这是一个创建于 2608 天前的主题,其中的信息可能已经有所发展或是发生改变。
1
eluotao 2018-09-01 19:23:01 +08:00
哈哈 字体不好看.
|
2
xfcy 2018-09-01 19:30:15 +08:00 via Android 我还以为 http 状态码 500😅😅
|
3
rayhy 2018-09-01 19:38:45 +08:00 via Android
很快!怎么优化的?
还有 GA 的解决方案靠谱吗?竟然瘦身那么多。 |
4
reuixiy OP @eluotao 字体任性了下哈哈~ 显示的话,手机上没问题,高分屏下应该还行,Linux 下也还行,低分屏下的 Windows 估计变点阵 2333
|
6
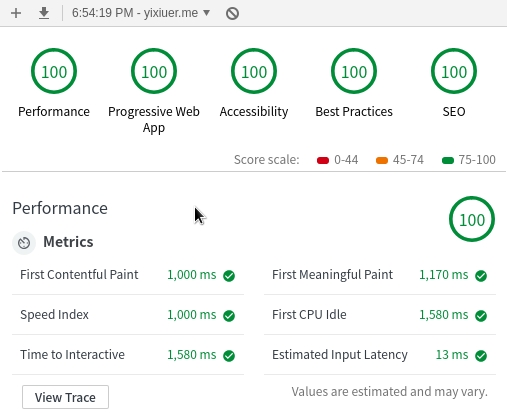
maltoze 2018-09-01 20:14:00 +08:00
chrome 还有打分功能?
|
7
malusama 2018-09-01 20:14:46 +08:00
在哪看评分啊
|
8
isCyan 2018-09-01 20:18:28 +08:00
Windows 下中文字体,除了微软雅黑都别用
|
9
BFDZ 2018-09-01 20:20:08 +08:00
github 的日本节点?
|
11
FEDT 2018-09-01 20:26:15 +08:00 via iPhone
满分还是很厉害的,赞
|
12
FEDT 2018-09-01 20:26:46 +08:00 via iPhone
期待楼主就满分做个分享~
|
13
reuixiy OP @jinxiapu 首页的话,本来就小,这个没啥说。
博客的话: 1. 我用 [hexo-service-worker]( https://github.com/zoumiaojiang/hexo-service-worker) 启用 Service Worker,在首页那就异步预先缓存好了一些资源; 2. 加上 InstantClick 这个神器; 3. [hexo-filter-optimize]( https://github.com/theme-next/hexo-filter-optimize); 4. gulp 的处理; 5. 我这博客本来就简洁,没有阅读统计、评论啥的第三方服务加载,仅有的 GA 还是简化后异步的。 GA 的解决方案,虽然才用不久,但感觉没啥问题,我直接用 Giuem 提供的服务,要是不放心也可以自己搭建。 |
14
reuixiy OP @BFDZ 是部署在 GitHub 上的,直接用的 GitHub 提供的 IP[^1],好像自带 CDN 吧[^2]。
[^1]: https://help.github.com/articles/setting-up-an-apex-domain/ [^2]: https://blog.github.com/2018-05-01-github-pages-custom-domains-https/ |
16
ithou 2018-09-01 21:09:01 +08:00 via Android
很喜欢这个博客 已粉 收藏!
|
17
edsion996 2018-09-01 21:31:34 +08:00
学习了!马上抄!
|
18
ihoey 2018-09-01 21:56:51 +08:00 via Android
光这个分数看着就很厉害啊,收藏学习了,👍👍
|
19
Ya 2018-09-01 21:59:37 +08:00
首页东西少,打开快,有啥问题吗?
|
20
MonoLogueChi 2018-09-01 22:09:12 +08:00 via Android
很赞,博客内容也很喜欢,等有时间我也要把我的博客好好搞一下,主题里好多问题都没修。
|
21
zhzer 2018-09-01 22:10:01 +08:00 via Android
还能打分?
