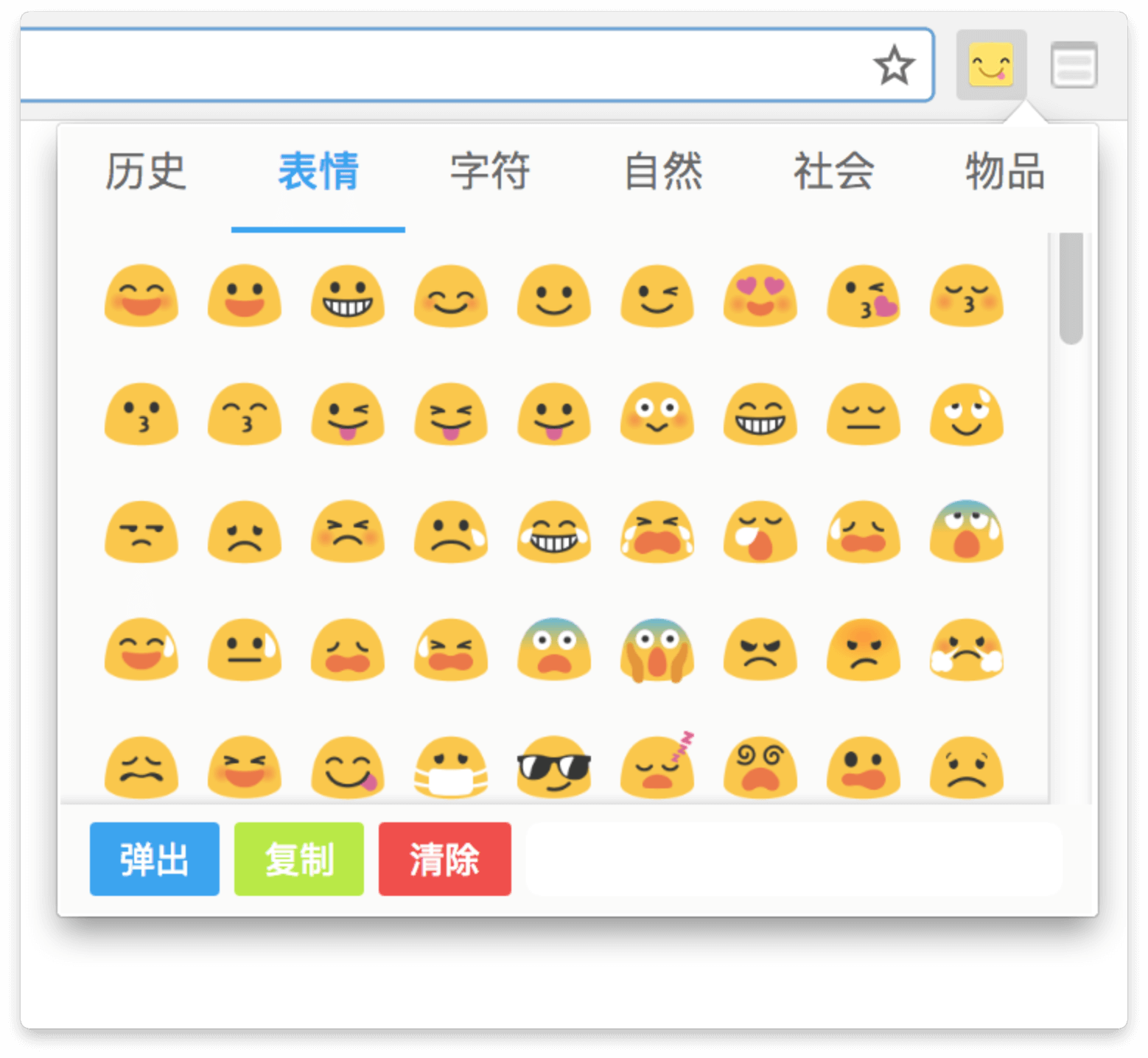
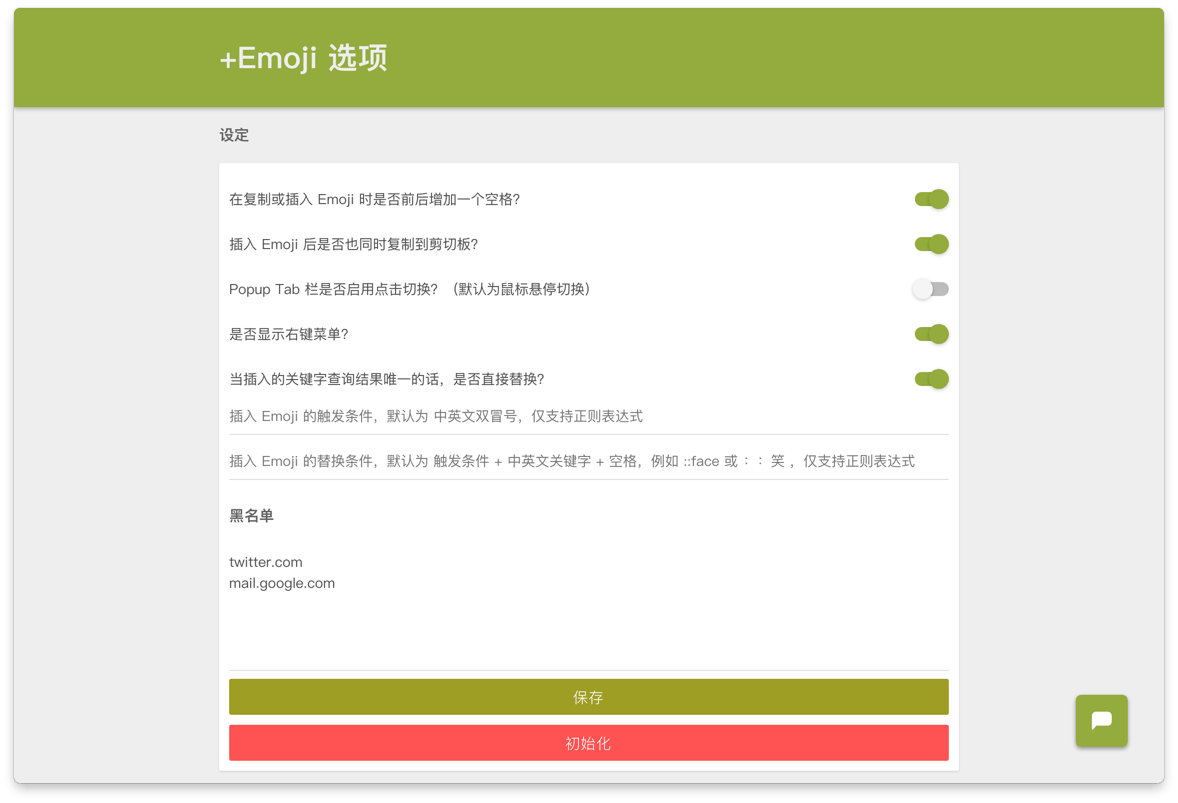
截图
Popup 窗口

插入全部

定制化

使用视频
已知问题
-
iFrame 无法使用
插入模式; -
非标准
<input> / <textarea>类标签无法使用快捷键::呼出插入模式;
感谢
+Emoji 使用了 Emoji-Extension-for-Chrome 部分代码;中文语义字典由 apple-emoji-dict 提供来源。
最后
希望你能喜欢 +Emoji 😍 以及骗一波 Star 😈 https://github.com/kenshin/emoji
https://addons.mozilla.org/zh-CN/firefox/addon/emoji_cn
除了:不能作为 [独立窗体弹出] 这个功能以外,与 Chrome 完全一致。 😀
希望大家多帮忙评分~ 😀
另外,感谢 @Haiwx 的一些移植上的建议~ 👏 👍 (本篇附言就是在 Firefox 上用 +Emoji 完成的 😝 )
1
zmz125000 2017-11-02 07:35:29 +08:00 via Android
可以自动 moha 吗?
