这是一个创建于 1609 天前的主题,其中的信息可能已经有所发展或是发生改变。
情况说明
- 同一个 HTML 文件。
- 本地用 python 模拟服务
python -m http.server 80 --directory D:\OneDrive\site\ - 同时以腾讯云 cos 来放置静态页面。
问题
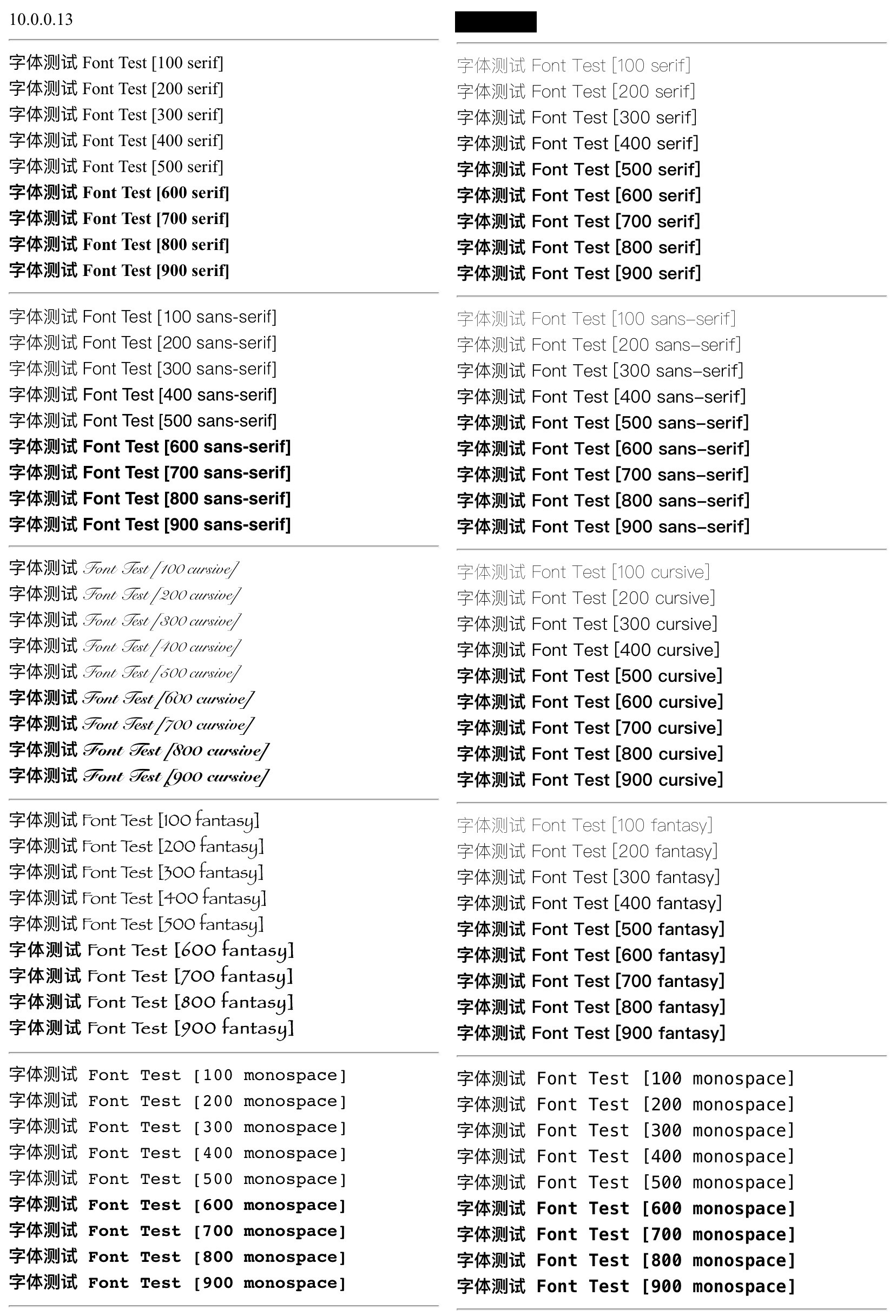
- 同一个文件,在两处调用的显示不同。
- 左边是本地,右边是腾讯云 cos 。
- 截图来自 iOS/safari 。

可见问题
- 腾讯云 COS 有更精细的字重控制。
- 腾讯云的 serif 衬线体 /cursive 手写体 /fantasy,都使用了无衬线体。
- snas-serif 无衬线和 monospace 等宽,两边都使用了不同的字体。
猜想原因
- 关于第一点,cos 的字重更精细,我猜测可能就是因为使用的字体不同。腾讯云使用的字体,本身包含了较多的字重。
问题
- 那么离开字重问题,核心问题就是,为什么不同服务端返回的默认字体会不同?
- 这个默认字体是什么决定的?不是浏览器决定的吗?
