V2EX › Firefox
让 FireFox 标签栏看起来更像 Chrome/Edge
aF3zZCNbVLwn5RFN · 2022-03-29 19:39:04 +08:00 · 2517 次点击这是一个创建于 1308 天前的主题,其中的信息可能已经有所发展或是发生改变。
Firefox 的 Proton UI 看起来不太习惯。未选中的标签页都没有分隔符,不好区分,各种 padding 也很占空间。
之前试过 Firefox-UI-Fix ,但是感觉改动太多了。后来用了 userchrome.org 上更轻便的方法,
https://www.userchrome.org/firefox-89-styling-proton-ui.html#tabstyler
选择“Show inactive tab boundaries: Using a vertical tab"
但是这么显示出来的分隔竖线占了整个标签栏,研究了一下,发现是这一段用 border 来画的线。
/* Inactive tabs: Separator line style */
.tabbrowser-tab:not([selected=true]):not([multiselected=true]):not([beforeselected-visible="true"]) .tab-background {
border-right: 1px solid var(--lwt-background-tab-separator-color, rgba(0, 0, 0, .20)) !important;
}
知道是怎么实现的,就好更改了。border 的长度无法改变,换成 pseudo element 来实现,
/* Inactive tabs: Separator line style */
.tabbrowser-tab:not([selected="true"]):not([multiselected="true"]):not([beforeselected-visible="true"])
.tab-background::after {
content: "";
background: rgba(0, 0, 0, 0.5);
position: absolute;
right: 0;
bottom: 5px;
height: 55%;
width: 1px;
}
/* Adjust tab corner shape, optionally remove space below tabs */
/* 调整 margin-block(top)为 5px 让标签页的顶端下移 */
.tab-background {
border-radius: var(--user-tab-rounding) var(--user-tab-rounding) 0px 0px !important; /* Connected */
margin-block: 5px 0 !important; /* Connected */
}
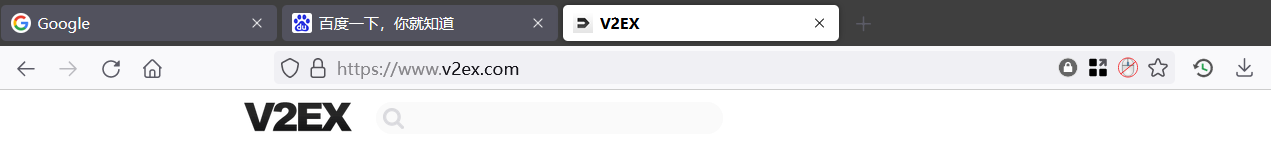
暗黑模式同理,实现效果 (不知道大家有没有什么其他的方法来画这个分隔符):

几个好用的的 userChrome 效果,
/* 隐藏最右侧的“list all”按钮 */
#tabbrowser-tabs ~ #alltabs-button {
display: none !important;
}
/* 页内搜索栏移到最上 */
.browserContainer > findbar {
-moz-box-ordinal-group: 0;
}
/* 在 about:config 中更改 browser.tabs.tabMinWidth 参数
最小值为 50 , 可以显示更多标签页 */
挺喜欢 Edge 上 Collection 这个功能,在本地管理各种收藏非常方便,没什么特别好的替代。
Firefox 也没有原生的 tab group ,只能用类似 Simple Tab Groups 的插件,于是现在 Edge 和 Firefox 同时在用。
1
brucmao 2022-03-30 08:39:43 +08:00

可以修改标签颜色 ``` @namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); .tab-line { visibility: hidden !important; } .tab-background[selected="true"] { background-image: none !important; } .tab-background:not([selected="true"]) { background-color: #52525e !important; background-image: none !important; } .tabbrowser-tab:not([selected]) .tab-label { color: white !important; font-weight: normal !important; } .tabbrowser-tab[selected] .tab-label { font-weight: bold !important; } #TabsToolbar, #navigator-toolbox { background: -moz-accent-color !important; color: white; } #TabsToolbar:-moz-window-inactive, #navigator-toolbox:-moz-window-inactive { background: unset !important; color: unset; } ``` |
2
brucmao 2022-03-30 08:57:53 +08:00
另外 隐藏最右侧的“list all”按钮 这个是隐藏什么功能,我试了没任何效果
|
3
aF3zZCNbVLwn5RFN OP |
4
tammy 2022-06-28 23:23:45 +08:00
刚更新了 edge 的新标签样式好像 Firefox 的悬浮标签页
|