|
22
bequt 2018-09-01 22:18:51 +08:00
字体有点多,感觉可以直接用一种字体算了
|
23
F1024 2018-09-01 22:21:38 +08:00
文章太窄了吧 屏幕 3 分之一
|
24
ymj123 2018-09-01 22:29:46 +08:00 via Android
提个 bug,点了 RSS 出现 xml 了
|
26
myself 2018-09-01 22:43:15 +08:00 via Android 有一个文章叫 未知之神,里面有一段
“数字二是他们的最爱 偶数的陪伴是他们所享受 数字五是我的挚爱! 我只沉迷奇数的孤独 和零的未知” 是否可以解读为: 他们都成双成对,而我只有五指姑娘? |
27
YvesX 2018-09-01 22:52:07 +08:00
时间有限,还没有来得及细读楼主博客的内容。不过我很喜欢楼主表现出来的神棍气息,提及的话题也是我感兴趣的,先行关注了。
用文本来构建一个如此大的体系,可能还是困难了些。但愿意用常识常理和琢磨推敲一砖一瓦去构建自己的精神世界的人,都很了不起。 |
29
Wicked 2018-09-01 23:31:30 +08:00 via iPhone
哲学博客,厉害👍
这一波推广可以吸不少粉 |
30
dremy 2018-09-01 23:40:37 +08:00 via iPhone
PWA 大赞,手机添加到主屏幕之后就成了个 APP,离线也能看,哈哈
|
31
crab 2018-09-01 23:46:26 +08:00
imququ.com 这博客也很快
|
33
reuixiy OP @YvesX thx,其实我这博客主要还是笔记用,不能让自己自认为的天赋浪费掉是吧哈哈。至于小目标,要是一不小心实现了小目标改变了下世界我会开心死的(逃
|
36
HXM 2018-09-02 00:25:58 +08:00 via Android
又发现一个棒棒哒 hexo 博客,果断收藏!
|
37
lutla 2018-09-02 00:32:25 +08:00
卧槽 有点快啊
|
38
kazakiri 2018-09-02 00:38:19 +08:00 via Android
这也太快了吧
|
39
Chaoyue97 2018-09-02 02:36:40 +08:00
棒棒的
|
40
shiny 2018-09-02 02:41:24 +08:00
这个设计很特别!
|
41
Wincer 2018-09-02 06:58:35 +08:00 via Android
楼主“关于”页面是不是忘记更新了,还写的是 next 主题。另最近对哲学也很感兴趣,已收藏 😉
|
42
wblm1997 2018-09-02 07:49:38 +08:00 via Android
手机上字体感觉很好看
|
44
oeagut 2018-09-02 09:54:42 +08:00 via iPhone
马克一波,正好有个腾讯云的主机在吃灰,学习学习
|
45
Cyron 2018-09-02 10:04:23 +08:00 via iPhone
字体好评
|
46
Zzdex 2018-09-02 10:42:51 +08:00
哈哈,只有首页是 500 分
|
47
soho176 2018-09-02 10:56:32 +08:00
首次打开太卡,然后就快了
|
48
xuanxiao 2018-09-02 12:10:06 +08:00 via iPad
首页挺快,文章索引打开很慢
|
49
skwfar 2018-09-02 12:11:06 +08:00
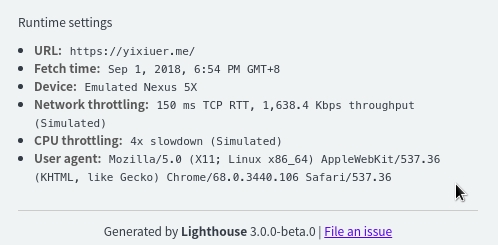
应该是简单优化了一下然后用了 InstantClick 才会这么快的吧
|
50
unique 2018-09-02 12:23:56 +08:00 via iPhone
哲学~真美妙,博客收藏了。
|
51
ChristopherWu 2018-09-02 13:44:34 +08:00
https://yonghaowu.github.io/ 我的稍微慢了一点,有加载统计的脚本。
