Uniapp 使用 GoEasy 实现 websocket 实时通讯
jonychen1 · 2020-03-24 10:28:50 +08:00 · 5647 次点击Uniapp 作为近来最火的移动端开发技术,一套代码,可以打包成 Android/iOS app 和各种平台的小程序,可谓是没有最方便只有更方便。
GoEasy 上架 DCloud Uniapp 插件市场已经有一个多月了,收到很多 Uniapp 开发人员的赞扬和好评,小编在此隔着屏幕向大家鞠躬,小编和 GoEasy 团队会继续努力,持续为 Uniapp 开发者提供最简单且优雅的 API,稳定高速可靠的即时通讯服务。
这段时间,也收到了很多朋友的一些问题?比如:
1 、GoEasy 和 Uniapp websocket API 有什么区别和优势?
Uniapp 官方的 websocket API 主要是用来与您的 websocket 服务通讯,所以使用 Uniapp websocket 的前提是,首先要搭建好您自己的 websocket 服务,然后与之通讯。这是一个纯技术的 API,在建立网络连接后,还有很多的工作需要自己来完成,比如:
需要自己实现心跳机制,来维护网络连接,来判断客户端的网络连接状态; 需要自己实现断网自动重连; 需要自己维护消息列表,确保遇到断网重连后,消息能够补发; 需要自己维护一个客户端列表; ... 等等很多细致而繁杂的工作,比如 websocket 的安全机制和性能优化; 除此之外服务端也有很多工作需要自己完成,有兴趣自己搭建 websocket 的话,可以参考这篇技术分享《搭建 websocket 消息推送服务,必须要考虑的几个问题》
而 GoEasy 是一个成熟稳定的 websocket 企业级 PAAS 服务平台,开发人员不需要考虑 websocket 服务端的搭建,只需要几行代码,就可以轻松实现客户端与客户端之间,服务器与客户端之间的的 websocket 通信,不需要考虑性能,安全,高可用集群的问题。只需要全力专注于开发自己的业务功能就好了。
GoEasy 已经内置 websocket 中必备的心跳,断网重连,消息补发,历史消息和客户端上下线提醒等特性,开发人员也不需要自己搭建 websocket 服务处理集群高可用,安全和性能问题。GoEasy 已经稳定运行了 5 年,支持千万级并发,成功支撑过很多知名企业的重要活动,安全性和可靠性都是久经考验。
2 、GoEasy 在 Uniapp 开发中主要用在哪些场景呢?
首先从技术上说,Uniapp 支持的所有技术 android, iOS 和小程序,GoEasy 都是完美支持的。
从应用场景上来说,所有需要 websocket 通信的场景,GoEasy 都可以完美支持:
聊天,IM,直播弹幕,用户上下线提醒, 在线用户列表 扫码点菜,扫码登录, 扫码支付, 扫码签到, 扫码打印 事件提醒,工单,订单实时提醒 在线拍卖, 在线点餐,在线选座 实时数据展示,实时监控大屏, 金融实时行情显示,设备监控系统 实时位置跟踪,外卖实时跟踪,物流实时跟踪 远程画板,远程医疗,游戏,远程在线授课 ...
3 、GoEasy 的文档为什么这么简单?简单到我都不知道如何使用
简单还不好吗? GoEasy 从研发的第一天,就把追求 API 的极简作为我们的工作重点。严格控制接口的数量,就是是为了降低开发人员的学习成本,其实就是为了让您爽啊!但这并不影响 GoEasy 完美支持所有的 websocket 即时通讯需求。
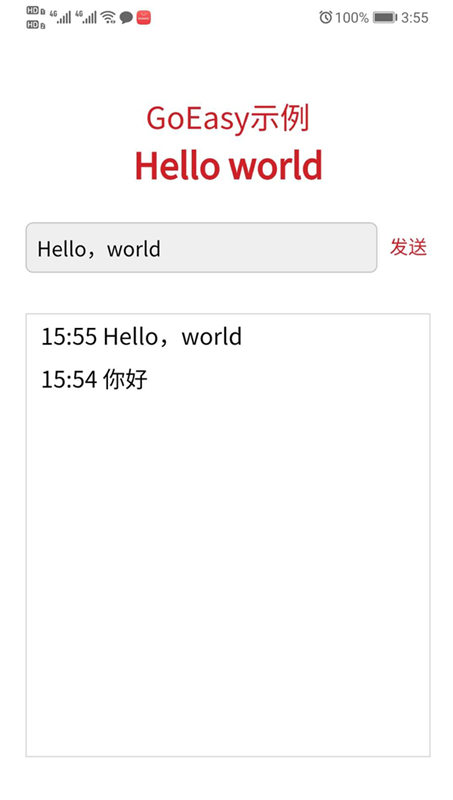
今天小编就手把手的教您用 GoEasy 在 Uniapp 下,最短的时间实现一个的 web 即时通讯 Demo 。

本 demo 已经通过小程序, iOS 和 Android 的真机测试,完整源代码已经上传 github,下载后,只需要将代码里的 appkey 换成自己的 common key,就可以体验了。下载地址:
https://github.com/GoEasySupport/goeasy-uniapp-helloworld
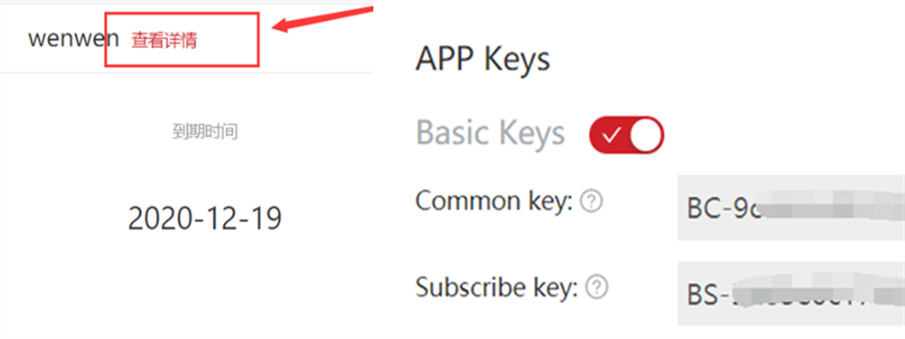
1 、获取 appkey
GoEasy 官网(https://www.goeasy.io/)上注册账号,创建一个应用,拿到您的 appkey

GoEasy 提供了两种类型的 appkey:
Common key: 即可以接收消息,也可以发送消息,与 Subscriber Key 最大的区别就是有写权限,可以发消息。适用于有消息发送需求的客户端和服务端开发。
Subscriber key: 只能接收消息,不可以发送消息,与 Common Key 最大的区别就是没有写权限,只能收消息。可以用于一些没有发送需求的客户端。
2 、获取 GoEasy SDK
