这是一个创建于 1152 天前的主题,其中的信息可能已经有所发展或是发生改变。
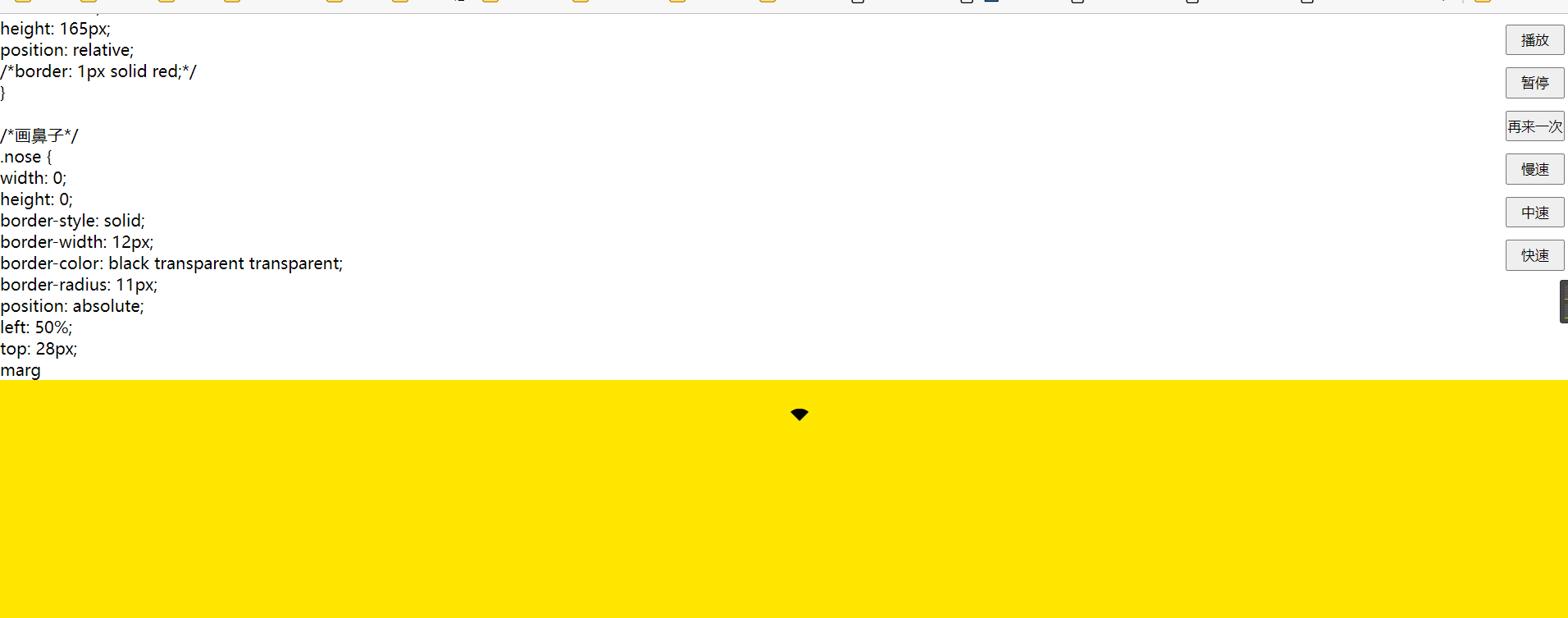
这个小工具用来实时演示 css 代码效果
菜鸡之作
怎么实现高亮呢??搞不懂...
看了一下 prism.js,不知道怎么套
项目地址:
https://github.com/muzihuaner/css-code-show
演示地址:
https://muzihuaner.github.io/css-code-show/Demo

1
fzcf 2021-10-31 18:27:46 +08:00
我粗略扫了一眼应该就是 html 字符串拼接,重复的读取写死的 css 字符串并渲染到 html 当中去。不是很理解高亮的意思。
|
2
muzihuaner OP @fzcf 好了,差不多搞定了😄
|
3
youranus 2021-11-01 08:22:22 +08:00
这个高亮高的不是很亮啊,咋都是一个颜色的😂
|