推荐关注
› Meteor
› JSLint - a JavaScript code quality tool
› jsFiddle
› D3.js
› WebStorm
推荐书目
› JavaScript 权威指南第 5 版 › Closure: The Definitive Guide
› Closure: The Definitive Guide
这是一个创建于 1341 天前的主题,其中的信息可能已经有所发展或是发生改变。
1
Kasumi20 2022-01-21 10:42:35 +08:00
可以直接替换<style>标签的内容
|
2
xiaojun1994 2022-01-21 10:45:35 +08:00
可以好像通过 js 直接修改 css text 内容,具体我忘了
|
3
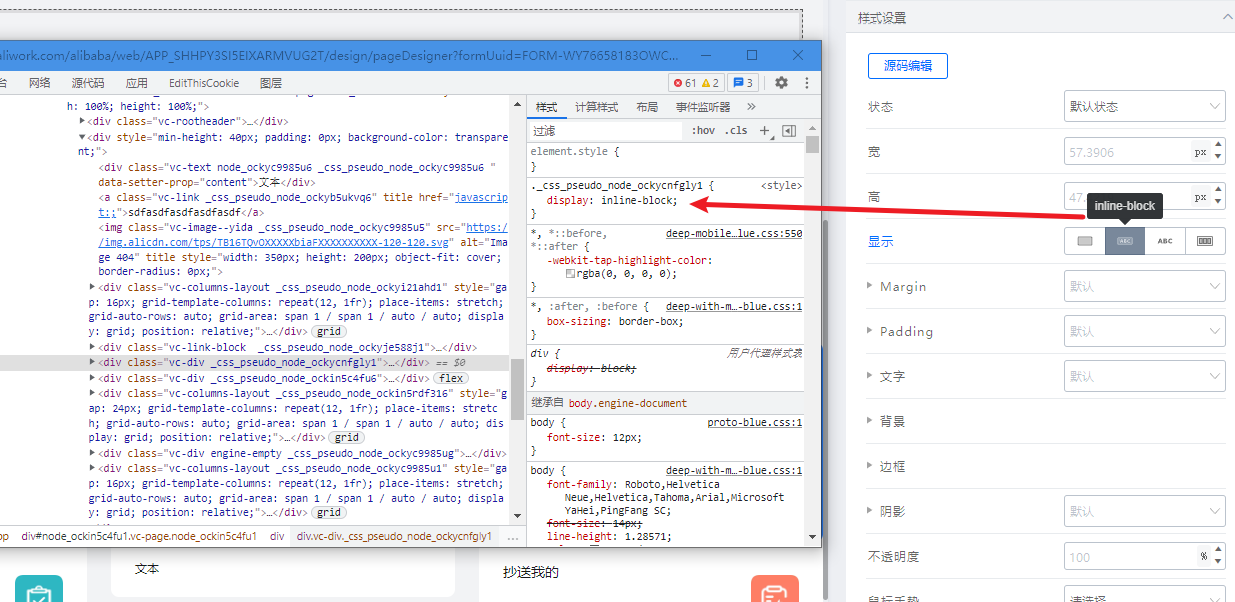
Gaays OP @Kasumi20 他这个 class 是动态生成的,每个拖拽组件的 class 都不一样,直接替换 style ? style 内容也得是动态生成的吧,不知道咋处理
|
4
mxT52CRuqR6o5 2022-01-21 11:31:17 +08:00
|
5
gadfly3173 2022-01-21 11:37:17 +08:00
从 css 来看是阿里自己搞了个模拟器的组件,整个左边都是 shadow dom
|
6
gadfly3173 2022-01-21 11:38:58 +08:00 |
7
yuzo555 2022-01-21 11:43:26 +08:00
DOM 操作就可以直接添加新的 <style> 元素并且会生效,然后修改目标元素的 id 即可。
|
8
gadfly3173 2022-01-21 11:46:32 +08:00
@yuzo555 #7 宜搭这个 css class id 是固定的,所以他是直接替换了指定 id 的 style 标签
|
9
hurrytospring 2022-01-21 13:04:57 +08:00
css in js?
|
10
3dwelcome 2022-01-21 13:16:26 +08:00
我有个 WEB 项目也用这种模式。
正常来说,应该是用 js 语句来设置 element 的 style 。但我用的是 tailwindcss 语法,把 bg-red-200 实时翻译后,就变成了 background-color:#red 不好用 style.backgroundColor = 'red'; 就只能用这种奇怪的模式来动态修改 CSS 。 |
11
AyaseEri 2022-01-21 15:22:55 +08:00
const style = document.createElement("style");
style.innerHTML = `.css_pseudo_node_${id} { display: ${display} }` 最 low 的方法也不是不行 |
12
Gaays OP |