|
52
lrz0lrz 2018-09-02 14:18:10 +08:00
|
53
Quarter 2018-09-02 14:39:40 +08:00 via iPhone
|
54
rangranglynn 2018-09-02 15:50:44 +08:00 via iPhone
viva la vida 哇
我大酷玩的歌呀 这是组织嘛哈哈哈哈哈哈哈啊哈 |
55
zhuangqhc 2018-09-02 16:34:28 +08:00
文艺青年 赞赞赞
|
56
hiyouli 2018-09-02 16:38:37 +08:00
哎呀。我的才 386 分。。。囧。
|
57
reuixiy OP @rangranglynn 对,我是真·酷玩粉φ(≧ω≦*)♪
|
58
monkeyk 2018-09-02 19:07:16 +08:00
空空如也;
|
59
ihuguowei 2018-09-03 11:49:20 +08:00
文章内页并没有 500 分呀
|
60
daweii 2018-09-03 19:00:01 +08:00 via iPhone
博客 about 页面关于首行缩进跟段间距的论述挺有意思的。楼主能推荐一些关于排版的书或者网页资源么。
|
61
reuixiy OP @daweii 哈哈,自己的理解哈,也是自己最近的思考。
首先,为什么要分段?这好像是小学老师就教过的哈哈,我就不重复了(逃),自行回忆。会写博客的应该有所体会,我个人觉得应该有以下几点需要分段: 1. 不直接相关; 2. 是并列关系; 3. 有一定转折。 如你想强调一个词时,就用粗体来体现,行文上有这些表达需求,排版上也要将这些表达体现,方法就是分隔,也就是打破原有的一字连一字。另外一个视角,读者视角,想象下无段间距也无首行缩进的繁密恐惧,分隔后阅读不累。 分隔的原因已知晓,接下来分隔的两种模式:段间距和首行缩进,各自特点: 1. 段间距排版,段间距大于行间距,间隔较大,结构简明; 2. 首行缩进式,段间距等于行间距,上下相连,繁密易懵。 所以呢,下面是我的个人建议。 如果是文档、技术文章、新闻、网络小说等等,要的只是将信息迅速传达给读者,果断段间距排版,简明。 如果是逻辑严密、上下文紧密联系的文章,建议首行缩进。怎么说,想想代码的缩进,20 行无空行的一段代码,试试每行之间加上一空行或一 Tab 键 16 空格,阅读效果怎样?(省略一大堆尼玛) 如果是文学类(诗例外),建议首行缩进。怎么说,我一句话评论吧,段间距不如首行缩进优雅。其实挺好理解吧,可以想象两个场景: 场景一: ----------------------------- 嗯,嗯,嗯—— 尼玛!? 嗯,嗯,嗯…… ----------------------------- 场景二: ----------------------------- 嗯,嗯,嗯—— 嗯?嗯?嗯…… ----------------------------- 最后,想对用了段间距还硬用首行缩进的网站说:你个傻逼玩意! 以上皆为我的个人拙见。(貌似又可以水一篇博文了 2333 …) 另一个常见的排版问题就是字体究竟是 serif 还是 sans-serif ? emmm …书没看过,倒是浏览过一些很棒的网页: 1. https://wanderer.tw/簡單做好中文排版 / 2. https://hanzi.pro/manual/zhangjie_de_bianpai 3. https://yihui.name/ 1. https://www.voyax.me/posts/59710/ 2. https://blog.coding.net/blog/Web-Fonts 1. https://www.zhihu.com/question/27391851 2. https://practicaltypography.com/ 3. https://thetype.com/ 还有两个来源请求: 1. 是一个博客,说法好像是网页上首行缩进有必要没? 2. 知乎还是哪,说衬线字读起来没非衬线字那么累,反正我被说服了…… |
62
reuixiy OP |