推荐关注
› Meteor
› JSLint - a JavaScript code quality tool
› jsFiddle
› D3.js
› WebStorm
推荐书目
› JavaScript 权威指南第 5 版 › Closure: The Definitive Guide
› Closure: The Definitive Guide
V2EX › JavaScript
ThingJS 物联网可视化技巧:使用 ThingJs 在有限空间内体现上千个可视化对象
xiangbulala · 2018-09-14 11:11:11 +08:00 · 1640 次点击这是一个创建于 2413 天前的主题,其中的信息可能已经有所发展或是发生改变。
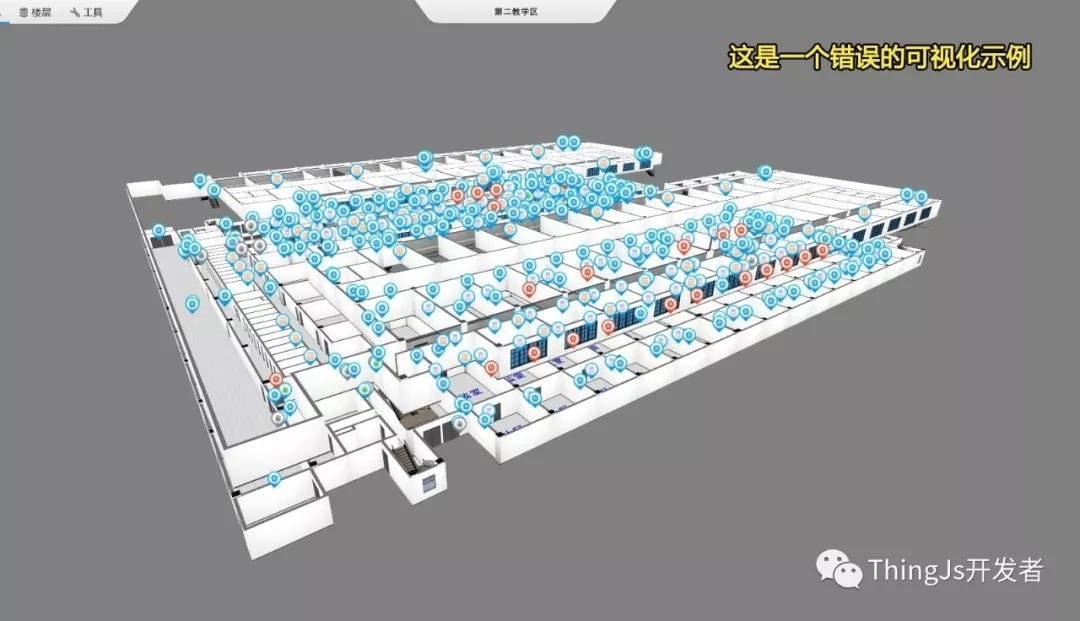
在某公安系统的可视化应用场景中,摄像头、门禁、对讲、报警这些类型的对象少到 2000 个,多到上万个,在 3D 可视化中即要展示每个对象所处的空间位置,也要对每个对象进行操作。以往的经验,在设备上方创建贴在屏幕上的 UI,就有了下面这种效果。

这样的一种展示方式不能看到对象所处的位置,很难辨别对象类型,也不能体现 3D 的可视美观性,同时在场景转动时更难定位对象的准确位置。
