这是一个创建于 643 天前的主题,其中的信息可能已经有所发展或是发生改变。

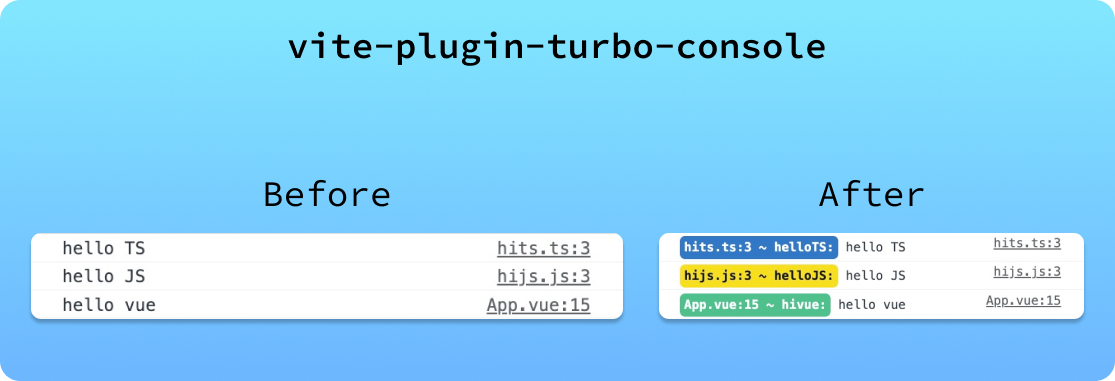
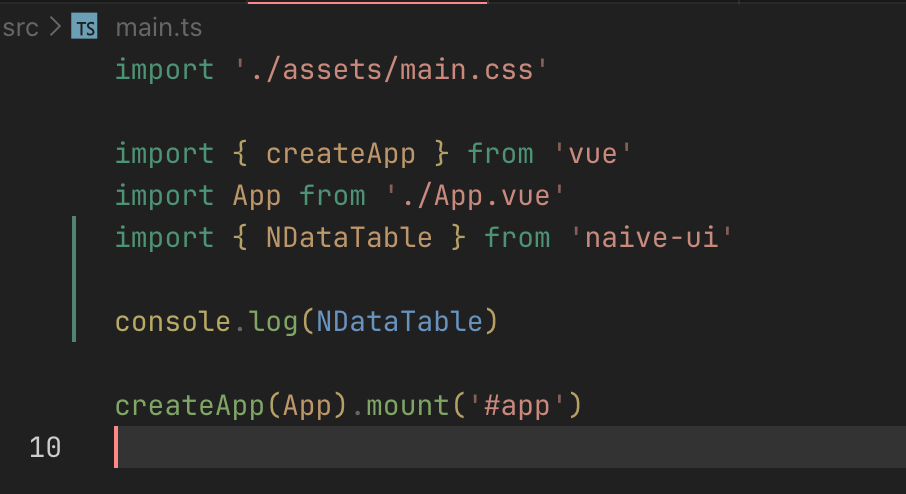
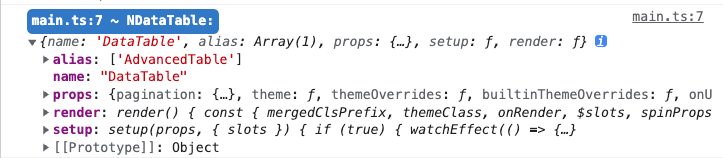
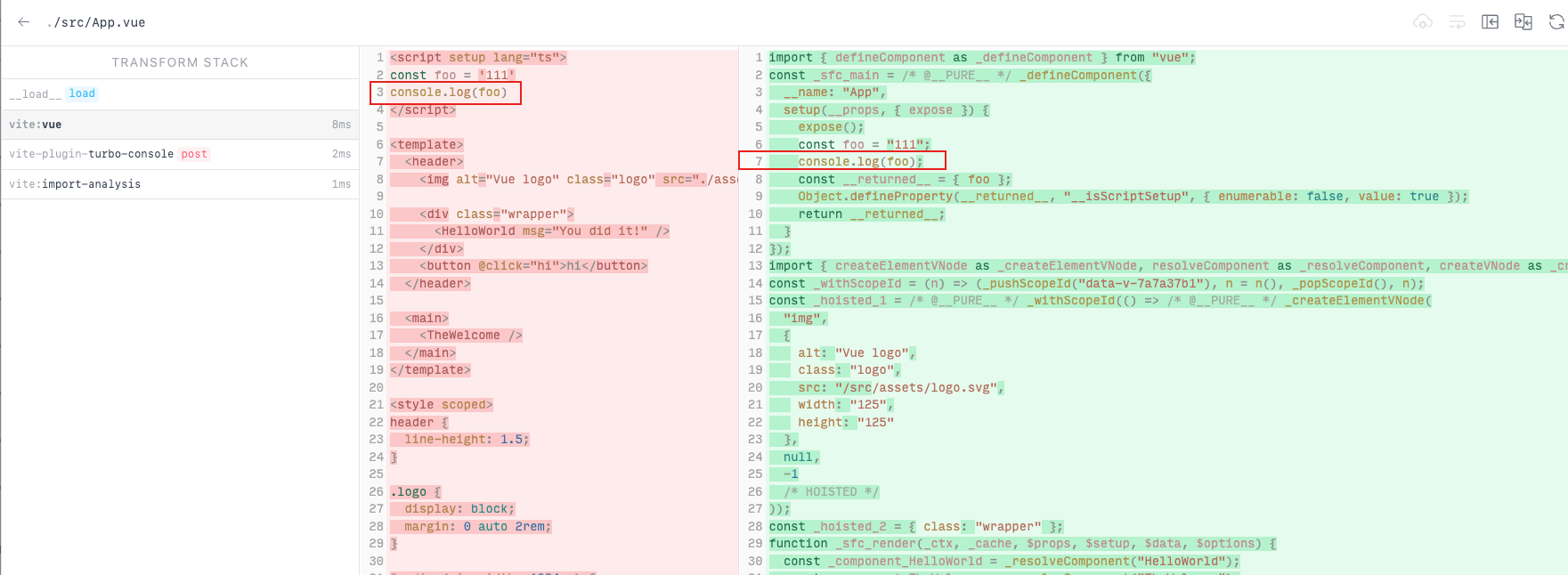
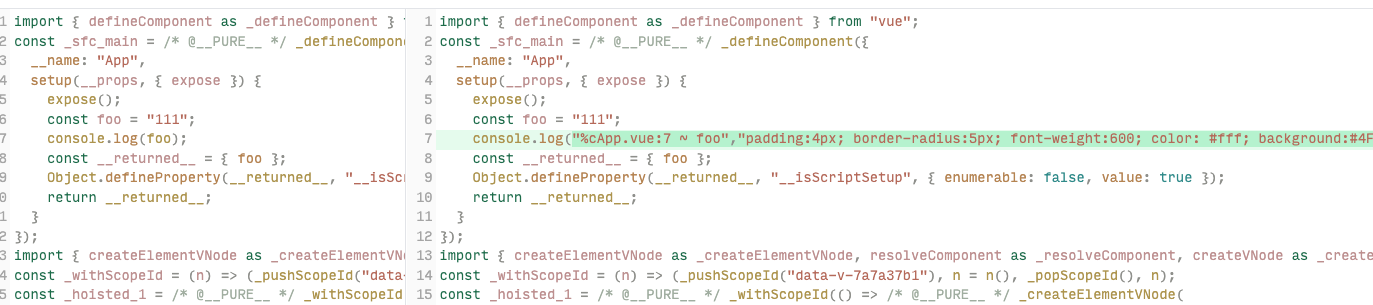
这是一个增强 console.log 可读性的 Vite 插件,将console.log所在的文件名,行号,变量名以更醒目的方式显示,并针对不同的文件类型有不同的背景色高亮.
使用方法:
# npm
npm install -D vite-plugin-turbo-console
# yarn
yarn add -D vite-plugin-turbo-console
# pnpm
pnpm i -D vite-plugin-turbo-console
vite.config.ts
import { defineConfig } from "vite";
import TurboConsole from "vite-plugin-turbo-console";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [TurboConsole()],
});
GitHub 仓库地址: https://github.com/yuyinws/vite-plugin-turbo-console
第 1 条附言 · 2023-05-17 09:29:25 +08:00
已经使用 AST 实现重构了代码逻辑,欢迎大家使用
1
shakukansp 2023-05-16 10:01:18 +08:00
在 main.js 里面 console.log(NDataTable);
报错 Uncaught TypeError: console.log(...) is not a function at main.ts:20:1 |
2
lyc575757 OP @shakukansp 能否提供一下 main.js 的完整代码,我自己试了一下是没问题
