这是一个创建于 1603 天前的主题,其中的信息可能已经有所发展或是发生改变。
用了很多年的暗色主题,Solarized Dark / Material Design 等,看到 V 友的帖子 /t/781158,暗色不一定更护眼,又搜了一些其他帖子,貌似是这么回事。
而且浏览器的内容绝大部分也都是白底黑字,频繁在浏览器 IDE 黑白之间切换,估计也不好。
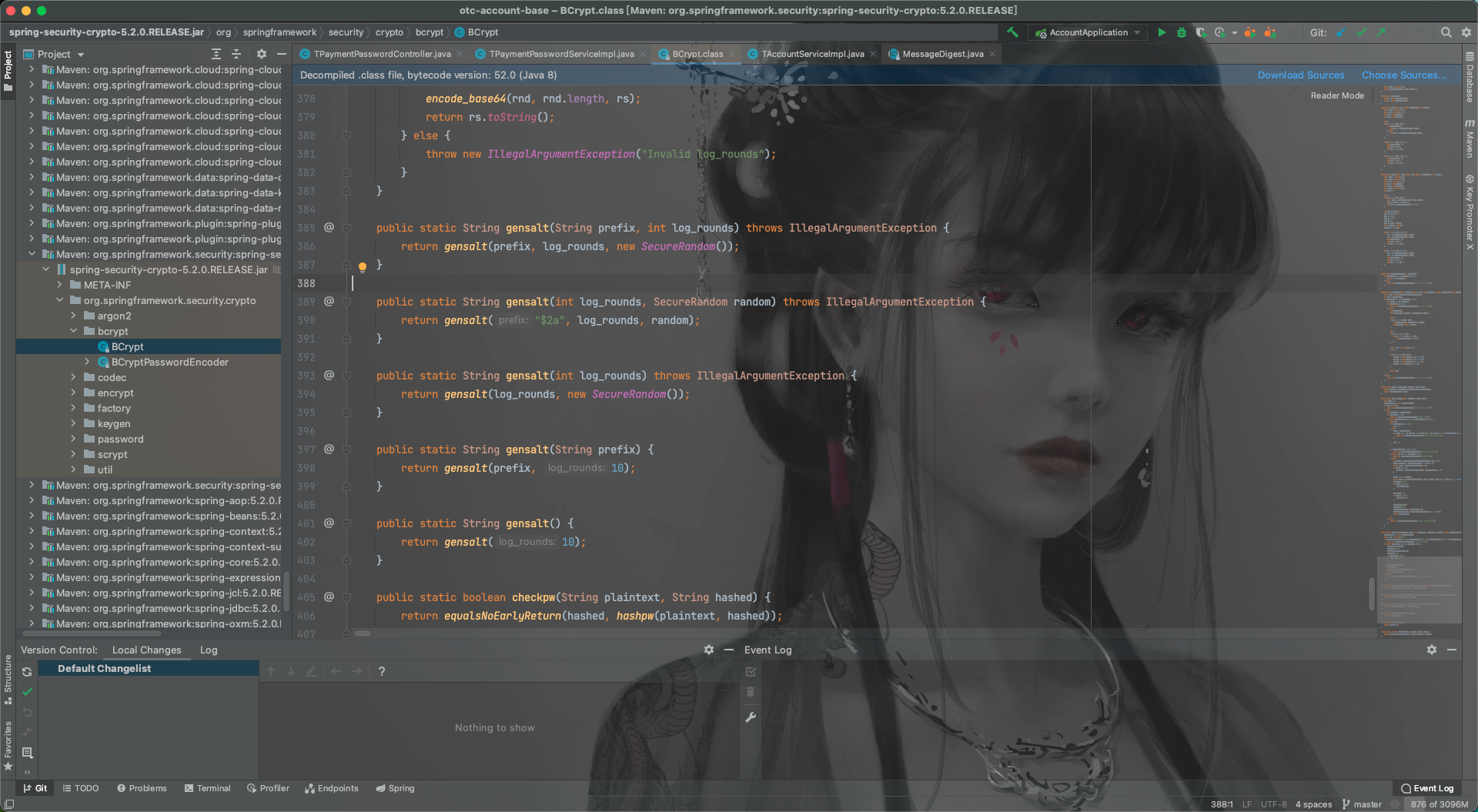
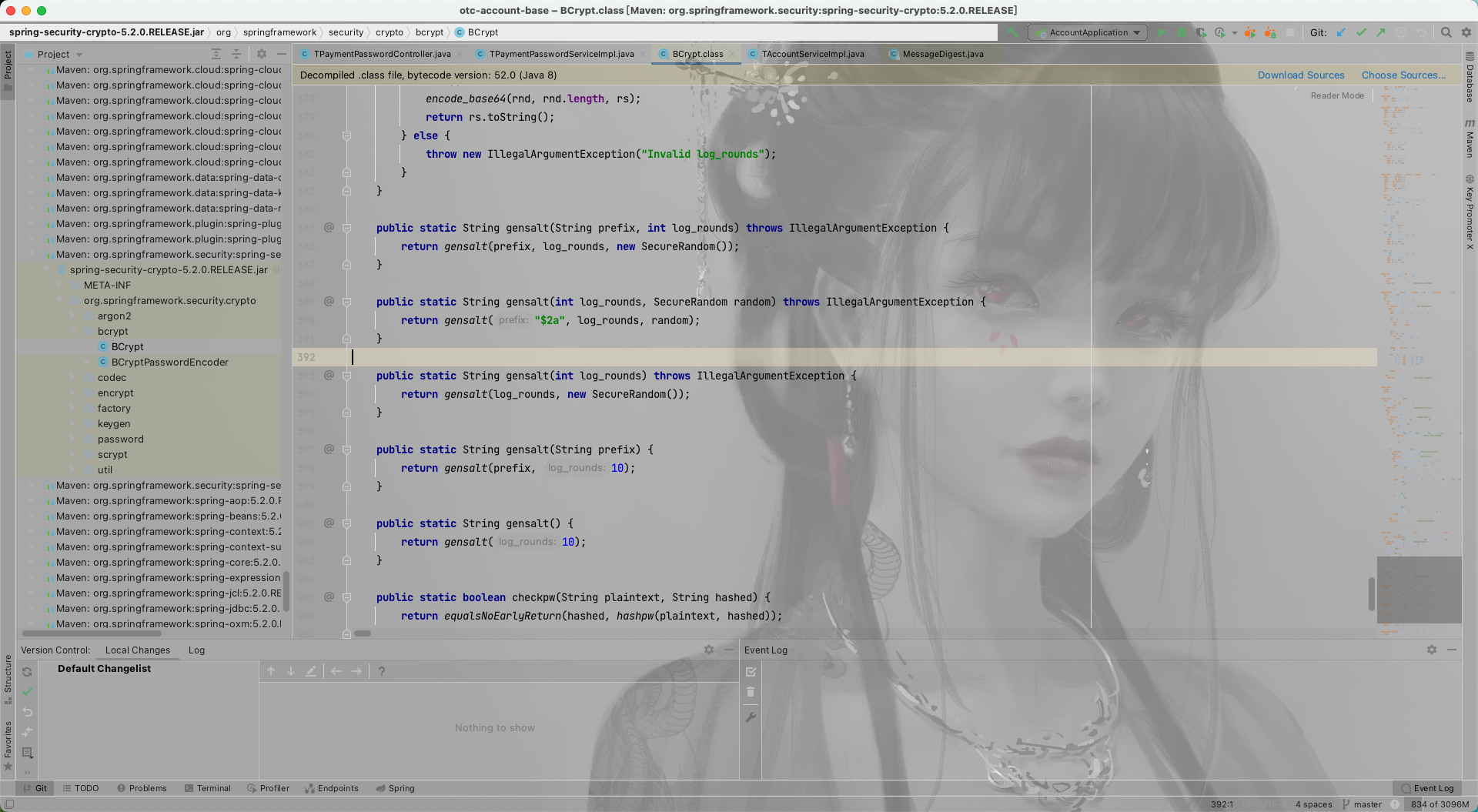
现在把 Jetbrains 、iTerm2 、Sublime 都调成了浅色主题,用了几天,感觉良好
Jetbrains: Arc Light
iTerm2: 自带 Light Background
Sublime: Github Theme
欢迎大家推荐好看护眼的浅色主题 /配色
而且浏览器的内容绝大部分也都是白底黑字,频繁在浏览器 IDE 黑白之间切换,估计也不好。
现在把 Jetbrains 、iTerm2 、Sublime 都调成了浅色主题,用了几天,感觉良好
Jetbrains: Arc Light
iTerm2: 自带 Light Background
Sublime: Github Theme
欢迎大家推荐好看护眼的浅色主题 /配色
1
fitmewell 2021-06-09 15:49:00 +08:00
我试用的几款浅色错误和优化提示,不同类型的辨识度都不明显,有啥辨识度高的浅色主体么
|
2
yxcxx 2021-06-09 16:02:01 +08:00 太白了看着也晃眼睛。我用的是 PaperColor,https://github.com/NLKNguyen/papercolor-theme,没有这个主题的我就把背景改成这个主题的背景色
|
3
FurN1 2021-06-09 16:24:50 +08:00   配置见 github.com/g6ai/dotfiles Neovim/Vim: Gruvbox, high contrast, light/dark Terminal: Dracula statusbar: vim-airline Zsh: powerlevel10k Code highlighting parser: nvim-treesitter tmuxline theme manager: tmuxline.vim 提高辨识度的关键是使用一款合适的 parser,改进关键词高亮识别。这里推荐 treesitter,可以看看各位自己用的编辑器 /IDE 有没有对应的 treesitter 插件。 @fitmewell 有时候高亮不到位不是因为主题没给配色,而是因为 parser 没有识别好。 我的配置中写了个小脚本 github.com/g6ai/dotfiles/blob/master/tmux/update_tmuxline.sh ,让 tmuxline 能跟着 window 配色而变化(渣清换体积,抱歉):  |
