V2EX › 问与答
vue-cli 创建的新项目,报错 Invalid Host/Origin header
q8515620 · 2018-12-22 12:01:24 +08:00 · 6327 次点击这是一个创建于 2196 天前的主题,其中的信息可能已经有所发展或是发生改变。
安装 vue-cli、创建项目用的都是官方提供的命令,配置也是默认的。
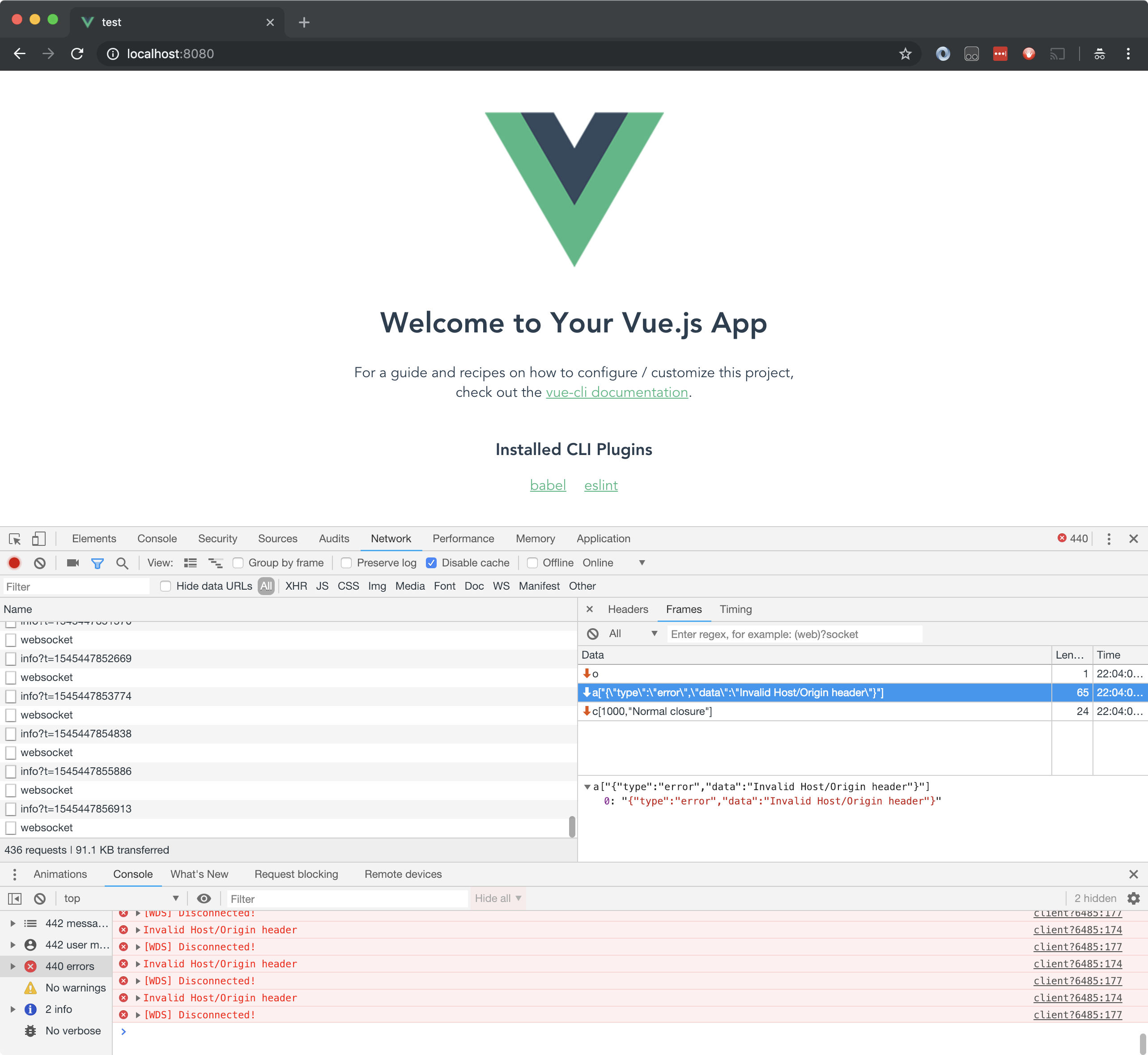
在基于默认生成的 vue 文件进行修改时,发现热加载无效,打开浏览器的开发者工具,发现一堆 Invalid Host/Origin header 报错。
地址栏输入 localhost、本机 IP、127.0.0.1 都试过了,同样无解。
Google 无解、StackOverflow 也没有相关的解决方案。
vue-cli 也重装过、机器都重启过了(虽然可能关系不大)。
不过有个比较奇怪的地方,我 2 周前创建过的一个练习项目(就一个页面,所有配置也是默认的),刚刚用 npm run serve 运行起来,一切都正常。但是今天创建了几个项目都不行。

1
q8515620 OP 和之前的项目对比了 package-lock.json 文件,发现 webpack-dev-server 的版本从 3.1.10 -> 3.1.11 了。抱着试一下的心态,把 wds 的版本锁定在旧版,结果不报错了,热加载也正常了。
 |
2
q8515620 OP |
3
wemore 2018-12-22 17:06:00 +08:00
哇,感谢。刚遇到这个问题,百度毛用没有,谷歌到了这个帖子。
|
4
ccbikai 2018-12-22 17:07:54 +08:00 via iPhone disableHostCheck,去查查这个参数
|
5
Tommy666 2018-12-22 21:39:28 +08:00 ```
// vue.config.js module.exports = { // webpack-dev-server 的配置项 devServer: { host: '0.0.0.0' // disableHostCheck: true } } ``` 在项目根目录添加该配置文件,相当于 webpack.config.js 。 |
7
dorank 2018-12-23 22:41:07 +08:00 得到根目录去配置一个 vue.config.js
// All options for webpack-dev-server are supported // https://webpack.js.org/configuration/dev-server/ devServer: { open: true, host: '127.0.0.1', disableHostCheck: true, // 加这个就没事啦。 port: 3000, https: false, hotOnly: false, proxy: null, before: app => { } }, |
8
Fortnight 2018-12-25 11:17:05 +08:00
ionic4 也被影响了。
解决办法:在项目目录下的 angular.json 中找到 ionic serve 命令对应的命令配置,添加"disableHostCheck": true 即可 "serve": { "builder": "@angular-devkit/build-angular:dev-server", "options": { "browserTarget": "app:build", // 添加下面这项即可 "disableHostCheck": true }, "configurations": { ... } } |