  |
3
weixiangzhe 2023-05-16 10:07:33 +08:00
有 proxy 对象直接转 plain 对象的实现吗,现在 console ref 对象看得我头疼
|
4
shakukansp 2023-05-16 10:13:48 +08:00
@lyc575757
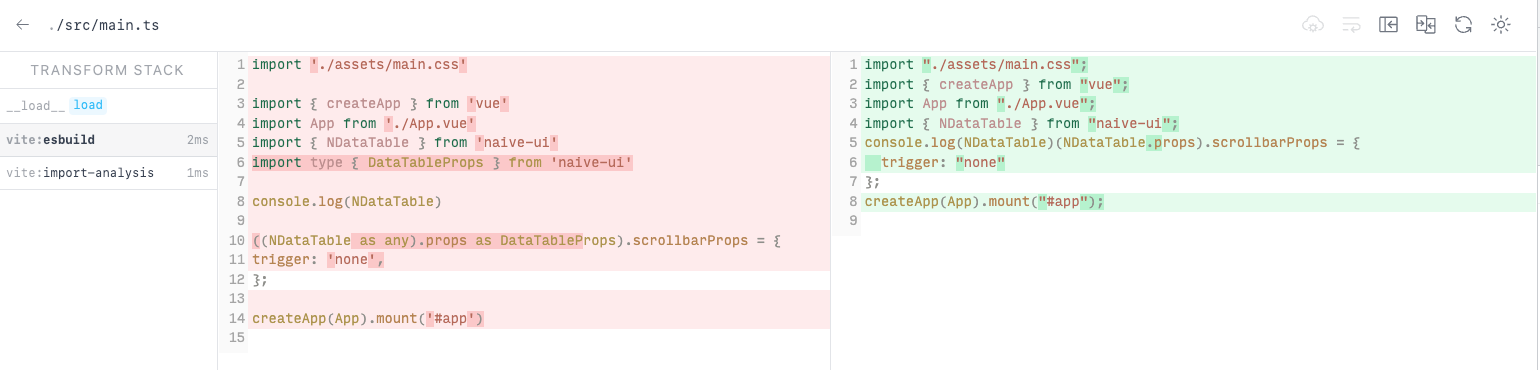
https://stackoverflow.com/questions/31013221/typeerror-console-log-is-not-a-function console.log(NDataTable); ;((NDataTable as any).props as DataTableProps).scrollbarProps = { trigger: 'none', }; 不报错 console.log(NDataTable); ((NDataTable as any).props as DataTableProps).scrollbarProps = { trigger: 'none', }; 去掉括号前的 ; 号,报错 |
5
lyc575757 OP @weixiangzhe https://juejin.cn/post/7141188229822152735 看看这个能否解决你的问题
|
6
yuoooo 2023-05-16 10:39:11 +08:00
我来试试
|
7
lyc575757 OP @shakukansp 确实是 stackoverflow 里说的那个问题,不加分号,esbuild 在解析代码的时候会把 2 行合成 1 行,导致报错了
 |
8
lisongeee 2023-05-16 11:06:20 +08:00
解析代码不用 AST 反而用正则表达式,你这 bug 有点多啊,
