这是一个创建于 1071 天前的主题,其中的信息可能已经有所发展或是发生改变。
版本信息:
nginx:1.21.3 axios: ^0.18.0 vue-axios: ^2.1.2 wireshark: 3.4.3
复现过程:
前端使用 Axios (网络请求库),每隔 2 秒轮询一次"/order/notice" (nginx 代理该接口)。 nginx:keepalive_requests 设置为 30 (方便复现)
现象描述:
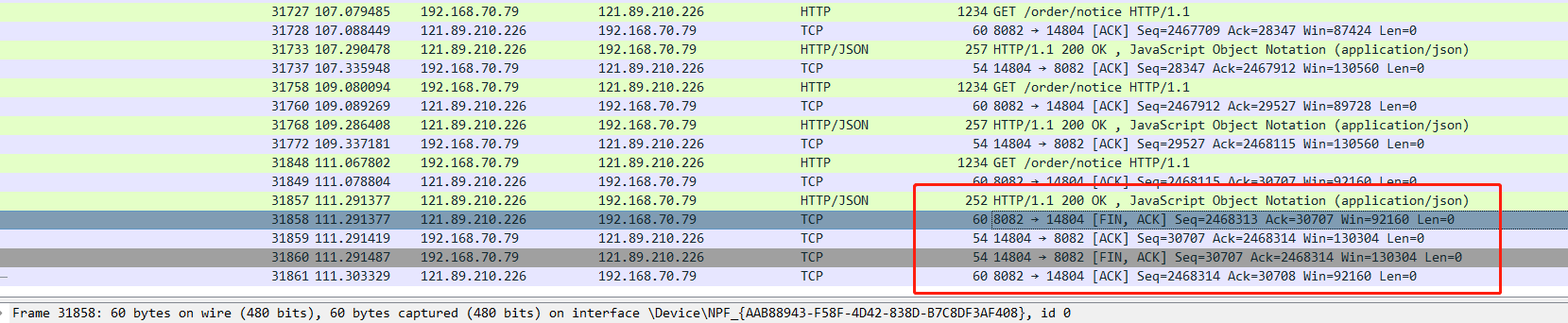
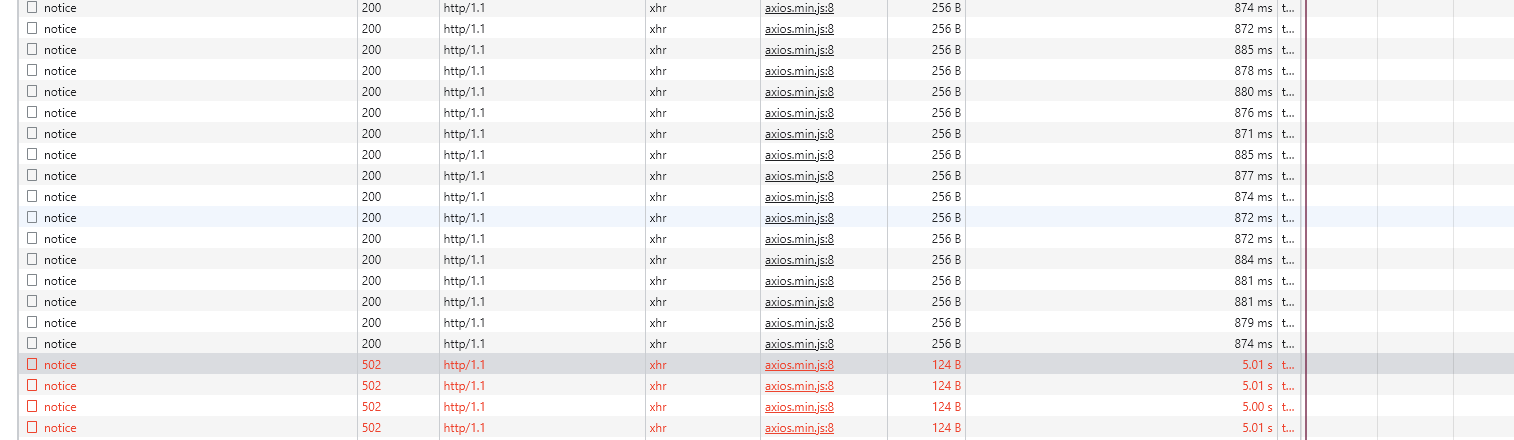
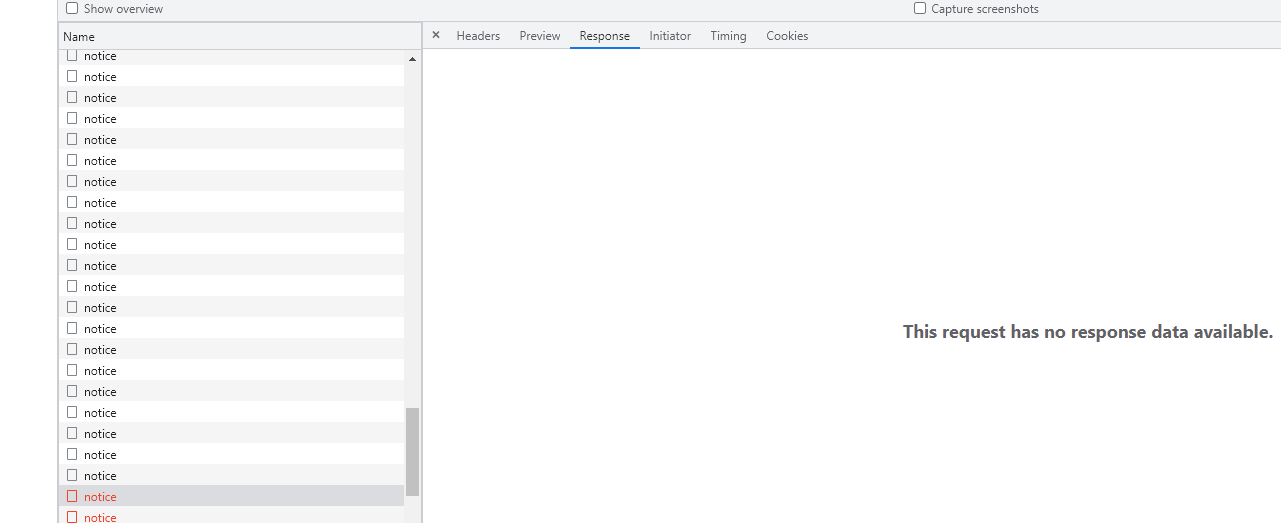
使用 wireshark 对一个长连接抓包 requests 请求数大于 30 后, nginx 向客户端提出断开,能看到正常的 4 次挥手, 浏览器会出现多次 502 的错误请求,(没有 response 内容) 然后接口请求才恢复正常, 或者刷新页面会恢复正常
疑问
是因为 axios 用了已经关闭的连接么? 如果是的话前端请求代码应该做什么设置呢? 备注一下 我是后端程序员对 axios 不熟悉, 搜索相关关键字没找到答案
1
coolan 2022-01-21 16:54:16 +08:00
我也不熟,不过 google 了一下: https://github.com/ssttm169/use-axios-well 使用超时处理。
|
2
xujihua OP @coolan 找到原因了, 跟前端没关系。 是因为服务器上开了 tcp_tw_recycle=1
我们访问是在一个 nat 里访问的 ( tcp_tw_recycle 大概意思是说 TCP 有一种行为,可以缓存每个连接最新的时间戳,后续请求中如果时间戳小于缓存的时间戳,即视为无效,相应的数据包会被丢弃。意思就是同一个源 IP 来连接同一个目的端口的数据包时间戳必须是递增的) https://www.cnblogs.com/nmap/p/6435057.html |