这是一个创建于 2229 天前的主题,其中的信息可能已经有所发展或是发生改变。
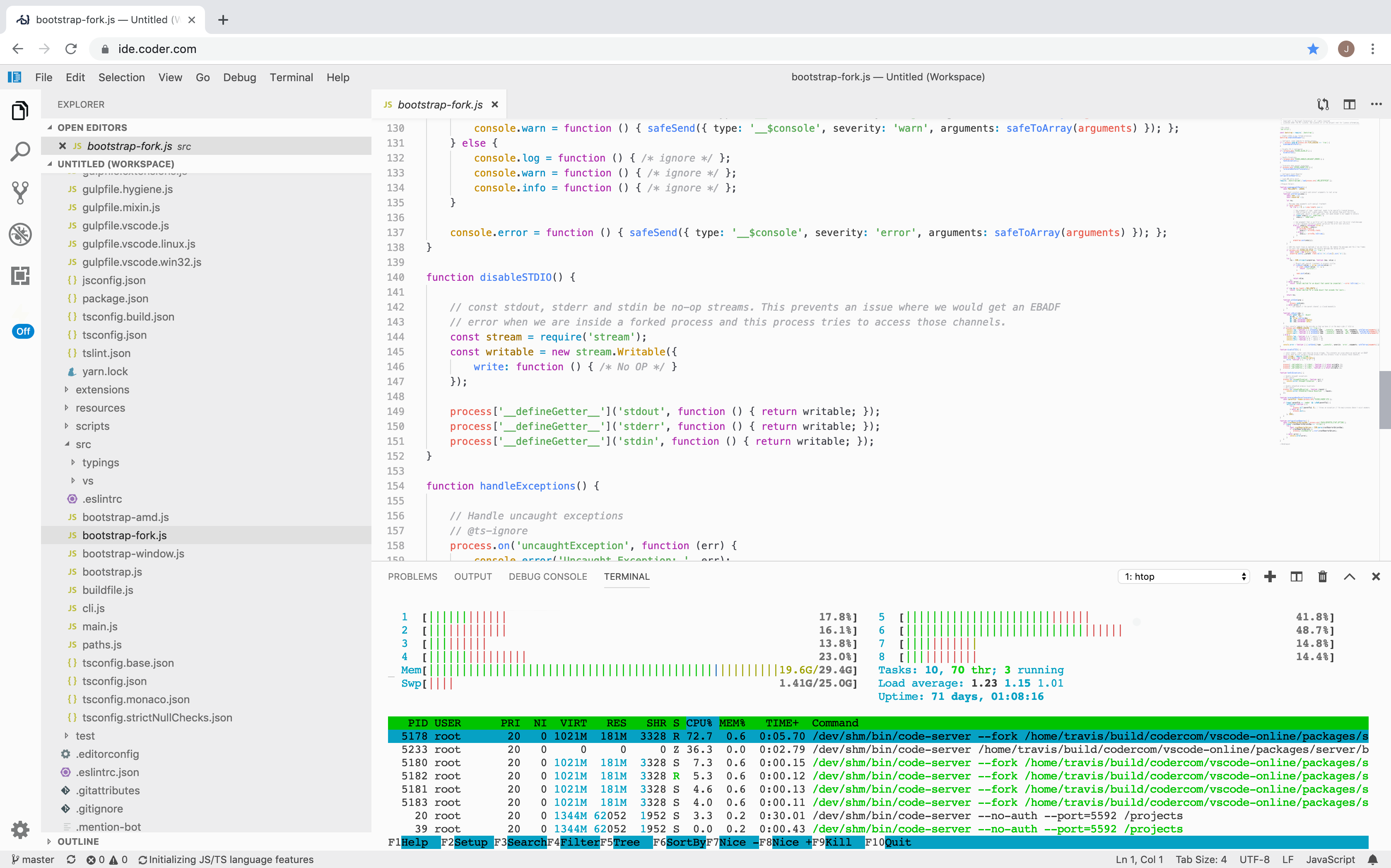
这周在内网的一台 Linux 服务器上试验了一个很有趣的软件 Code Server。这个软件可以像这样启动一个 Visual Studio Code,然后通过浏览器就可以访问。
docker run -it -p 127.0.0.1:8443:8443 -v "${PWD}:/home/coder/project" codercom/code-server --allow-http --no-auth

这对于 Web 后端开发会尤其有用。V2EX 本身就是这样的一个 Web 后端为主的项目。这几年来,为了能够快速把环境搭建起来,尝试过很多种不同的技术—— Puppet,Vagrant,及最新的 Docker 和 Terraform 等等。但是搭建和维护一个运行环境本身是需要时间的,如果能够就只需要维护尽可能少的环境,然后通过浏览器或者其他可靠的远程访问方式( VS Code 官方的 Live Share 也是一种方式),确实可以节约很多精力。
在公司里也一样。新人进来之后,搭环境这件事情往往会纠结一段时间。如果有这样的一个环境,也可以帮助新人更快地开始贡献代码。
云端 IDE 这件事情不算新鲜,但是能够直接在浏览器里用上 Visual Studio Code,还是真的挺让我兴奋的。
这周在一个实验性的项目里试了一下 Flexbox。虽然之前 V2EX 已经在一些小细节里用上了,但是我承认我确实还没有完全搞明白这个东西的所有用法。V2EX 目前的前端代码里有一些 10 年前的古老做法(没有想到这个 code base 居然都已经快十年了),应该用 Flexbox 重构掉。但是一个问题是,我知道目前有一些第三方客户端在用直接解析 HTML 的方式从 V2EX 读取内容,重构页面 DOM 的话会影响到这些第三方客户端。所以在完全重构部分页面之前,应该继续完善这里的 API 及让更多开发者了解和用上。
1
yushi17 2019-08-19 11:47:43 +08:00 vscode 的 remote-ssh 也不错,可以用本地 vscode 直接在服务器的环境上写代码
|
2
chiu 2019-08-19 11:54:26 +08:00 via Android 本地 vsc 用着 SSH FS 编辑服务器上的文件,但好像没有建立 workspace 的概念
|
3
Livid MOD OP PRO |
6
POPOEVER 2019-08-19 14:13:23 +08:00 starblitz 最近的新版本就是加了 coder
P.S, 直接 css grid 吧 |
7
swulling 2019-08-19 16:32:16 +08:00 via iPhone
秒杀了国内各种云 IDE,以后做云 IDE 直接用 VS Code 就好了。
|