V2EX › 分享创造
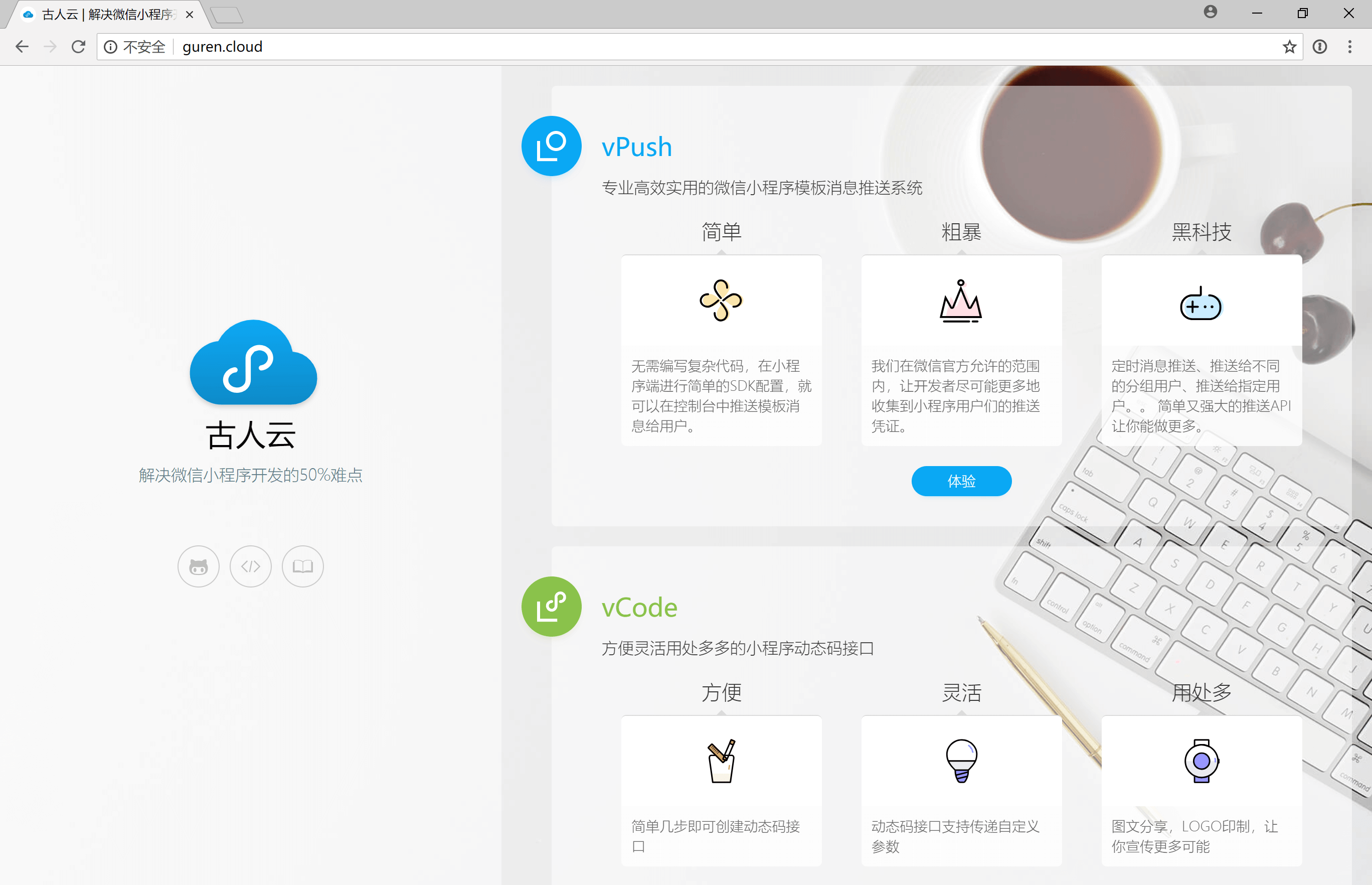
现在还有不用 CSS 库、JS 框架写 web 的吗?用记事本从 0 开始不用任何库手写了个主页,求大神点评
z0ne · guren-cloud · 2018-09-08 22:39:51 +08:00 · 4152 次点击这是一个创建于 2303 天前的主题,其中的信息可能已经有所发展或是发生改变。
没做移动端适配,没做其他浏览器兼容,也没上 https,目前只在 chrome 上进行了测试。

无其他的 CSS、JS 库,完全从 0 开始手写,LOGO 部分图标自己设计的,一些图标 iconfont 下载的,背景图 unsplash 下载的,这个站点也使用了部分业余时间进行编写,较为仓促,吐槽轻点感谢~
小小站点,希望大神能给中肯的建议,我会认真听取值得借鉴的评论!
