推荐关注
› Meteor
› JSLint - a JavaScript code quality tool
› jsFiddle
› D3.js
› WebStorm
推荐书目
› JavaScript 权威指南第 5 版 › Closure: The Definitive Guide
› Closure: The Definitive Guide
这是一个创建于 1790 天前的主题,其中的信息可能已经有所发展或是发生改变。
作为程序员,如何高效、准确地查阅文档是日常开发工作中的必备技能。
长期以来,优秀开源项目的官方文档都是部署在国外服务器上,从国内访问非常慢,而由于众所周知的限制,部分文档服务器甚至根本就无法访问,这极大的限制了国内开发者们查看开源项目的第一手官方文档。
为了解决这个问题,Breword 团队编写了爬虫程序,抓取开源项目存放在 Github 上的文档仓库,再部署到国内服务器,同时通过每晚自动检测原仓库是否有更新,有更新的情况下会及时同步最新的文档内容。
最近我们爬取、整理了 React.js 的官方文档,于是赶紧发出来跟大伙分享:

文档地址: https://docs.breword.com/reactjs-reactjs.org/
Features:
为了提高查阅文档的效率,Breword 为所有文档网站提供了以下功能,希望能够帮助到你。
-
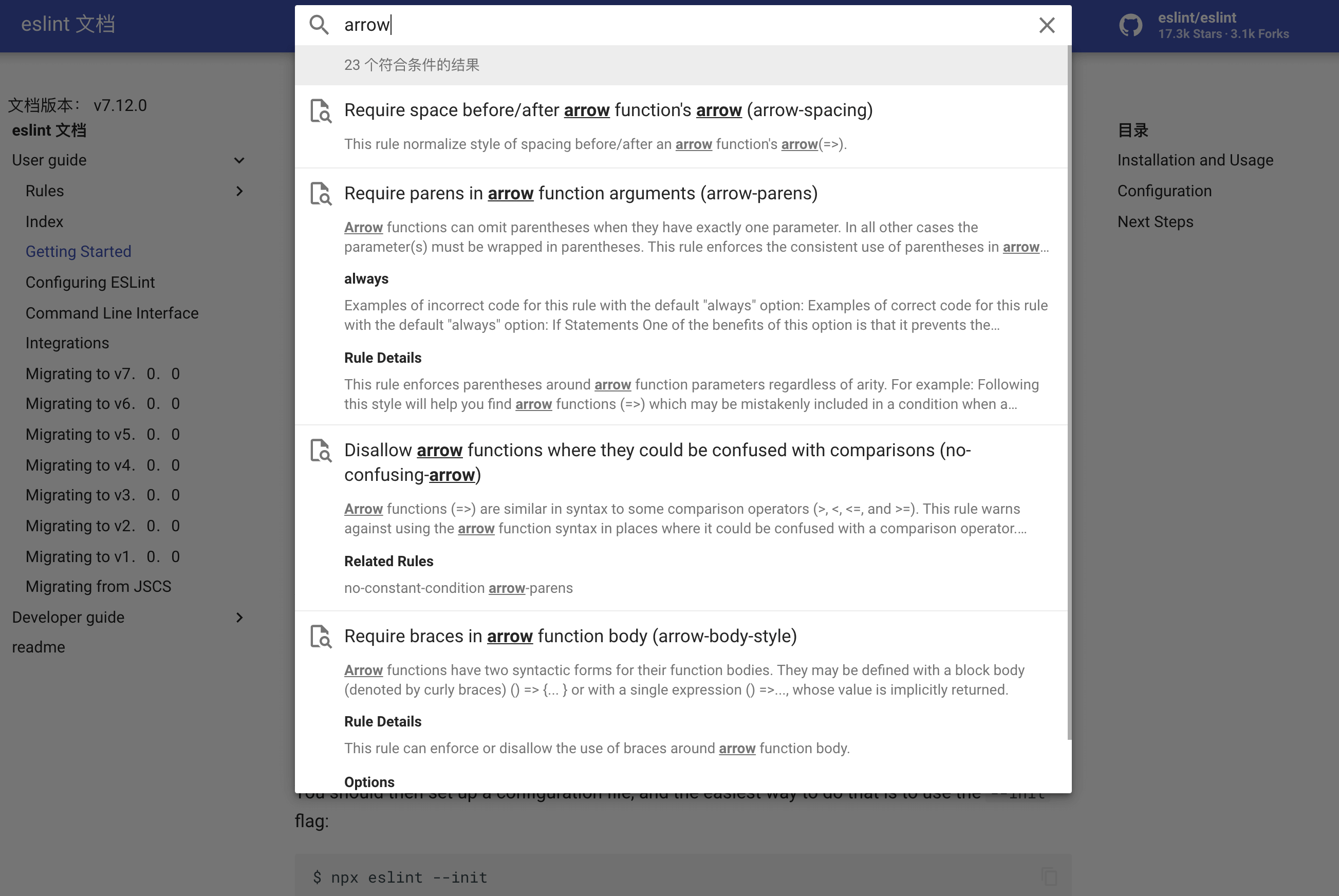
文档站内搜索🔍
Breword 为每个文档网站内建了一个短小精悍的搜索引擎,同时会生成所有页面内容的索引列表,以便能够在客户端实现瞬时的搜索体验:

