这是一个创建于 1495 天前的主题,其中的信息可能已经有所发展或是发生改变。
第 1 条附言 · 2020-11-24 10:33:52 +08:00
求到秒的组件
1
wszgrcy 2020-11-24 10:58:14 +08:00 via Android
? Date.now 精确到微妙
|
3
wenzichel 2020-11-24 11:18:13 +08:00
精确到秒?倒计时组件吗?
|
4
loading 2020-11-24 11:22:27 +08:00 via Android
自己改改就行,很简单的
|
5
Judd 2020-11-24 11:44:16 +08:00 via iPhone
H. T. M. L. 5.
|
7
kastrcn OP |
8
renmu123 2020-11-24 13:21:13 +08:00
我看了几个 pc 上的时间选择组件都支持选择到秒啊
|
9
IGJacklove 2020-11-24 13:26:43 +08:00 via Android
到秒有啥应用场景。
|
10
xiangyuecn 2020-11-24 13:28:21 +08:00
万物皆可 input text 😏
|
11
kastrcn OP @IGJacklove 数据填报
|
13
j3n5en 2020-11-24 13:36:46 +08:00 via Android
ant.design 的 DatePicker 就支持哇😯,有个 showTime 属性,来选择时分秒
|
14
Removable 2020-11-24 13:39:31 +08:00
layui 的好像也可以
|
15
gkiwi 2020-11-24 13:46:21 +08:00
看了下也都有秒的配置,先完整看下文档,再问问题
PC: https://ant.design/components/date-picker-cn/ 移动: https://mobile.ant.design/components/date-picker-cn/ |
16
hoyixi 2020-11-24 13:53:12 +08:00
不知所云
|
17
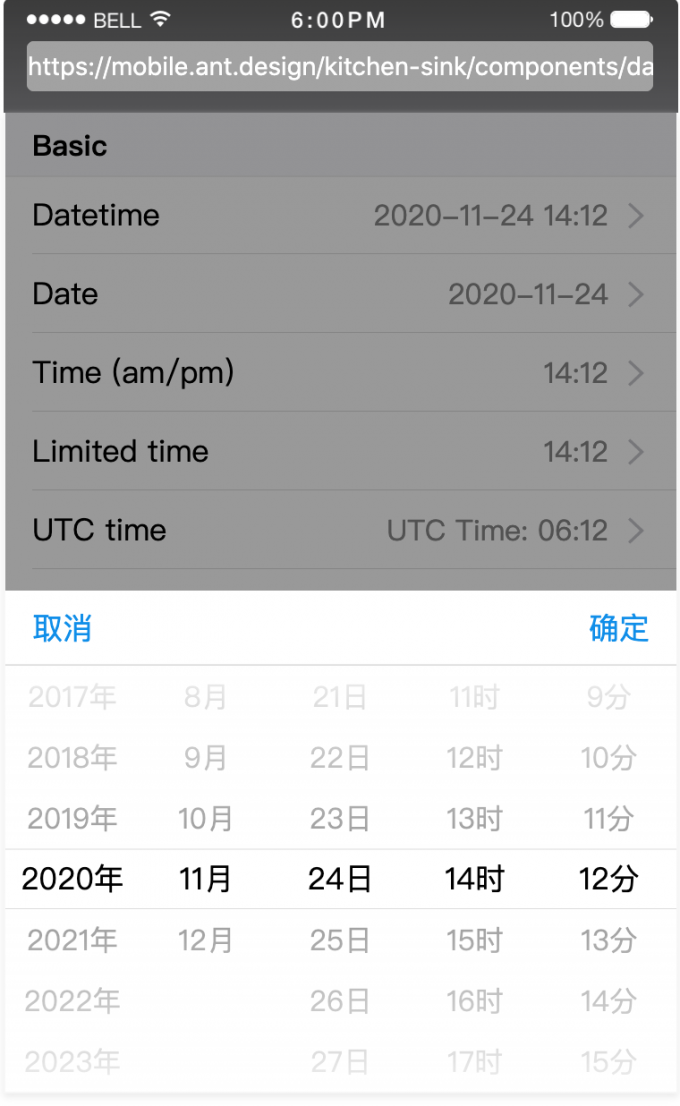
kastrcn OP @gkiwi 移动: https://mobile.ant.design/components/date-picker-cn/ 这个只到分了
|
18
kastrcn OP |
20
gkiwi 2020-11-24 17:27:52 +08:00
|
21
justfindu 2020-11-24 17:39:44 +08:00
因为真的放不下了, 你可能要找日历组件
|
24
Building 2020-11-24 18:42:38 +08:00 via iPhone
精确到秒这个要求也太罕见了吧,什么活动输入要精确到秒?
|
25
akakidz 2020-11-25 01:22:18 +08:00 via Android
这需求挺扯淡的 想不到有什么正经事需要精确到某一秒
|
29
gkiwi 2020-11-25 11:01:13 +08:00
你可以基于: https://github.com/react-component/m-date-picker 定制一下,这个就是 antdesign mobile 的更底层依赖
|