4
ooops 2021-06-09 16:46:37 +08:00
我的跟随系统,感觉良好。
|
5
ooops 2021-06-09 16:46:59 +08:00
系统会自动切换 Dark / Light
|
6
ScepterZ 2021-06-09 16:48:38 +08:00 总觉得各种高亮在白色背景下看不清,说白了还是没有合适的浅色主题
|
7
FurN1 2021-06-09 16:58:04 +08:00
@IgniteWhite 哦对了,补充一点信息:我用的 terminal emulator 是 kitty,另外 Vim/Neovim 在这里的几个函数 github.com/g6ai/dotfiles/blob/825f83aa36bc2e44f3493f5895088616dc456619/vim/vimrc#L362-L398 实现了以下功能:
Vim/Neovim 进入时根据 macOS 主题设置亮暗(也可快捷键随意切换) Macvim 进入后,在 macOS 进入暗色 /亮色模式时自动跟随 |
8
yitingbai 2021-06-09 16:59:36 +08:00 从来不会用黑色主题, 很多人都认为黑色护眼, 真是无法理解, 黑色都看不清楚, 代码错误位置都看不清, 用力的睁着眼睛去看, 还会护眼? 想护眼把亮度调低一些不就好了
|
9
liangch 2021-06-09 17:07:34 +08:00
vscode, github light theme
|
10
JetMac 2021-06-09 17:22:32 +08:00
@yitingbai 黑色减少干扰,对比度高。看不清可能是显示器问题,也可能是部分人对暗环境不习惯。Adobe Photoshop 十多年前就在用黑暗模式了
|
11
mashpolo 2021-06-09 17:27:30 +08:00
一直在用 dracula,terminal,ide,mweb 都是用的这个,效果还行
|
12
ALVC666 2021-06-09 17:30:33 +08:00
vscode atom one light
jetbrain 还没想好 atom one light 好像跟 vscode 的不一致有点纠结 今天突然发现 material ui theme 要修改 titlebar 颜色还得付费 [doge]感觉用了多年的 oceanic 主题要弃坑了[doge] |
13
zhady009 2021-06-09 17:34:16 +08:00
根据我的经历用什么都一样 不要用眼过度就行
特别是睡前 尝试不看屏幕第二天眼睛很舒服 |
14
nashxk 2021-06-09 17:46:27 +08:00
可以试试 solarized light/dark
|
15
HB9527 2021-06-09 17:50:54 +08:00
gruvbox
|
16