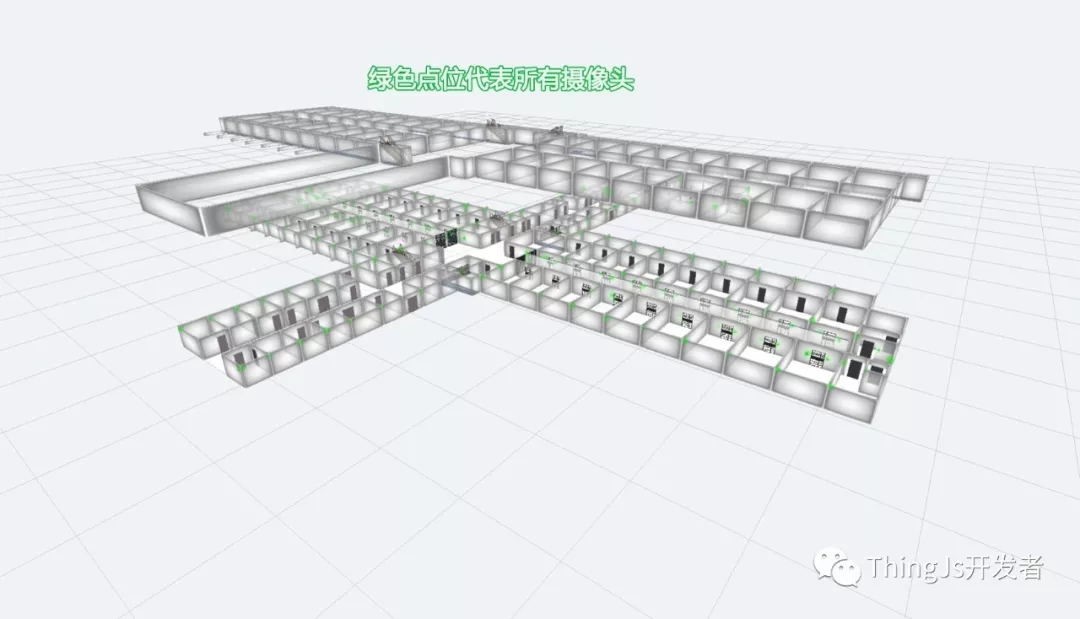
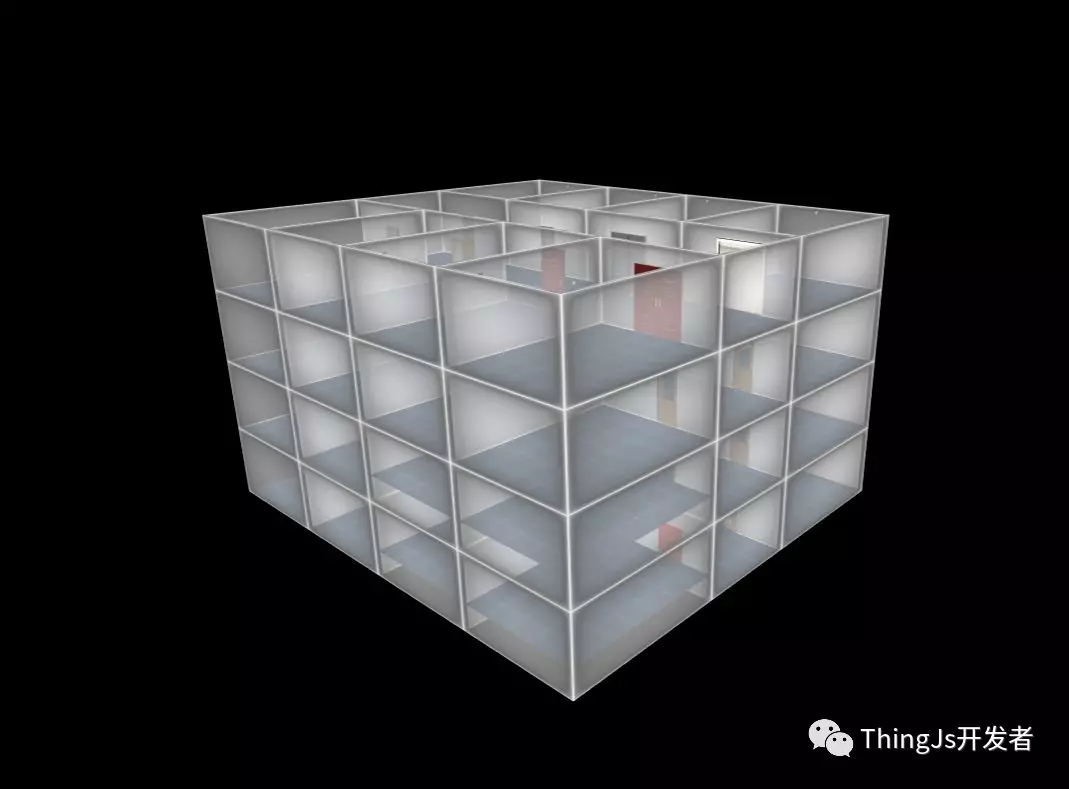
基于以上问题,我们尝试不使用图标标识位置的方案,采用一种新的位置定位可视化模式。将场景中的建筑虚化展示,每个管理对象增加对应的效果,这样在建筑外还是在单一楼层处都能够看到每一类型对象。
这样的一种展示方式不能看到对象所处的位置,很难辨别对象类型,也不能体现 3D 的可视美观性,同时在场景转动时更难定位对象的准确位置。
基于以上问题,我们尝试不使用图标标识位置的方案,采用一种新的位置定位可视化模式。将场景中的建筑虚化展示,每个管理对象增加对应的效果,这样在建筑外还是在单一楼层处都能够看到每一类型对象。

代码实现其实很简单,以下代码片段接口可参考官方 API 文档: http://www.thingjs.com/guide/?m=api
首先需要替换建筑材质
app.buildings.forEach(build => {
var floors = build.floors;// 得到建筑所有楼层
floors.forEach(floor => {
floor.plan.style.setMaterial({
image: '/blue1.jpg',// 设置一张贴图样式
