分享一款自带工作流引擎的 NodeJS 全栈框架,接单快手、创业神器,欢迎拍砖
zhennann · 2021-06-13 22:23:50 +08:00 · 3669 次点击CabloyJS 是什么
CabloyJS 是一款自带工作流引擎的 Node.js 全栈框架, 接单快手、创业神器, 基于 koa + egg + vue + framework7 + mysql
在线演示
| 场景 | 链接 /二维码 |
|---|---|
| PC 端 | https://test.cabloy.com/ |
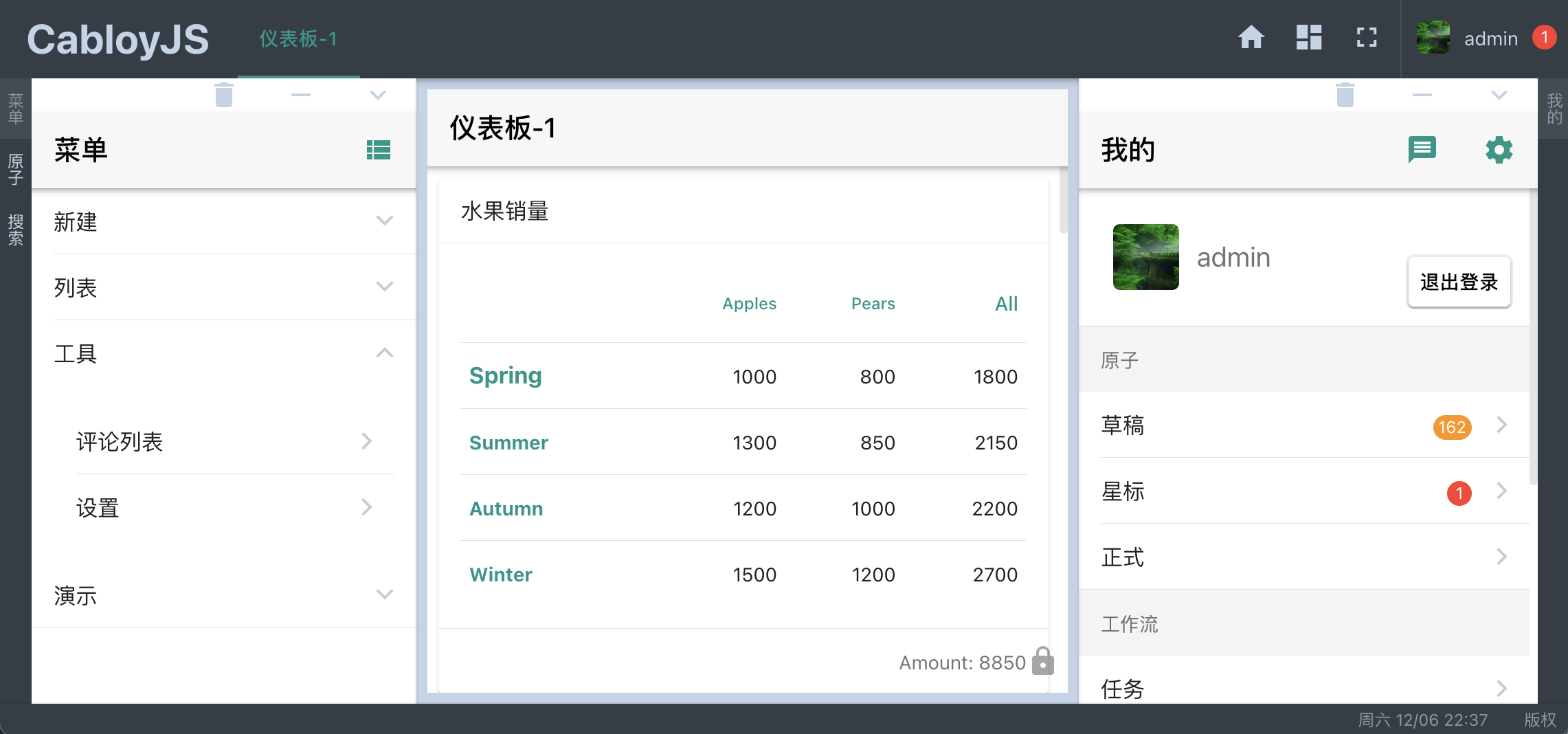
| Mobile 端 |  |
谁会用这款 Node.js 全栈框架?