|
2
rosu 2017-11-02 07:52:49 +08:00 楼主简直高产似那啥...可惜又没有 firefox 版本。😭
|
3
yongyuhi 2017-11-02 08:32:17 +08:00 via Android 赞啊
|
4
airycanon 2017-11-02 08:50:49 +08:00 我什么时候才能像你一样优秀……
|
5
greatghoul 2017-11-02 09:07:29 +08:00 via Android 高产呀
|
6
7654 2017-11-02 09:17:03 +08:00 求 FF webextension 版本
|
7
Haiwx 2017-11-02 09:45:00 +08:00
垫在 希望适配 FF 57+
|
8
Haiwx 2017-11-02 09:45:42 +08:00
垫在 → 点赞 /汗
|
9
kenshin OP |
10
mhqschen 2017-11-02 10:18:15 +08:00 👍点赞~配合 Twitteremoji,win7 上看 emoji 舒服多了~
|
11
kenshin OP @greatghoul #5
高产算不上... 除了 简悦 外,其余的都很容易实现,其实如果有趁手的,我就不会自己造轮子了 😂 @airycanon #4 慢慢来,技术不是最主要的,主要能否提供 “节省他人时间的服务”,我也在努力 👍 很多时候都是从方便自己开始的,既然自己方便了,想必也会有跟自己类似苦难的人存在... 😈 |
12
ctsed 2017-11-02 10:20:13 +08:00 via Android
有首字母智能提示吗,像 @那样, :x (笑)
|
13
kenshin OP @mhqschen #10
我之前的一个困扰:找了半天好不容易找到一个还不错的 Emoji,然后人家告诉我无法显示... 😱 太浪费时间了。 |
15
Haiwx 2017-11-02 10:24:47 +08:00 @kenshin 只有剪切板这种比较弱的 → https://addons.mozilla.org/zh-CN/firefox/addon/emoji-cheatsheet/ ,现在 FF 也是和 Chrome 类似的 WebExtension 扩展架构(基本兼容),如果有可能的话希望适配一下,我很喜欢你的这个扩展。😋
|
16
mhqschen 2017-11-02 10:33:40 +08:00
键入的过程中能如果修改自动更新么?比如"::笑",然后删除“笑”,键入“哭”,变成“::哭” ,下面的 emoji 也跟着改变。
现在要按 esc 取消然后再输入“::哭” 才行。 然后在写这个回复的时候发现,如果有类似"::笑"这样,没有转换成 emoji 的话,下面的 emoji 候选会一直存在,就算按了 esc 关闭,有任何新键入的时候,都会再次弹出。 |
17
kenshin OP @Haiwx #15
额,刚刚看了下,似乎的确可以兼容 Chrome extension,并且提供了一个 https://www.extensiontest.com 测试兼容性.... 😂 Mozilla 是有多急迫... 测试结果发现 - 简悦竟然测试通过... - +Emoji 测试失败,并且也没有给出失败原因... (个人估计问题不大) 是我孤陋寡闻了,还以为 Firefox 有自己的一套方案 😌 |
18
kenshin OP @mhqschen #16
暂时没提供 “动态修改” 的功能。 😂 「然后在写这个回复的时候发现...」 这个问题可以通过修改 「修改插入 Emoji 的替换条件」 改善,如改为 [\u4e00-\u9fa5]|[a-zA-Z ]+ $ 这样置换条件只能置换最后一个触发器了,因为 +Emoji 只能根据触发条件进行判断,但是它不清楚哪些触发条件是不需要的... 😓 😩 |
19
Haiwx 2017-11-02 10:46:39 +08:00 @kenshin 新扩展架构是基于 Chrome Extension 的,后期才会增强,重造轮子 Mozilla 可作不起,祝作者尽早完成适配,谢谢。(不用交 5💲 哟 )😉
|
20
toou123 2017-11-02 11:03:11 +08:00
chrome store 安装之后提示损坏
|
22
kenshin OP |
23
Haiwx 2017-11-02 12:40:15 +08:00