- PS:页面上调用的字体都是默认的 ["serif", "sans-serif", "cursive", "fantasy", "monospace"],不包含具体 font-family 名称。
附 html 代码
- 几年前写的,还是 jquery 。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="Cache-control" content="no-cache" />
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no, minimum-scale=1, maximum-scale=1" />
<title>qcloud font test</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.slim.min.js"></script>
</head>
<body>
<div id="host"></div>
<hr>
</body>
<script type="text/javascript">
ff = ["serif", "sans-serif", "cursive", "fantasy", "monospace"]
text = '字体测试 Font Test'
for (var i in ff) {
for (var fw = 100; fw <= 900; fw += 100) {
console.log(ff[i], fw)
$('body').append('<div style="font:' + fw + ' 12pt/1.5 ' + ff[i] + '">' +
text + ' [' + fw + ' ' + ff[i] + ']' + '</div>')
}
$('body').append('<hr>')
}
$('#host').html(window.location.host)
</script>
</html>
1
cydian 2020-06-12 23:33:28 +08:00 via Android
cos 设置字体跨域头没?
|
2
also24 2020-06-12 23:40:18 +08:00 同楼上疑问,建议打开 Chrome 的控制台,先检查一下 Network 标签内的每一个请求是否一致。
|
3
JCZ2MkKb5S8ZX9pq OP @cydian 请问字体跨域头是啥?我调用的都是默认字族名称,没有涉及具体字体。
|
4
JCZ2MkKb5S8ZX9pq OP @also24
诡异的部分就在这里,request header 除了 Host 完全一致。 response 的话。 # 本地 Content-Length: 744 Content-type: text/html Date: Fri, 12 Jun 2020 16:00:19 GMT Last-Modified: Sat, 06 Oct 2018 08:55:42 GMT Server: SimpleHTTP/0.6 Python/3.8.1 # 腾讯云 cos Accept-Ranges: bytes Content-Language: zh-CN Content-Length: 744 Content-Type: text/html ETag: c????????????????????????????????a Last-Modified: Sat, 23 Feb 2019 01:09:13 GMT Server: TencentCOS x-cos-object-type: normal x-cos-storage-class: STANDARD 感觉唯一有可能的,也许是 Content-Language 这个部分。 有可能是不同文字对应的默认字体不同。 我加个 meta 试试看哦。 |
5
JCZ2MkKb5S8ZX9pq OP @also24 定位到了,果然是语言识别的问题。
html 头部加一个 meta <meta http-equiv="content-language” content=”en-us”> 强制浏览器按指定语言来识别就可以了。腾讯云又自作聪明地加了一个语言信息。 不过的确有点意外,语言会导致默认字体指向不同的字型。 但回想起来,iOS 下系统语言改变,港台使用的繁体字型的确是有细微区别的。 |
6
also24 2020-06-13 00:36:40 +08:00
@JCZ2MkKb5S8ZX9pq #5
语言和字体关联还是蛮合理的,不过从你这几个问题来看,腾讯云的 COS 静态网页相关功能,还真是很多小坑啊 |
7
cydian 2020-06-13 00:38:21 +08:00 via Android
@JCZ2MkKb5S8ZX9pq get 到了。还以为跨域头问题。
|
8
JCZ2MkKb5S8ZX9pq OP @also24 的确是比较冷门的问题,我刚好是处理英日文比较多。
而且这里一开始没反应过来的还有一个细节,就是英文语言下(左侧),回退到的中文,其实并不是右侧的中文字体。 所以有可能左边回退出来的中文字体,zh-CN 的排序还挺低的,先退到了别的语言字体。 而且从浏览器的检查工具里,好像是没办法定位到部分字符回退后显示的具体字体的,也有点麻烦。 |
9
also24 2020-06-13 01:06:11 +08:00 @JCZ2MkKb5S8ZX9pq #8
应该可以查看的吧,你看下 Computed 标签里的 Rendered Fonts https://i.loli.net/2020/06/13/lyYn3q2JxGWIsdc.png |
10
JCZ2MkKb5S8ZX9pq OP 想起一个事情补充一下。
我记得 iOS 的语言喜好顺序是会影响字体回退顺序的,有一段时间用日文系统,会出现汉字大小磅数不一的情况。 目前使用的 Preferred Language Order 是: 英文 简中 繁中 日本语 日常访问繁体和日文视觉上问题不大。 |
11
JCZ2MkKb5S8ZX9pq OP @also24 嗯,如果是英汉那还比较容易猜。
但特殊情况下,比如我面对日汉字,就挺麻烦。 说到日汉字,以前写过一个小东西涉及古文,希望在 iOS 显示宋体,调用系统默认的日文明朝,然后单独再写了个 python 去查 glyphs 会不会缺。另外日汉字还涉及到不同简化字型的替代字问题,基本要换成长得差不多,中国人也能认出来的异体字。 |
12
also24 2020-06-13 11:42:50 +08:00 @JCZ2MkKb5S8ZX9pq #11
嗯,更具体的我就不太了解了,我试了一下中英文字体的混合并回退的情况,会展示出两种字体。 不清楚你是否是想要看到具体的每一个字所回退的情况,这样的功能似乎确实没有。 |