>>>>> 1. 外包接单
痛点:
客户希望项目按质如期完工、价格低、风险小;服务商希望毛利高、投入少、进度快、客户满意。如何实现二者的平衡呢?
如果接到项目,从零开始代码开发,就会放大客户与服务商之间的矛盾,增大项目的实施风险。因此,一款高质、高效、灵活的全栈框架,可以让外包接单之路走得更顺一些,更远一些
优点:
高效灵活:CabloyJS 历时 5 年精心打造的 Node.js 全栈框架,内置大量特性功能,开箱即用,同时又具有强大的可扩展性,便于定制开发二次机会:CabloyJS 完善的基础建设,不仅让开发效率更高,而且可以引导和培育客户的日常操控体验,从而衍生出更多的业务需求和合作机会
>>>>> 2. 初创企业
诉求:
在创业成本高企、竞争越发激烈的今天,初创企业往往希望在尽短的时间、以尽少的成本,研发出最小可用产品( MVP ),从而尽早发布测试、收集反馈、迭代优化
优点:
尽快落地:CabloyJS 采用模块化体系,支持全场景开发,确保 MVP 产品尽快落地保值:CabloyJS 从底层内置分布式设计,并且内置工作流引擎等核心特性。当系统起量之后可以无缝支持集群部署,并在 MVP 产品的基础上继续深入开发更核心的业务,从而达到保值的效果增值:CabloyJS 提供了模块市场,可以通过模块市场直接选购与自身业务需求相匹配的模块,以低成本快速实现业务需求,从而达到增值的效果
CabloyJS 的商业模式
开源免费:CabloyJS 全栈框架,开源免费,并提供大量文档、测试模块、视频课程等资源模块市场:CabloyJS 提供了模块市场。研发同仁可以在实际开发过程中不断沉淀通用的模块,发布到模块市场,与平台共享收益。从而成为外包接单之外的睡后收入。模块足够优秀,收益就足够多,姿势也就足够躺平二级分销:模块市场导入二级分销的玩法,汇聚更多社会渠道资源,带动模块的销售
CabloyJS 先期制作了一套视频课程,导入了相同的二级分销的玩法,欢迎品鉴
相关链接:
CabloyJS 的四大亮点
>>>>> 亮点 1:自适应布局:pc = mobile + pad
- 背景说明
对于前端开发而言,有一个很现实的问题:如何同时进行 pc 端和 mobile 端的开发?
