这是一个创建于 2090 天前的主题,其中的信息可能已经有所发展或是发生改变。
目前有一个需求是要打包一个 Vue 组件,然后通过网络下发打包过后的 JS 路径进行加载,可是我这边试验了一下遇到了问题。
以 Vue-Cli 的 HelloWorld 组件为例
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<p>
For a guide and recipes on how to configure / customize this project,<br>
check out the
<a href="https://cli.vuejs.org" target="_blank" rel="noopener">vue-cli documentation</a>.
</p>
<h3>Installed CLI Plugins</h3>
<ul>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-babel" target="_blank" rel="noopener">babel</a></li>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-eslint" target="_blank" rel="noopener">eslint</a></li>
</ul>
<h3>Essential Links</h3>
<ul>
<li><a href="https://vuejs.org" target="_blank" rel="noopener">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" target="_blank" rel="noopener">Forum</a></li>
<li><a href="https://chat.vuejs.org" target="_blank" rel="noopener">Community Chat</a></li>
<li><a href="https://twitter.com/vuejs" target="_blank" rel="noopener">Twitter</a></li>
<li><a href="https://news.vuejs.org" target="_blank" rel="noopener">News</a></li>
</ul>
<h3>Ecosystem</h3>
<ul>
<li><a href="https://router.vuejs.org" target="_blank" rel="noopener">vue-router</a></li>
<li><a href="https://vuex.vuejs.org" target="_blank" rel="noopener">vuex</a></li>
<li><a href="https://github.com/vuejs/vue-devtools#vue-devtools" target="_blank" rel="noopener">vue-devtools</a></li>
<li><a href="https://vue-loader.vuejs.org" target="_blank" rel="noopener">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" target="_blank" rel="noopener">awesome-vue</a></li>
</ul>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
通过以下 webpack.config.js 进行打包
const path = require('path');
const VueLoaderPlugin = require('vue-loader/lib/plugin')
module.exports = {
mode: 'production',
entry: './src/components/HelloWorld.vue',
output: {
path: path.resolve(__dirname, 'dist'),
// libraryTarget: "umd",
filename: 'HelloWorld.js',
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env'],
plugins: ['@babel/plugin-proposal-object-rest-spread'],
}
}
},
{
test: /\.css$/,
use: [
'vue-style-loader',
'css-loader'
]
}
]
},
plugins: [
new VueLoaderPlugin()
]
};
输入以下 package.json 命令
"build-component": "webpack --config webpack.config.js"
然后就得到 HelloWorld.js
可是如果 console 这个打包后的文件
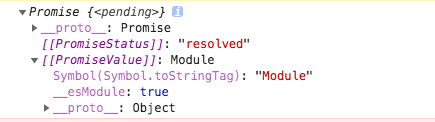
console.log(import("./components/HelloWorld.js"))
返回如下

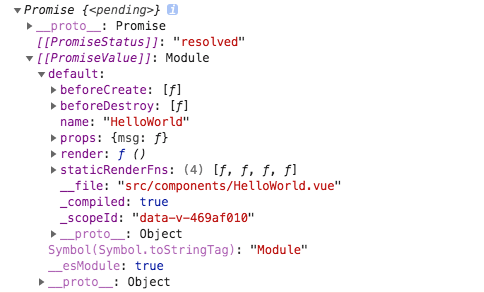
可是我的预期返回应该类似于

还望各位赐教,谢谢~
8 条回复 • 2019-10-31 10:20:40 +08:00
1
CraxClive OP up
|
2
CraxClive OP up
|
3
bmkcrypto 2019-10-31 09:52:23 +08:00 up
|
4
243205964 2019-10-31 09:59:12 +08:00 谁来帮忙看看这个问题
|
5
MuscleOf2016 2019-10-31 10:01:33 +08:00 |
6
CraxClive OP @MuscleOf2016 #5 这篇文章我也有看过,我再尝试一下。thanks
|
7
TheBladeDancer 2019-10-31 10:05:01 +08:00
一条来自一群寂寂无名的少年的回复
|
8
pengjl 2019-10-31 10:20:40 +08:00
一条来自一群寂寂无名的少年的回复
|