chnnhhh 2021-06-09 17:56:37 +08:00
重点不是黑白。。重点是周围环境的光线
大白天或者屋里都是大灯开着 白色肯定要好一些 灯都灭了 肯定黑色好些 |
17
linhongye 2021-06-09 17:57:49 +08:00
护不护眼是一码事, 帅很关键
|
19
Helsing 2021-06-09 18:03:35 +08:00 via iPhone
黑白不是重点,对比度高才不容易伤眼
|
20
pi1ot 2021-06-09 18:06:02 +08:00 浏览器装个 dark reader 就可以保持浏览器网页暗色模式了
|
21
nguoidiqua 2021-06-09 18:44:40 +08:00
浅色下色彩对比没那么明显,JetBrain 的 IDE 我都用的默认 Light 主题,勉勉强强。
VS Code 我用的是 Snazzy Light,这个色彩搭配我觉得还算不错,背景也不是白闪闪的。也许 JetBrain 的 IDE 上面也有这个主题,但我懒得去搜了。 你们想找主题的可以先在 VS Code 插件里面找,里面插件真是太丰富了,点一下就可以切换看效果。找到合适的主题了,再去看它有没有适配别的 IDE 的版本。 |
22
darksword21 PRO |
23
FightPig 2021-06-09 19:04:22 +08:00 推荐 ayu light,用了好几年了
|
24
fitmewell 2021-06-09 19:17:53 +08:00
|
25
lxlx5434 2021-06-09 19:46:39 +08:00
现在在用 sunset,之前用过一段时间黑底白字,眼睛非常容易干涩疲劳,换回去就好了。因人而异吧。
|
26
FurN1 2021-06-09 19:46:58 +08:00
@fitmewell 嗯嗯。我发现 solarized 主题在不同软件里的风格有差异。JetBrains 做的比较好,有些 Wiki 自带的也不错。反而是他们官方网站那个配色好久不维护了,好多细处都做的不好,但是我这边因为用 Vim 就只能用官方的那个,所以放弃了。
|
27
dsn93 2021-06-09 19:56:19 +08:00
|
28
wiix 2021-06-09 19:58:34 +08:00
事实证明晚上低色温才护眼,Windows10 、Android 、Mac OS 、iOS 的护眼模式全是降低色温,即变黄。
黑色模式只是装逼模式。 说黑色模式护眼的,去看看你显示器上的亮度设置。 我的 U2719DC 调的 30%亮度,长期使用无任何不适。 |
29
mx1700 2021-06-09 20:08:08 +08:00 via Android
@wiix 目前并没有研究表明表明变黄护眼,只有个结论有利于睡眠,系统里也只把这种模式叫夜间模式,不叫护眼模式
|
30
nguoidiqua 2021-06-09 20:25:08 +08:00