传统的做法一般而言有两个:
1 )采用css 自适应媒体查询
由于原生 mobile 端的布局和 pc 端的布局是不同的。css 自适应媒体查询只是让 pc 端的页面在 mobile 端可用,但达不到原生 mobile 端的效果
比如,许多使用bootstrap实现的博客;再比如,市面上绝大多数后台管理系统模版。往往优先处理 pc 端的显示效果,然后采用css 自适应媒体查询来适配 mobile 端,从而在 mobile 端仅仅达到能看的程度,但绝对不好用
2 )采用两套代码
由于采用css 自适应媒体查询有很大的局限性,很多项目采用两套代码来分别处理pc 端和mobile 端的布局显示。这样虽然解决了问题,但是同样的业务逻辑需要做两套代码,成本、时间、精力都得翻倍
- 解决之道:
pc = mobile + pad自适应布局
CabloyJS 首创pc = mobile + pad的自适应布局机制:只需要一套代码,mobile 端达到原生效果,同时将mobile 端的操控体验和开发模式无缝带入pc 端
效果演示:进入演示网站https://test.cabloy.com/,然后调整窗口尺寸分别体验 pc 端和 mobile 端的效果
>>>>> 亮点 2:模块化开发体系与模块隔离
- 模块化体系:CabloyJS 采用
模块思维规划系统架构,以业务功能为单位,将与业务功能相关的前端组件与后端逻辑组织为一个业务模块,有利于业务功能的内聚与重用,从而便于沉淀通用的模块,然后发布到模块市场 - 模块隔离:模块的页面、数据、逻辑、路由、配置等元素均进行了命名空间隔离处理,避免模块之间的变量污染与冲突
- 全局模块与局部模块:CabloyJS 内置了大量
全局模块,提供工作流引擎、用户管理、角色管理、权限管理、菜单管理、参数设置管理、表单验证、登录机制,等等诸多特性。具体的业务开发则在局部模块中进行,架构清晰、层次分明,从而轻松应对业务规模的持续增长
>>>>> 亮点 3:前后端分离,全场景开发
通过前后端分离的架构设计,可以支持全场景业务的快速开发
| 场景 | 前端 | 后端 |
|---|---|---|
| PC:Web | CabloyJS 前端 | CabloyJS 后端 |
| PC:Exe | CabloyJS 前端 + Electron | CabloyJS 后端 |
| Mobile:IOS | CabloyJS 前端 + Cordova | CabloyJS 后端 |