wrap: THING.WrapType.Repeat,// 设置重复度
DoubleSide: true,// 设置对象双面贴图
});
// 更换墙体的材质
floor.wall.style.setMaterial({
image: '/gray.png',
wrap: THING.WrapType.Repeat,
transparent: true,
});
})
});

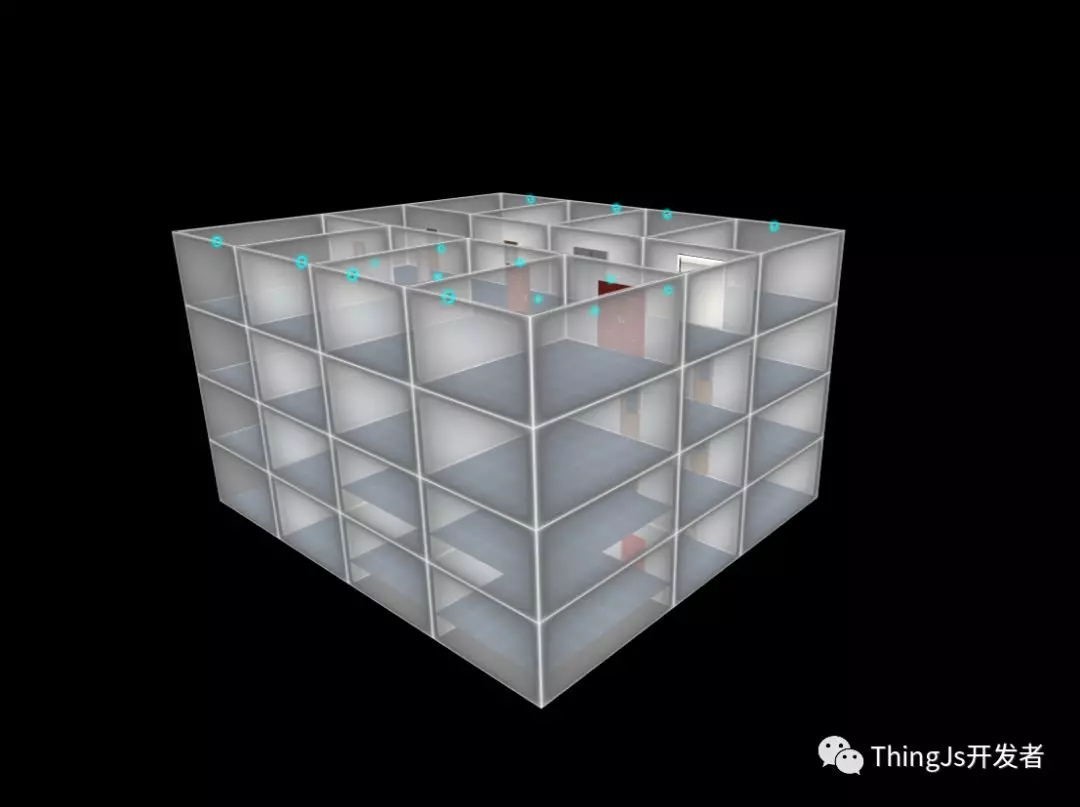
然后是设置每个对象 outline 颜色
app.query('.Thing').forEach(thing => {
thing.style.outlineColor='#00FF00';// 设置对象轮廓线颜色
})

根据上面处理模式,我们可以设置更多的对象效果,包括闪烁、播放对象动画、颜色、放大缩小等等,可参考官网示例: http://www.thingjs.com/guide/?m=sample
1
xiangbulala OP 明天无锡物联网大会,有大佬去么~~
|
2
imniortal 2018-09-14 17:02:56 +08:00
这个是好东西耶~666
|
3
xiangbulala OP |