看了一下思路,简单按行分割代码,然后替换 /^\s*console\.log\([^\)]*\)\s*;?\s*$/ 多行注释内的 console.log ,多行字符串内部的 console.log 会被替换,这是明显的 bug ```js console .log(xxx); const x = console.log(xxx) ``` 这种该替换的代码却没有替换 这种用 vite 插件自带的 this.parse 搭配 acorn-walk + magic-string 思路是找到所有 符合条件的 CallExpression ,判断一下内部满足 console.log(xxx) 这种 AST 然后使用 magic-string 替换 arguments 生成 sourcemap 最好判断一下上下文有没有覆盖 console 变量,有覆盖则不替换 |
9
lyc575757 OP @lisongeee 感谢反馈,用正则实现确实存在很多问题,一开始想的是使用 babel 的 parse 但是遇到很多问题,原来 vite 自带就有 parse 方法,我用你的思路再实现一下
|
10
lsymy 2023-05-16 11:37:37 +08:00
star ,不错的想法。等修完 bug 试用下:)
|
11
himself65 2023-05-16 12:36:03 +08:00
这个 idea 不错,我提出几个建议:
1. 用 SWC 或者 babel 实现 2. 自定义 transform 的函数,因为实际生产环境大都是包装了一层 console.log ,比如( npm/debug 之类的) |
12
liangtao927190 2023-05-16 13:15:43 +08:00
@weixiangzhe https://www.jianshu.com/p/859435d97e90 开启浏览器的这个功能,ref 就会显示的比较舒服。
|
13
weixiangzhe 2023-05-16 15:43:13 +08:00
|
14
lyc575757 OP @lisongeee 大佬再请教个问题,在 Vue SFC 文件中,我的这个插件运行是在 vite-plugin-vue 之后,此时原来的 Vue 文件中的 console.log 行号很可能在编译过程中发生了变化,如何能获取到原始的行号呢?
  |
15
lisongeee 2023-05-16 17:14:54 +08:00
> 如何能获取到原始的行号
可以根据 sourcemap 获取当前行数对应的原始行数 |