| Mobile:Android | CabloyJS 前端 + Cordova | CabloyJS 后端 |
| 微信公众号 | CabloyJS 前端 + 微信 API | CabloyJS 后端 |
| 企业微信 | CabloyJS 前端 + 企业微信 API | CabloyJS 后端 |
| 钉钉 | CabloyJS 前端 + 钉钉 API | CabloyJS 后端 |
| Slack | CabloyJS 前端 + Slack API | CabloyJS 后端 |
| 小程序:微信、支付宝等 | Uni-app + CabloyJS 前端 SDK | CabloyJS 后端 |
后端:由于完整的前后端分离设计,只需开发一套 CabloyJS 后端代码即可前端:所有可基于 H5 的场景,只需开发一套 CabloyJS 前端代码即可小程序:提供 CabloyJS 前端 SDK 让 Uni-app 可以轻松对接 CabloyJS 后端代码
>>>>> 亮点 4:内置 NodeJS 工作流引擎
众所周知,NodeJS 作为后端开发语言和运行环境,支持高并发、开发效率高,有口皆碑,但是大多用于数据 CRUD 管理、中间层聚合和中间层代理等工具场景,很少深入到业务领域的核心。有许多采用 NodeJS 开发的最小可用产品( MVP )最终会另起炉灶重构,这是原因之一
究其根源,NodeJS 作为业务开发平台,还缺少许多核心的基础构件,NodeJS 工作流引擎便是其一。CabloyJS 4.0 重点开发了 NodeJS 工作流引擎,并作为内置的基础核心模块(同样是开源、免费),近一步拓展了 NodeJS 在后端的应用场景,为深入研发各类商业业务逻辑,提供了基础支撑
CabloyJS 的研发历程
CabloyJS 从 2016 年启动开发,主要历经两个研发阶段:
1. 第一阶段:EggBornJS
EggBornJS 关注的核心就是模块化体系与模块隔离,并以此实现一套完整的全栈开发框架
比如模块egg-born-front是框架前端的核心模块,模块egg-born-backend是框架后端的核心模块,模块egg-born是框架的命令行工具,用于创建项目骨架
这也是为什么所有业务模块都是以
egg-born-module-为命名前缀的原因
2. 第二阶段:CabloyJS
