推荐关注
› Meteor
› JSLint - a JavaScript code quality tool
› jsFiddle
› D3.js
› WebStorm
推荐书目
› JavaScript 权威指南第 5 版 › Closure: The Definitive Guide
› Closure: The Definitive Guide
这是一个创建于 1045 天前的主题,其中的信息可能已经有所发展或是发生改变。
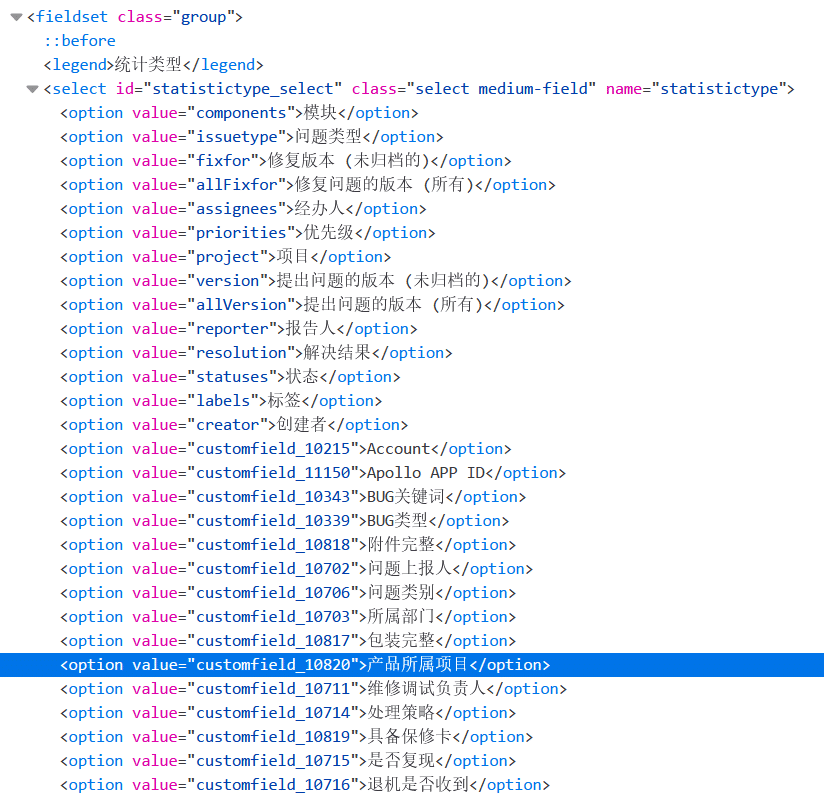
在使用 jira 时想生成一个饼图,这个下拉框中有 300 个值,眼都看花了,怎么快速选择想要的值呢

网上搜了一下,浏览器控制台中可以使用 value 选择
document.getElementById("statistictype_select").value = "customfield_10820";
但是这样还是不够方便,每次得先控制台找到对应的 value,能不能根据 visible text 快速选择呢,最好模糊匹配,比如我一般记得"项目" 关键字,
<option value="customfield_11674">项目类型</option>
<option value="customfield_10820">产品所属项目</option>
有多个相同关键字时可以列出来提供选择
1
leonkfd 2022-11-14 17:49:26 +08:00 ```
function filterOption(value) { const optionsEl = document.querySelectorAll('#statistictype_select option'); [...optionsEl].map(el => { el.style.display = el.innerText.includes(value) ? 'block' : 'none' }) } filterOption('项目') ``` |