这是一个创建于 1613 天前的主题,其中的信息可能已经有所发展或是发生改变。
问题说明
-
一个网页,整体是白色。footer 是深色块。
-
可能是由于上方的内容都是用 em 等单位,导致有非整数。底部( footer 下方)偶尔会出现 1px 的空白,露出 body 的底色。猜测可能是上方出现了小数点和奇数,而 body 自动取了整数,2or3 的倍数(高分屏 2/max 屏 3 )。
- 修正:测试给 body 加个 after 固定在底部,仍旧有 1px 边距。所以很可能 body 高度也不是整数,这条缝是外面那个容器的。而那个容器自动使用了 body 的底色。
-
同时有另一个问题是,底部深色,在橡皮筋效果下上拉会露出 body 的白色背景(希望是 footer 的延申)。
-
而且 safari 在下方出现工具条的时候,工具条是在 body 底色上加一个半透明磨砂,而不是 footer 的延申。
期望的调整方案
-
试图给 footer 下面 absolute 定位一个色块,作为 footer 的延申。但是 body 以外的部分貌似无法显示。overflow 没用。但底部工具条的背景色的确是 body 的背景色。感觉有点像小程序的 page 的概念,有一个未知的容器在那边。
-
PS:各个浏览器还有些不同。
- 微信浏览器中,上拉的话是 body 上拉(底部 1px 误差还在),但下面露出的是浏览器默认的深灰色。
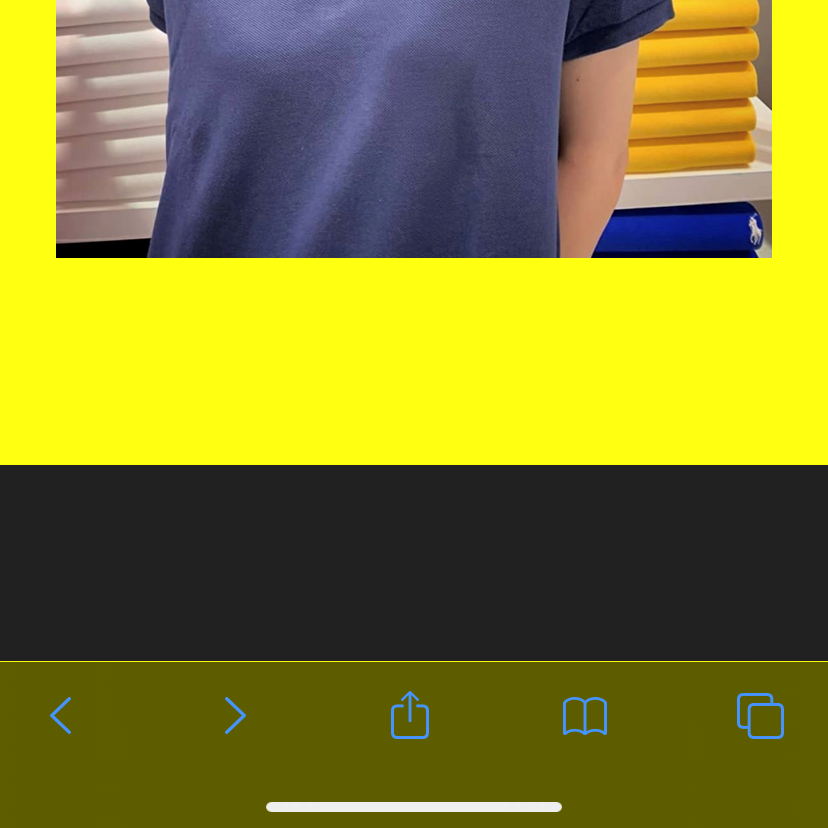
- safari 的话我截了个图(为了识别改了 body bg yellow )。

-
单就底部 1px 的问题,我考虑一种方法是写 js 凑整,或者在 body 底部固定一个色块补掉。
-
但联系到工具条背景色和页面上拉过头的背景色的问题,如果有整体的解决方案就更好了。
-
不晓得大家有没有碰到过这个问题,有没有好的解法。
1
JCZ2MkKb5S8ZX9pq OP ```
setInterval(function() { let m = document.body m.style.cssText += ('min-height:' + Math.ceil(m.scrollHeight) + 'px') }, 3000) ``` - 底部 1px 问题这样算先凑合修复了。 - 原理是每隔几秒取一下当前页面高度,然后给一下 min-height (直接给 height,加载慢的图可能会再撑开出现滚动条)。 - 本来是向上取整,后来发现不向上取整也行,只要重新定义过就行(可能是浏览器特性,不过取一下更保险)。 - 确点是页面高度如果变小了不会缩小,可以取消 css/再稍后取高度 /再设 css,但我的情况比较简单,不需要这么绕一下。 --- - 测试结果应该是这条底部缝隙在<html>外部,可能是 html 和容器的间隙。 - 容器背景色取的是 body 背景色。如果顶部白色底部暗色,头尾好像无法兼顾。 |
2
JCZ2MkKb5S8ZX9pq OP 小补丁,min-height 在属性里可以直接写。
m.style.minHeight = Math.ceil(m.scrollHeight) + 'px' |