EggBornJS 只是一个基础的全栈开发框架,如果要支持业务的快速开发,还需要考虑许多与业务相关的支撑特性,如:工作流引擎、用户管理、角色管理、权限管理、菜单管理、参数设置管理、表单验证、登录机制,等等。特别是在前后端分离的场景下,对权限管理的要求就提升到一个更高的水平
CabloyJS 在 EggBornJS 的基础上,提供了一套核心业务模块,从而实现了一系列业务支撑特性,并将这些特性进行有机的组合,形成完整而灵活的上层生态架构,从而支持具体的业务开发进程
有了 EggBornJS,从此可复用的不仅仅是组件,还有业务模块
有了 CabloyJS,您就可以快速开发各类业务应用
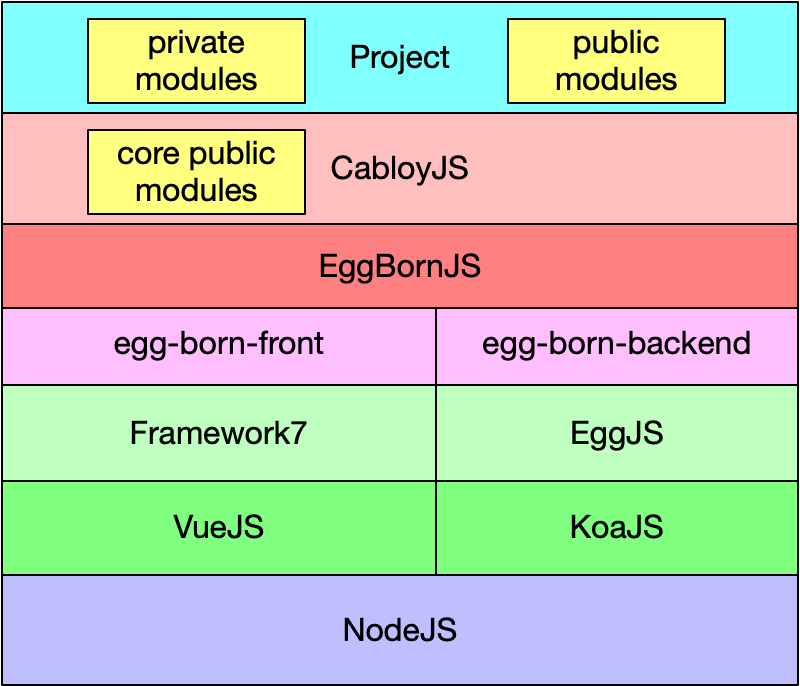
CabloyJS 架构图与技术栈
CabloyJS 并不盲目重新造轮子,而是采用业界成熟的开源框架和组件,经过有机组合、再次创新,补充业务层面的基建特性,从而具备了丰富的功能特性,又保持了强大的可扩展性

1. 第一层:NodeJS
基于 NodeJS,从而使得前后端均可以采用 Javascript 语言进行全栈开发,从而显著提升开发效率
2. 第二层:VueJS 、KoaJS
3. 第三层:Framework7 、EggJS
前端:采用 Framework7 作为主体的 UI 组件库,同时根据业务需要搭配其他 UI 组件库,如 AntD Vue 的表格组件、AntV X6 工作流绘制组件、ChartJS 图表组件,等等后端:采用 EggJS 作为底层框架,从而沿用了 EggJS 成熟的基础建设和丰富的插件生态
4. 第四层:egg-born-front 、egg-born-backend
egg-born-front:是前端的核心模块,主要进行了以下几方面的工作:
- 模块前端隔离:对模块前端的页面、数据、逻辑、路由、配置等元素进行了命名空间隔离处理,避免模块之间的变量污染与冲突
- 模块加载机制:只需给模块名称增加一个
sync后缀,即可实现模块的同步加载和异步加载,参见:加载机制 - pc=mobile+pad 自适应布局:对 Framework7 进行了改造,只需要一套代码,
mobile 端达到原生效果,同时将mobile 端的操控体验和开发模式无缝带入pc 端,参见自适应布局:pc = mobile + pad - 组件环境对象:向 Vue 组件实例注入了大量环境对象,方便开发,参见:Component