1
wunonglin 2018-09-08 22:56:53 +08:00
对于工作来说没有意义
对于玩来说,怎么玩都行 |
2
duola 2018-09-08 23:04:32 +08:00
是男人,就应该对自己好一点!
|
3
SingeeKing 2018-09-08 23:07:34 +08:00
只有最初学前端的时候这么干过
嗯并且理论上每个人前端第一个练手项目应该都没用库和框架吧 |
6
z0ne OP @SingeeKing 是的,第一次写 web 还真是直接拿记事本开写,那时候还不知道什么 bootstrap 什么 jquery,单纯但是也很锻炼
|
7
MonoLogueChi 2018-09-08 23:32:43 +08:00 via Android
GitHub 不是已经回归原生了吗
|
8
weiwei202 2018-09-08 23:36:15 +08:00 http://shouxieke.net 一天时间搞定。。BOOTSTRAP+ASP+ACCESS。。后台都不写,更新数据直接登服务器。。哈哈哈
我知道自己没法保持长久的热情,所以必须趁热度还在的时候先弄得勉强能用,不然就会放弃了。。 我一直都用记事本,因为刚学做网页的时候网吧禁止下载,能用的只有记事本。。然后也不靠这个吃饭,后来也就没学习其他东西了。。心血来潮的时候就靠搜索复制粘贴弄个增减改删出来。。。 |
9
z0ne OP @MonoLogueChi 有点听不懂..
@weiwei202 哈哈,似曾相识的经历! 当初在学校机房也是,没有编辑器没有网,大家都在用 dreamwear?的时代,自己用记事本敲代码真是一股清流,被(老师)围观的感觉值得回念 顺便你的网站很棒,清爽简洁干净比较舒服 |
11
orlog 2018-09-08 23:54:24 +08:00 巧了 我也是原生爱好者。。。后端前端都不喜欢用库和框架
|
12
colincat 2018-09-08 23:58:15 +08:00 很不错啊,加油
|
13
z0ne OP |
14
wu67 2018-09-09 00:22:05 +08:00
css 我还真的撸原生的, 设计根本不参考框架, 根本没法搬运, 只能自己写一些基本的布局和基础样式, 剩下的全部手写
|
15
yixiang 2018-09-09 00:51:16 +08:00 挺漂亮的。建议设定下字体。windows 下默认宋体挺丑。
|
16
34C 2018-09-09 02:03:27 +08:00
推广就推广吧,变着法子发帖就没意思了
|
17
z0ne OP |
18
iyangyuan 2018-09-09 18:12:40 +08:00 via iPhone
赞一个,我也是直接撸原生,不过 jQuery 还是要用的😂
|
19
z0ne OP @iyangyuan 如果大量用到 jq 的话,上一下也是没什么影响的,毕竟效率为先。
我是仅仅操作一两个 dom,就没必要用那么强大功能的库了😄 |
20
Archeb 2018-09-11 18:27:58 +08:00 有,我博客主题,除了代码高亮 highlight.js 和图标 material design icons 之外都是手写的
less 算是预编译器吧,不算框架...编写的时候直接用的 KODExplorer 的 ACE Editor 没多少语法提示 只是有基本的补全而已 https://blog.qwq.moe/ |