为了减少重复的 CURD 工作,我写了一个库
moonrailgun · moonrailgun · 2023-06-05 09:41:49 +08:00 · 3523 次点击动机
在软件开发中,后台应用的开发是一个非常重要的环节。然而,很多开发者对于后台应用的开发都深恶痛绝。这是因为很多后台应用都是重复的增删改查加上一些小小的特殊逻辑。这些重复性模板上的工作非常不值得花费时间。
与此同时,我们可以看到,大部分 UI 系统都有大量相同的重复工作(如按钮、表单、排版、展示等)。同样地,大部分后台管理平台也有大量相同重复工作。如果我们能够把 UI 需求抽象成一个个 xx-design ,为什么我们后台需求不能抽象成一个开箱即用库呢?
Tushan 的特殊之处在哪里
现在市面上有很多现成的、完整的 xx-admin 应用,直接就做好了一个完整的 admin 项目然后提供给你。直接给你提供一整套的技术栈,你只需要直接运行命令就可以启动了,然后再根据你的需求进行修改与调整。
但是这些真的好用么?一下子面对一个完整的、庞大的系统,相信很多人都是手足无措的,不得不花费大量的时间去学习文档、阅读源码的。很多刚入门的新手或者初次接触到这类系统的同学会将原因归类在自身,是自己的能力问题。但是我多年的编程经验来看,这其实并不是开发者自身的问题。
做减法永远比做加法难
市面上大多数系统都是做好了一个完整的应用让你去做减法,而后期当你的需求超出预设的框架时,相当于天然的背负了大量技术负债 —— 技术负债往往是因为同一个系统前期和后期的设计目的是不一样导致的,而现成的系统当然不能完全匹配上想要进行二次开发的需求。因此这就是为什么很多开发者不愿意去做一个完整系统的二次开发。
随着投入的增加,往往会面临着重构的情况。最后不得不推倒重来,这也是这类现成系统的上限所在。
而tushan的设计就是想要打破传统xx-admin系统上手难、开发难、学习成本高、上限低的困境。
相比于一个现成系统,tushan更多的将自己定位成一个工具库,你可以通过提供的现成工具快速构建出一个开箱即用的后台管理平台的前端项目,而作为工具库的好处在于你可以将tushan无缝的嵌入现有的前端项目中,此外,tushan的学习成本是一个非常平滑的曲线而不是一个陡峭的曲线。渐进式的开发体验会让人很舒服。
相比于做减法的困难,tushan正是在引导开发者做加法,而在做加法的过程中,很多重复的工作都被Tushan完成了,作为业务开发者只需要专注于自己的业务即可。
Tushan 的优势
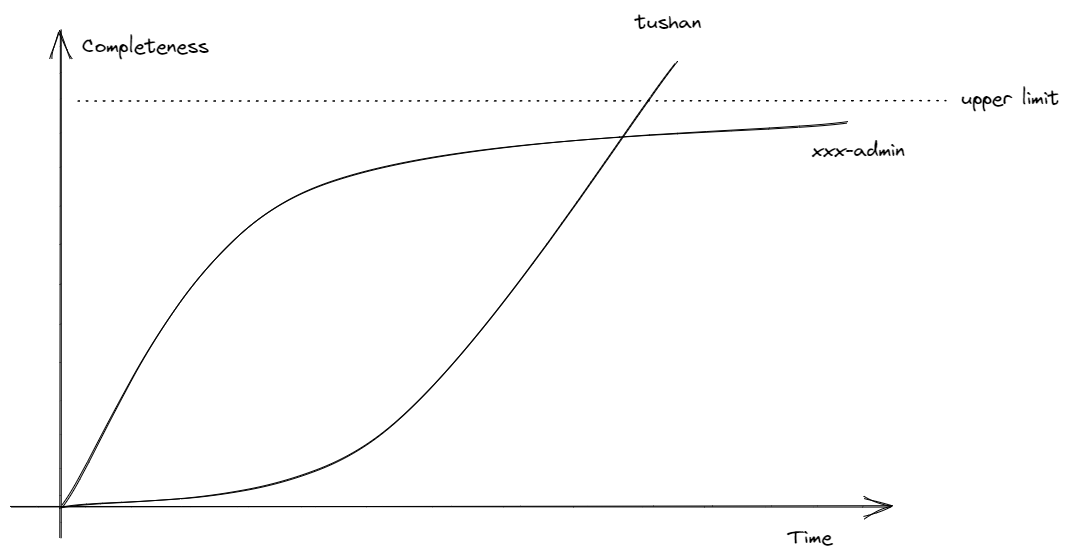
随着时间的投入完成度发生的变化
在tushan你可以放心的投入时间,获得一个线性的变化。而不是快速获得一个完整项目后面临难以下手的情况

长久陪伴大于一锤子买卖
Tushan的自身定位就是一个库,而不是一个现成的系统。Tushan可以提供给开发者的是快速的启动页面,也可以长久陪伴用户进行开发。
如果能够理解组件库在开发生命周期流程中的定义,那么也就可以理解Tushan做的事情与定位了。
自由度
在用一些现成的库的时候往往对面对这样的一个问题。就是其他人做好的工作能不能很好的匹配上自己的需求?如果不匹配怎么办?
