这是一个创建于 1168 天前的主题,其中的信息可能已经有所发展或是发生改变。
1
GuuJiang 2021-12-21 18:39:24 +08:00 理解 shader 最关键的一步是要转换视角
在传统的绘图算法中,我们通常是站在图形的视角,建立“图形->坐标”的映射,就以最简单的画一个圆来说,思路是根据圆心及半径计算哪些点在圆上,然后设置这些点的颜色 而在 shader 中,我们要站在像素点的视角上,建立“坐标->颜色”的映射,每次仅着眼于一个点,根据这个点的坐标与要绘制的图形间的关系确定出该点的颜色,还是回到上面这个画圆的例子,在 shader 中的思路是计算该点与圆心的距离并与半径进行比较,从而确定该点是否在圆上,再进一步确定颜色 |
2
psklf 2021-12-22 09:55:38 +08:00
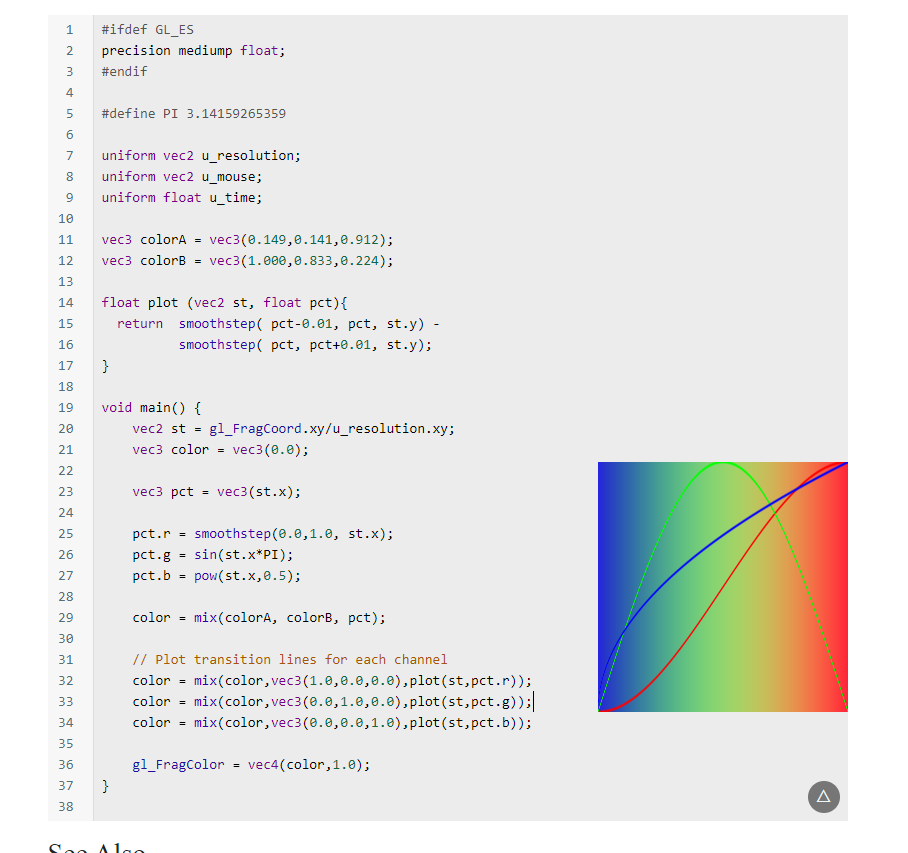
plot 函数里面对 st.y 和 pct 的很短的两个邻域做 step ,再作差。
我们考虑几种情况: 1. (st.y < pct - 0.01) -> 0 2. (st.y > pct + 0.01) -> 0 3. ( pct - 0.01 < st.y < pct + 0.01) -> 考虑极端情况,在 st.y 为 pct 时达到 1 再看下面的 mix 函数,那么就发现 plot 函数返回 1 时,取到右边的 RGB 三个颜色,plot 为 0 时取左边即原始颜色。 那么就可以画出三条颜色曲线了。 |
4
ShibanuDrill 2021-12-22 11:57:16 +08:00
smoothstep 函数不太直观,你可以先换成 step 就好理解多了
|
5
ww550707 2021-12-22 19:36:20 +08:00
最近也在学这方面的东西,看的是 WebGL Fundamentals ,我一个初学者觉得写得挺好的
|