-
与源官方文档相同的文档目录📖
如果你想要完整浏览文档所有内容,文档目录 毫无疑问是最有用的一个功能。
Breword 根据项目的官方文档网站的目录,整理了文档的目录,让其跟官方文档网站保持一致:

-
支持移动端浏览📱
每个文档网站都对在移动端渲染做了优化,确保在移动端也有绝佳的浏览体验:

-
高颜值,没有烦人的广告 😡
简洁美观的页面布局、好看的字体,Breword 致力于为开发者提供赏心悦目的文档浏览体验。
最后,附上 React.js 的文档地址: https://docs.breword.com/reactjs-reactjs.org/
1
cy476571989 OP 为了方便大家查看文档中的图片,所有图片都可点击放大,全屏查看,带来更好的阅读体验。
|
2
ddzy 2020-10-29 14:14:10 +08:00
react 不是有中文文档么
|
3
hahastudio 2020-10-29 14:16:33 +08:00
你本可以只发一个帖子
|
4
u6pM63mMZ34z32cE 2020-10-29 14:23:17 +08:00
官方文档自带翻译它不香吗?
|
5
Jirajine 2020-10-29 14:29:46 +08:00 via Android
>长期以来,优秀开源项目的官方文档都是部署在国外服务器上,从国内访问非常慢,而由于众所周知的限制,部分文档服务器甚至根本就无法访问,这极大的限制了国内开发者们查看开源项目的第一手官方文档。
为了解决这个问题,开机场、开移民中介是更直接有效的方案。 |
6
phobal 2020-10-29 18:21:43 +08:00 via iPhone 个人觉得搞技术文档搬迁的意义远没有搞技术文档汉化有价值,因为很多开发人员不是看不到技术文档,更多的是看不懂。所以后续加上中文翻译的功能可能更受欢迎。
|
7
plusice 2020-10-29 19:15:09 +08:00 有钱 dashboard,没钱 https://devdocs.io ,不是挺香吗
|
8
cy476571989 OP |
9
cy476571989 OP @plusice 感谢给我提供了两个参考。
|
10
TabGre 2020-10-29 20:37:45 +08:00 via iPhone
dash
|
11
shunia 2020-10-30 10:11:56 +08:00
react 的官网,没墙啊?我刚刚试了手机网络可以打开,而且很快。。。
|
12
356693212 2020-10-30 14:23:20 +08:00
如果一个文档都需要费这么多精力,我都选择不用。
|