|
31
FurN1 2021-06-09 21:02:47 +08:00 via iPhone
@mx1700
@nguoidiqua 冷知识:对于未成年人发育期间来说,眼睛收到适量太阳发出的紫外线,有助于眼球正常发育。90 后的孩子大部分在室内待的久,没有受到足够太阳照射,眼球容易发育成眼轴增长的形状,结合其他主要次要因素导致近视。 |
32
stimw 2021-06-09 21:14:56 +08:00 最近用眼过度散光可能加了点,黑色背景的话色散比较严重,于是切换了白色背景。
其实正常眼睛的话还是会觉得黑色比较舒服。因为虽然浅色主题正常阅读文字比较醒目,但是写代码的话依赖大量高亮色彩区分,浅色背景对色彩区分不容易...反而比较费力;深色背景对不同色彩的区分就比较明显了。 我尝试了很多主题,深色背景强烈推荐 Nord,对比度低,很舒服。 浅色主题 jetbrains 推荐 material theme UI 改过的 solarized light 或者 material lighter ; vscode 推荐 Eva theme (很喜欢,可惜没有 IDE 的版本)。 |
33
wiix 2021-06-10 02:44:07 +08:00 @mx1700 研究表明适合阅读的色温是 4000K 左右,而屏幕的色温通常在 6500K~7500K 。
自然界的色温变化是正午色温最高( 6500K ),凌晨和傍晚最低( 2200K~3000K ),所以晚上营造低色温环境也更符合人的生物学特征。 研究表明,亮度过高,对比度过低或过高都会引起视疲劳。 黑色模式往往会使屏幕对比度过低,特别是白天环境光较亮时。 总结:相同光源质量(显色指数、频闪)下,低亮度、低色温、适当的对比度更护眼。 摒弃黑色模式,使用灰色背景、彩色着色字体,调低屏幕亮度,开启“低色温”模式,旁边开一盏低色温的台灯是保护视力的最佳选择。 |
34
alexkkaa 2021-06-10 07:58:58 +08:00 via Android
个人认为黑色系护眼, 但是你调个黑底白子那肯定是找虐。 个人目前最喜欢的主题是 rider dark
建议浏览器也上 dark 插件。 |
36
Arrowing 2021-06-10 09:34:14 +08:00
我和你相反,我所有设备都调成深色了,主要是为了省点?习惯了
|
37
typetraits 2021-06-10 09:54:08 +08:00 |
38
shanghai1943 2021-06-10 10:09:34 +08:00
@typetraits 老哥这个不错。可以分享一下配置吗
|
39
ZeroDu 2021-06-10 10:29:36 +08:00
日常 idea 默认主题就挺好了。黑色在白天看起来不舒服
|
40
cking 2021-06-10 10:38:13 +08:00

 |
41
cking 2021-06-10 10:39:51 +08:00
|
42