@kenshin 很棒,等您的好消息 😄 !另外,由于 FF 的 WebExtensions API 仍然在开发中,建议用 nightly/beta 版本的 Firefox ( https://www.mozilla.org/zh-CN/firefox/channel/desktop/#nightly )版本的 Firefox 获取最新更新,应该可以更好的配合移植及以后的更新工作。
|
24
Loyalsoldier 2017-11-02 14:28:49 +08:00
::哭
|
25
Loyalsoldier 2017-11-02 14:29:34 +08:00 |
26
kenshin OP @Loyalsoldier #25
😓 😂 🎉 😈 |
27
sobigfish 2017-11-02 17:11:45 +08:00 “::飞机”匹配的是三个飞字的(没有✈️)貌似第二字被忽略了
|
28
kenshin OP @sobigfish #27
额,是的。之前只想匹配中文的一个关键字... 项目周期跨度太大了,忘记修改了。 😵 好在可以通过修改 [替换条件] 实现这个功能。 替换条件改为 ([\u4e00-\u9fa5]|[a-zA-Z ])+ 即可。 不过,中文 飞机对应的 emoji chas 9992 并不存在于 目前这些 emoji 中。 😂 😢 |
29
kenshin OP |
30
dexterzzz 2017-11-02 19:30:04 +08:00
这是 win10 输入法自带的功能😀
|
31
linuxchild 2017-11-02 19:31:18 +08:00
@rosu 正想说高产似那啥。。
|
32
kenshin OP @dexterzzz
鼠须管也有这个功能,帖子里说了,绝大多数 Emoji 的名字都不知道,所以我经常使用的是模糊查询。 |
33
alanmerlin 2017-11-03 07:53:50 +08:00 佩服 佩服 如此高产
|
34
kenshin OP @alanmerlin #33
@linuxchild #31 @greatghoul #5 「高产」 😂 好奇怪的词... 😈 +Emoji 是十一之前陆续开发出来的,十月底清闲了一段时间,余量足够 😁 ,所以把 +Emoji 整理了一下就发布了。 最近有在尝试时间和精力可承受的情况下,并行两个项目的体验,+Emoji 就是这个体验的产物。 😎 |
35
kenshin OP @Haiwx #19
@rosu #2 @7654 #6 已上架 Firefox,详细请看附言,下载地址 https://addons.mozilla.org/zh-CN/firefox/addon/emoji_cn/ |
37
kenshin OP @Haiwx
哈,客气了。因为简悦未来肯定要上 Firefox,所以正好用 +Emoji 试水,今天抽时间试了试简悦,发现修改的内容比较多… 😢 PS: 发现 +Emoji 竟然也适用于手机端… 👍 (本条信息以及 emoji 都是在手机端通过插入完成的。) 越来越喜欢 Firefox 了!😍 如果觉得不错的话,多帮忙宣传以及投票! |
38
milklee 2017-11-03 18:57:06 +08:00
头一次知道 Firefox 提供了 www.extensiontest.com 这样贴心的功能,测了一下划词翻译居然是兼容的 😂
|
39
kenshin OP @milklee
哈,一般是没问题的,赶快上架呀,不仅免费而且几乎是秒过(评审),更可以在手机端使用。😁 |
40
xy19009188 2017-11-04 10:57:54 +08:00 楼主,求你的所有插件 Firefox WE 版本
|
41
kenshin OP @xy19009188
谢谢喜欢我的扩展 😀 简悦肯定会上 Firefox,不过还是需要稍等一段时间~ 😟 |
42
DbjaC8EZouDr4TXA 2017-11-04 14:28:44 +08:00
不能显示网页上的 emoji 表情吗
chrome 原生好像不支持 emoji for chrome == emoji 画风不太喜欢 |
43
kenshin OP @Gitbook #42
+Emoji 并不会像其它扩展替换当前页面原生的 emoji 为 图片。如果这么做的话,会出现一个问题,某个在你的 Chrome 能显示的 emoji (其实是图片),但是在另外的 设备上(比如:手机)确无法显示。 😂 因为每个环境提供的 emoji 不完全一样... 比如 iOS 上面的 emoji 就比 win 7 上面的丰富。 PS:你的 user id 好霸气~ 👍 |
44
hester 2017-11-06 18:33:25 +08:00
大神又发新扩展了 👍 这个不错,可以加 emoji 表情了。 😀
|