egg-born-backend:是后端的核心模块,主要进行了以下几方面的工作:
- 模块化开发体系:EggJS 原有的目录结构并不适合模块化的开发风格。但是 EggJS 提供了强大的扩展机制,允许提供自定义的 Loader 加载器。通过开发自定义的 Loader 加载器,实现了以业务模块为单元的目录结构。每个业务模块可以定义与自身业务相关的资源,如:
Routes 、Controllers 、Services 、Models 、Middlewares 、Config 、i18n 语言资源,等等。而且这些元素可以编译打包成一个 js 文件,同时也可以进行丑化,从而保护商业代码。由于这种模块化的开发体系,也方便把编译打包的模块直接发布到NPM 仓库或者模块市场,与社区分享,参见:模块编译与发布 - 模块后端隔离:以自定义的 Loader 加载器为基础,对模块后端的
Routes 、Controllers 、Services 、Models 、Config等元素进行了命名空间隔离处理,避免模块之间的变量污染与冲突 - Bean 容器与 AOP 编程:基于原生 JS ( Vanilla JS )实现了更轻量、更灵活的 Bean 容器,并可以通过 AOP 机制进行扩展,参见:Bean
- 原生分布式架构:EggJS 原有的
Worker + Agent进程模型,对于单机而言非常便利。但是面对多机集群,特别是基于docker的集群部署而言,Agent 进程就失去了用武之地。更重要的是,如果一开始基于Agent 进程进行开发,后续很难平滑的过渡到分布式场景。因此,egg-born-backend采用Redis,从框架底层就开始原生分布式的架构设计,并衍生出了Broadcast 、Queue 、Schedule 、Startup等一系列分布式的开发组件,方便我们从一开始就进行分布式的开发。因此当系统起量后,可以轻松做集群扩展,参见:Broadcast, Queue, Schedule, Startup
5. 第五层:EggBornJS
egg-born-front和egg-born-backend,再加上一些周边工具,共同构成了 EggBornJS,也就是 CabloyJS 研发历程的第一阶段
6. 第六层:CabloyJS
CabloyJS 在 EggBornJS 的基础上,研发了一套核心全局模块,实现了一系列业务支撑特性,并将这些特性进行有机的组合,形成完整而灵活的上层生态架构,从而支持具体的业务开发进程