zm8m93Q1e5otOC69 2021-06-10 10:47:36 +08:00
有飞蚊症,白色比较严重所以用深色的。现在用 Dracula Theme 的 Dracula Colorful 感觉挺好
|
43
chevalier OP @typetraits 同求分享配置
|
44
ID2333 2021-06-10 11:22:10 +08:00
灰白色 ide+1
|
45
TomVista 2021-06-10 11:53:47 +08:00
我是浅色+夜间模式
|
46
ian19znj 2021-06-10 12:09:23 +08:00
Visual Studio 开发者每次看到你们折腾主题都羡慕的老泪纵横. 很多当下流行的主题要么没有 VS 版, 要么适配的很糟糕.
|
47
astkaasa 2021-06-10 12:41:12 +08:00 via Android
gruvbox+1,idea 也有 plugin
|
48
Charrlles 2021-06-10 13:28:41 +08:00 via iPhone
Night owl light 也挺不错的,有些地方对比度不够好高可以自定义一下
|
49
wolfie 2021-06-10 13:56:31 +08:00
黑白不是关键。亮度、对比度、环境光。
|
50
FurN1 2021-06-10 15:09:58 +08:00 via iPhone
@shanghai1943
@chevalier 诶,这不就是二楼提到的 papercolor 吗,vscode 商店里有 https://marketplace.visualstudio.com/items?itemName=mrworkman.papercolor-vscode-redux |
51
typetraits 2021-06-10 15:32:38 +08:00
|
52
shanghai1943 2021-06-10 15:36:48 +08:00
@typetraits 感谢👍
|
53
Zien 2021-06-11 09:15:58 +08:00 via iPhone
还有就是什么调豆沙绿也不能护眼,最好的护眼就是注意下环境亮度和反光。
|
54
KyrieJoshua 2021-06-11 10:52:41 +08:00
VSCode: IDEA Like Light Theme, Kai Light, MacOS Classic, Blue Light Theme;
最近在这几个里面切…… |
55
comoyi 2021-06-11 13:33:00 +08:00
我从 Solarized Dark 回到 Solarized Light 1 年多了,感觉良好,浅色的好处是知道刺眼会自觉保持和显示器的距离
|
56
volvo007 2021-07-08 15:09:03 +08:00 via iPhone
@nguoidiqua 但是,太阳是 6500k 啊😂
|