两个方式:
DCloud Uniapp 的插件市场下载:https://ext.dcloud.net.cn/plugin?id=1334
也可以直接在 goeasy 官网下载:https://www.goeasy.io/cn/doc/client/get-goeasy-js.html
3 、初始化 GoEasy 对象
在 main.js 中将 goeasy 初始化为 Uniapp 的全局对象,方便所有页面都能方便的调用,同时也避免多个页面反复 new GoEasy 对象。
根据您在 GoEasy 后台创建应用时选择的区域,来传入不同的 Host,如果您创建 goeasy 应用时,选择了杭州,那么 host:"hangzhou.goeasy.io"。选择了新加坡,host:"singapore.goeasy.io"。
如果您的大部分用户都是在国内,创建应用时,记得选择杭州,以便获得更快的通讯速度。
// 在 main.js 中将 goeasy 初始化为全局对象,所有页面都能方便的调用,也避免多个页面反复 new GoEasy 对象
Vue.prototype.$goEasy = new GoEasy({
host: "hangzhou.goeasy.io",
appkey: "my_appkey", //替换为您的应用 appkey
onConnected: function() {
console.log('连接成功!')
},
onDisconnected: function() {
console.log('连接断开!')
},
onConnectFailed: function(error) {
console.log('连接失败或错误!')
}
});
4 、uniapp 端接收消息
this.$goEasy.subscribe({
channel: "my_channel", //替换为您自己的 channel
onMessage: function (message) {
alert("Channel:" + message.channel + " content:" + message.content);
}
});
很多朋友会问 channel 从哪里来,如何创建,应该传入什么呢?
根据您的业务需求来设定,channel 可以为任意字符串,除了不能包含空格,和不建议使用中文外,没有任何限制,只需要和消息的发送端保持一致,就可以收到消息。channel 可以是您直播间的 uuid,也可以是一个用户的唯一表示符,可以任意定义,channel 不需要创建,可以随用随弃。
5 、uniapp 端发送消息
发送时,需要注意 channel 一定要和 subscriber 的 channel 完全一致,否则无法收到。
this.$goEasy.publish({
channel: "my_channel", //替换为您自己的 channel
message: "Hello, GoEasy!" //替换为您想要发送的消息内容
});
本代码源码下载:
https://github.com/GoEasySupport/goeasy-uniapp-helloworld
小程序特别强调:
若您需要打包为微信小程序,需要在微信公众号平台配置 socket 合法域名,否则无法使用。 具体步骤:
访问 https://mp.weixin.qq.com ,进入微信公众平台|小程序 -> 设置 -> 开发设置 -> 服务器域名
socket 合法域名-> 添加 goeasy 的地址:wx-hangzhou.goeasy.io (记得 wx-开头)
若您创建 GoEasy 应用时选择了新加坡区域则添加地址:wx-singapore.goeasy.io
答疑时间:
1 、我的服务器端可以发送消息吗?都支持些哪些语言?
当然可以,任何语言都可以通过调用 goeasy 的 Rest API 发送消息,同时为了大家方便,GoEasy 的官方文档里,也准备了 Java, C#,NodeJS,PHP,Ruby 和 Python 等常见语言调用 REST API 的代码,这里获取更多详情:https://www.goeasy.io/cn/doc/server/publish.html
2 、GoEasy 可以发送图片,语音和视频吗?
当然可以,您可以通过推送文件路径的方式来实现文件的发送。
按照行业惯例,不论 MSN,微信,QQ 对于图片和视频,通常的做法都是,只推送文件路径,而不会推送文件本身。你如果有注意的话,当您接受图片和视频的时候,收到消息后,等一会儿才能看,就是因为发送的时候,只发送了路径。
1
wysnylc 2020-03-24 10:55:57 +08:00
第一,推广
第二,socket-io 并没有收费和停止更新,所以没有必要用二次封装的 GoEasy. |