这是一个创建于 633 天前的主题,其中的信息可能已经有所发展或是发生改变。
最近有个新项目,想用 Go gin + React JS ,参考了一下
https://letscode.blog/2021/06/25/react-gin-blog-3-19-add-react-frontend/ https://letscode.blog/2021/06/25/react-gin-blog-2-19-starting-gin-server/
- 在
assets目录运行npm start启动一个 React ,监听端口 http://localhost:3000/ - 在跟目录运行
go run main.go启动 web server ,监听 localhost:8080
感觉这个方法有点怪,根据经验,应该只需要一个 8080 就可以了,不知道是不是我看漏了什么步骤?或者大家有更好的集成方案文档推荐吗?
1
Leviathann 2023-02-08 09:50:32 +08:00 开发时后端随便设置一个,前端监听 8080 ,转发到后端
|
2
Nazz 2023-02-08 09:51:21 +08:00 前端项目在开发时一般会用到 nodejs express 框架启动一个 web server, 所以需要监听新的端口, 而部署的时候是打包好的静态文件.
|
3
Trim21 2023-02-08 09:56:30 +08:00 via Android 一般是在 3000 端口启动 react 的开发进程,然后转发 API 请求到另一个端口的后端。你这个例子里的 assets 是项目的根目录。
|
4
hejinliangsb 2023-02-08 10:03:00 +08:00 via Android
前后端分离不集成
|
5
zhanshi OP @Leviathann @Trim21 @Nazz 谢谢,已经发送感谢
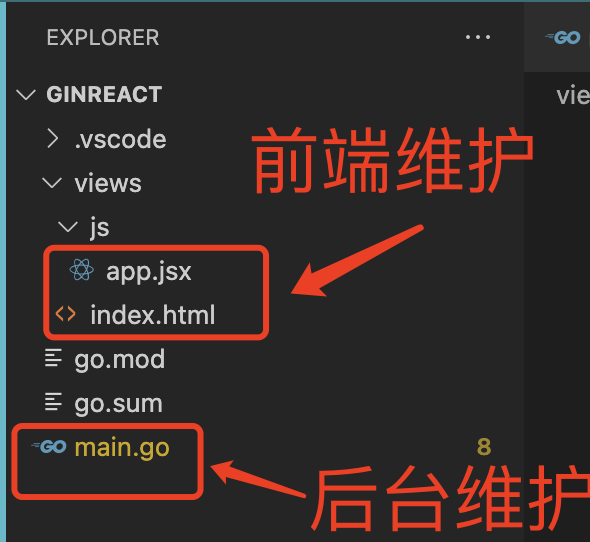
找到一篇文章 https://hakaselogs.me/2018-04-20/building-a-web-app-with-go-gin-and-react/ 所以目录架构应该是类似  即 index.html: ``` <script type="text/babel" src="js/app.jsx"></script> ``` 然后前端开发把 ReactJS 打包到 app.jsx 里面,后台开发专注写 restful API ? |
7
zhanshi OP @Nazz 好的,谢谢,我搜索一下配置代理的方法。
一般来说,请问这类项目是分 2 个 repo 吗?就是一个后台 go gin ,一个前台 react ,然后 react 项目做 CI 的时候自动把编译的最新文件拷贝到 go gin 项目? |
8
Jammar 2023-02-08 10:21:35 +08:00
把前端打包成静态文件,用 go 部署,embed
|
9
darkengine 2023-02-08 10:21:36 +08:00
npm start 只是开发环境,正确的实践是 npm build 之后,把 build 目录传到服务器,用 nginx 来 serve 就好了。
|
10
Nazz 2023-02-08 10:26:24 +08:00
@zhanshi 一个人开发的话一个 repo 也行, 分目录就可以了. 生产环境一般是前端把代码打包上传到 CDN, 后端构建镜像部署到 k8s. 资源文件很少的情况下可以用 go embed 一把梭.
|
11
zhanshi OP |
13
28Sv0ngQfIE7Yloe 2023-02-08 10:34:38 +08:00
为啥放一个 repo 里?
|
14
feelinglucky 2023-02-08 10:44:22 +08:00
可以看看我们的开源项目,用的是和楼主说的一样的方案 https://github.com/answerdev/answer
|
15
NakeSnail 2023-02-08 10:45:22 +08:00
他两有啥好集成的
|
16
zhanshi OP @Nazz 所以应该参照 https://hakaselogs.人工断开 me/2018-04-20/building-a-web-app-with-go-gin-and-react/
然后 index.html 的内容是如下吗? <script type="text/babel" src="INTERNAL-NGINX-URL/app.jsx"></script> |
17
dobelee 2023-02-08 10:54:30 +08:00
前后端分离,gin 和 react 没有半毛钱关系。两个完全独立的系统。
|
18
liuxu 2023-02-08 12:06:51 +08:00
|