7. 第七层:Project (项目)
实际的项目由全局模块和局部模块构成
全局模块:CabloyJS 内置的核心模块、来自NPM 仓库或者模块市场的第三方模块,统称为全局模块,一般安装在node_modules目录局部模块:项目实际的开发工作一般在局部模块中展开。局部模块位于项目目录内,参见:新建模块
信念
凡是可以用 JavaScript 来写的应用,最终都会用 JavaScript 来写 | Atwood 定律
相信,Javascript 的深度探索者都会被这句名言激发,共同努力,为 Javascript 生态添砖加瓦,构建更繁荣的应用生态
CabloyJS 正是对这一名言的探索之作。欢迎您也加入 CabloyJS 的社区生态,一起促进 Javascript 的繁荣与应用
名称的由来
1. EggBorn
这个名称的由来比较简单,因为有了 Egg(后端框架),所以就有了 EggBorn 。有一部动画片叫《天书奇谭》,里面的萌主就叫“蛋生”,我很喜欢看(不小心暴露了年龄😅)
2. Cabloy
Cabloy 来自蓝精灵的魔法咒语,拼对了 Cabloy 这个单词就会有神奇的效果。同样,CabloyJS 是有关化学的魔法,基于模块的组合与生化反应,您将实现您想要的任何东西
预览
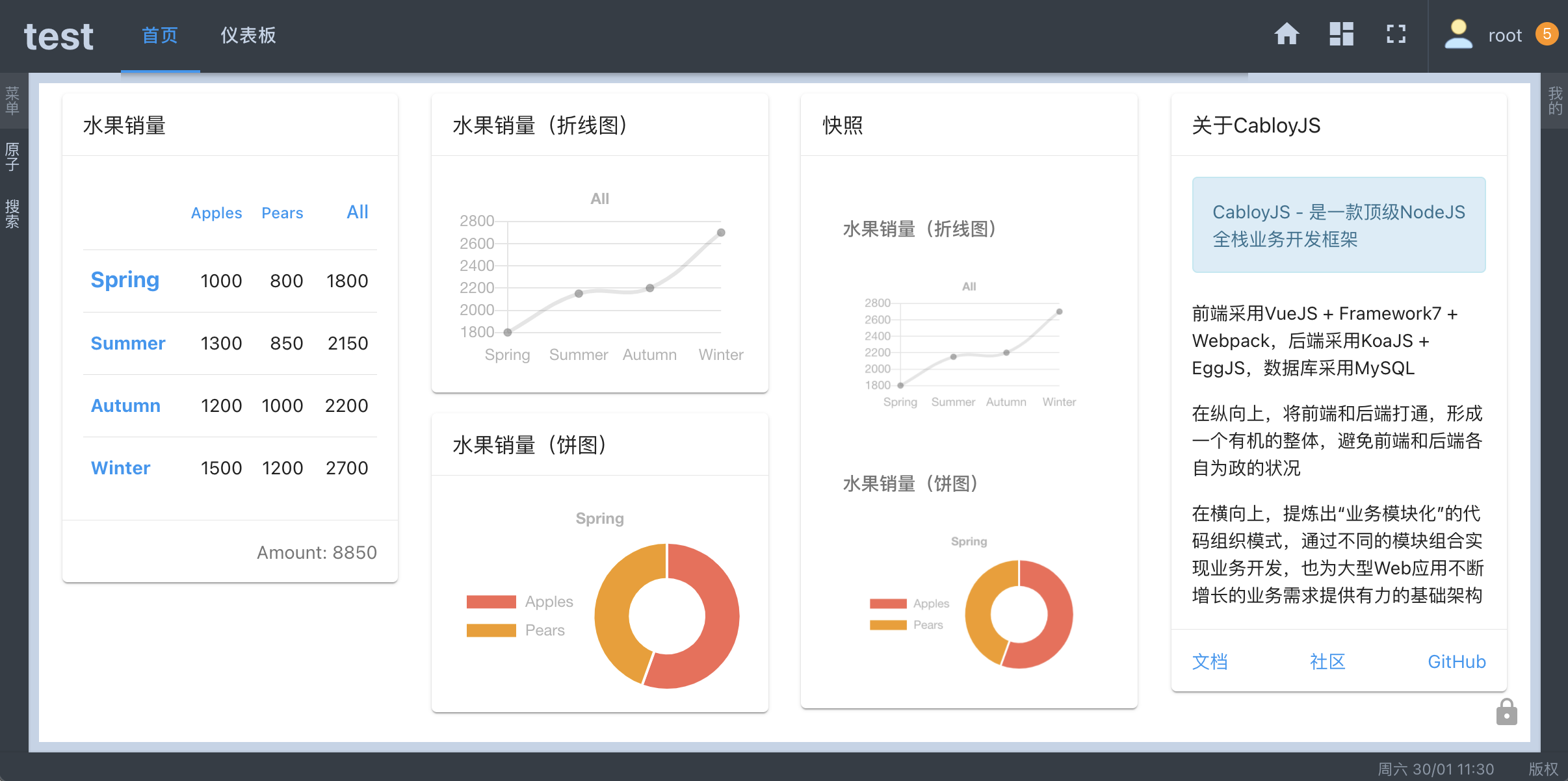
- 白色主题

- 暗色主题

- 风信子主题

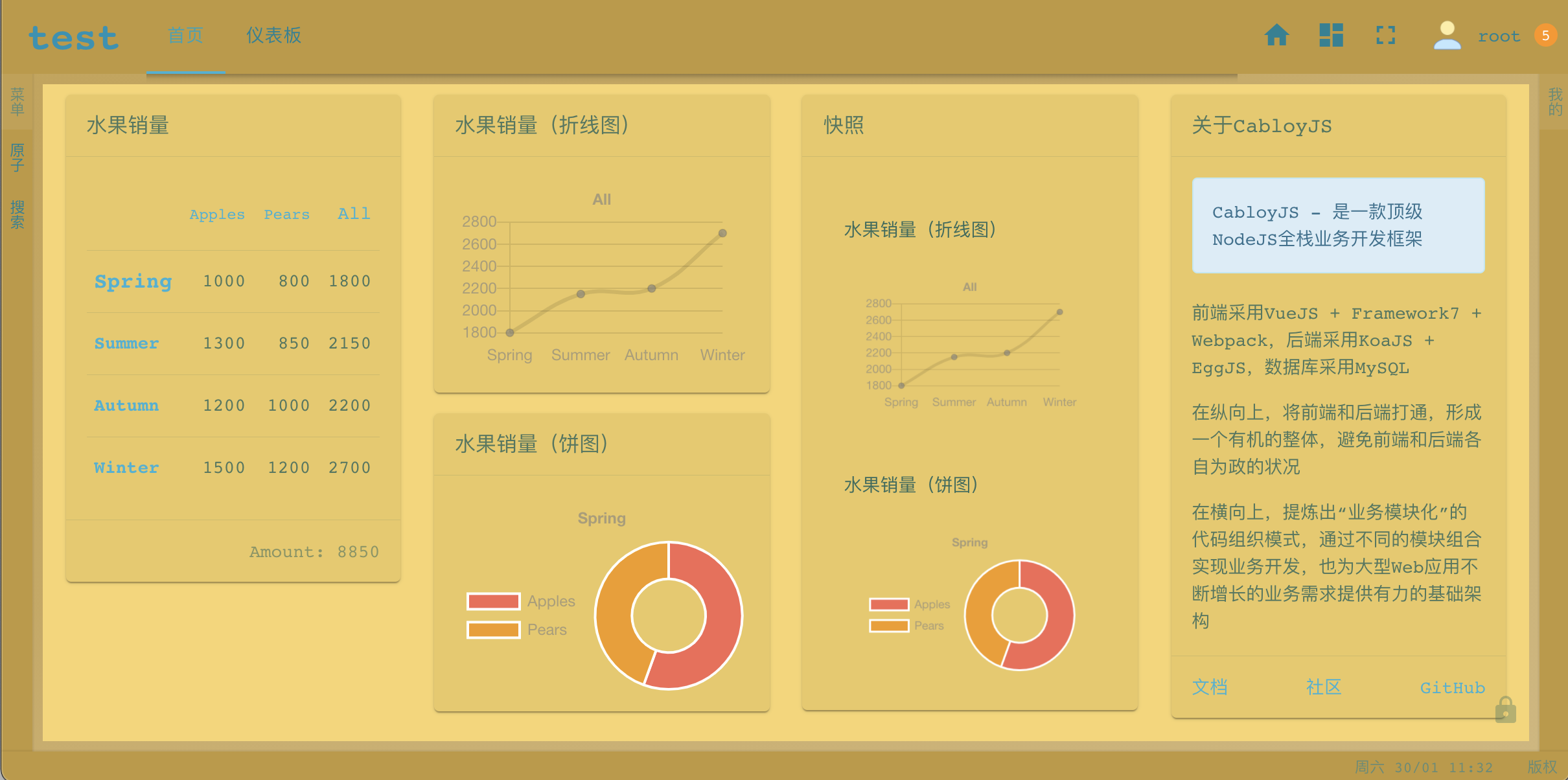
- 灿烂主题

- 显示侧边栏

- 移动端风格

License
MIT
相关链接
1
RockShake 2021-06-15 11:57:17 +08:00
系统完成度很高啊,有对标的竞品么
|
3
shuizhuyu 2021-06-16 00:06:45 +08:00
列表?
|
6
galikeoy 2021-06-16 14:09:16 +08:00
感觉很棒
|
7
zhennann OP 感谢大家支持,可加我微信交流:yangjian2025
|
9
zhennann OP @shuizhuyu 是微信号添加不了吗?试试:58757006,或者上 https://cabloy.com 查看微信二维码
|
10
sima675 2021-07-26 17:01:14 +08:00
刚好缺这么一款 牛逼呀 老哥
|