而Tushan的每一块实现都是可以自由定义的,如果你没有很高的界面要求,你可以用Tushan快速搭建出一套功能完备的页面,如果你有很高的自定义要求,则可以只使用一部分tushan的功能,而一部分则进行自定义。
谁在用
- Tailchat 的后台已经完全由
Tushan支持 - fastgpt-admin
快速入门
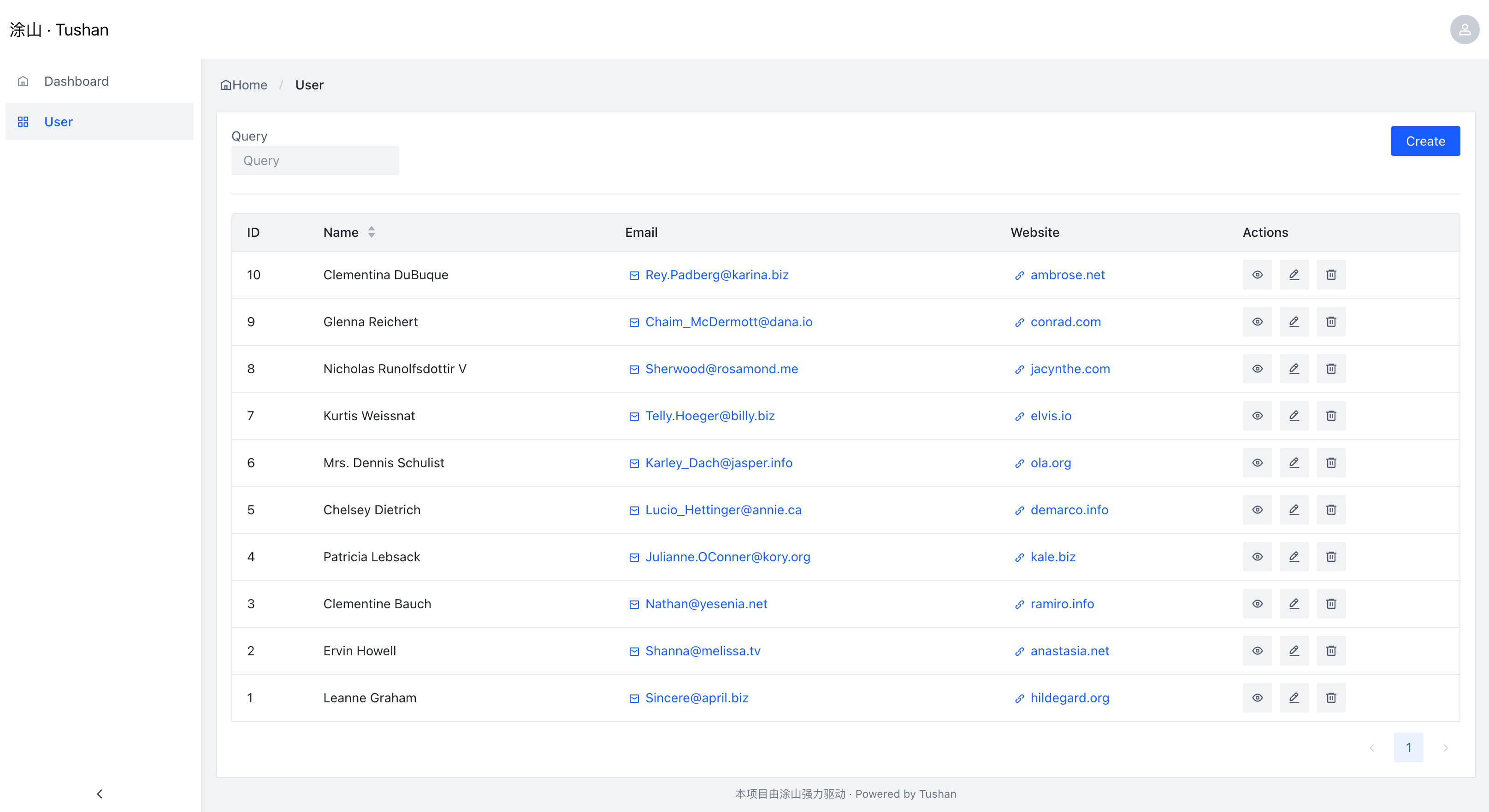
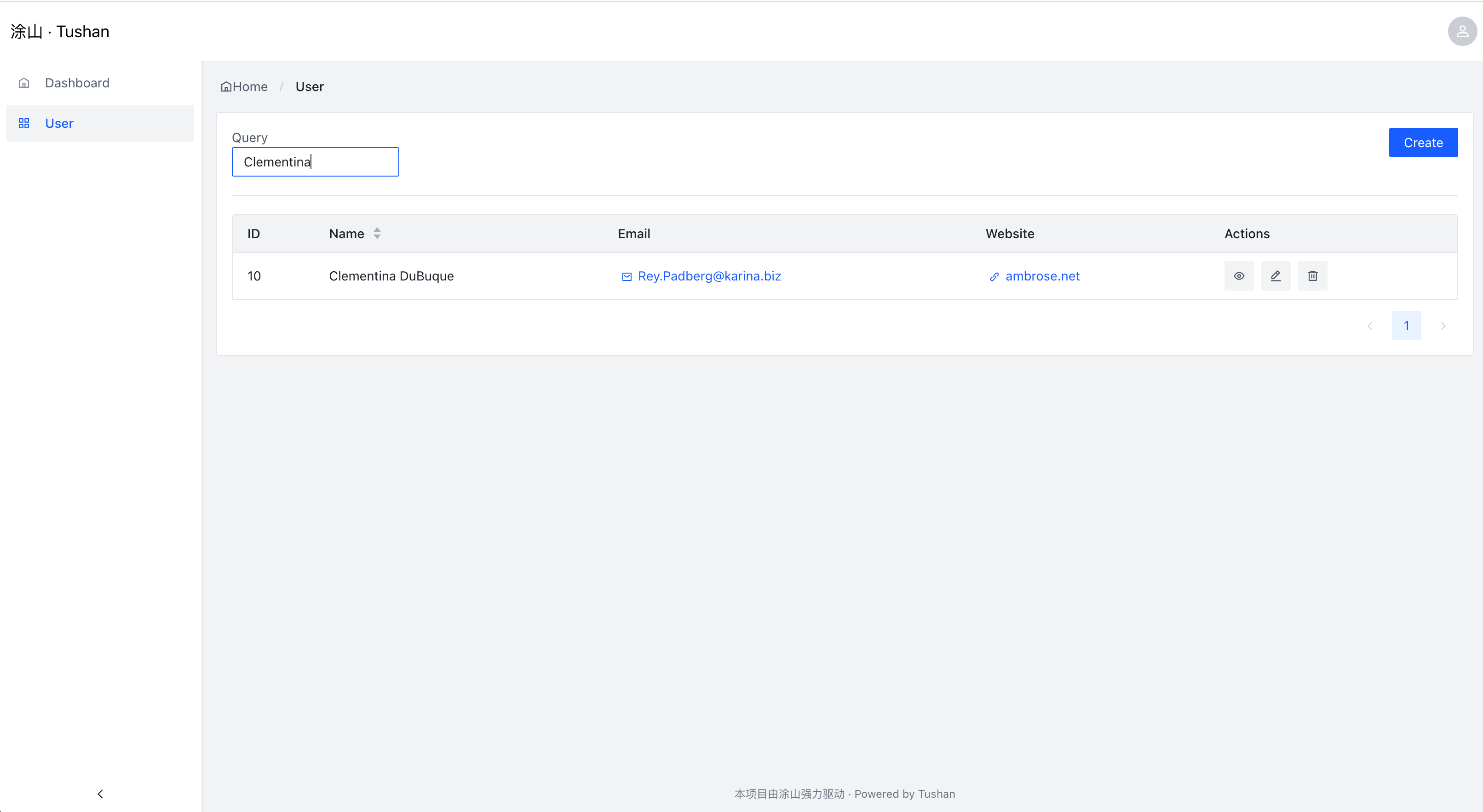
一个简单的Tushan 应用大概会长成以下样子:
import {
createTextField,
createEmailField,
createUrlField,
jsonServerProvider,
ListTable,
Resource,
Tushan,
} from 'tushan';
const dataProvider = jsonServerProvider('https://jsonplaceholder.typicode.com');
function App() {
return (
<Tushan
basename="/admin"
dataProvider={dataProvider}
>
<Resource
name="users"
label="User"
list={
<ListTable
fields={[
createTextField('id', {
label: 'ID',
}),
createTextField('name', {
label: 'Name',
list: {
sort: true,
},
}),
createEmailField('email', {
label: 'Email',
}),
createUrlField('website', {
label: 'Website',
}),
]}
action={{ create: true, detail: true, edit: true, delete: true }}
/>
}
/>
</Tushan>
);
}
export default App;
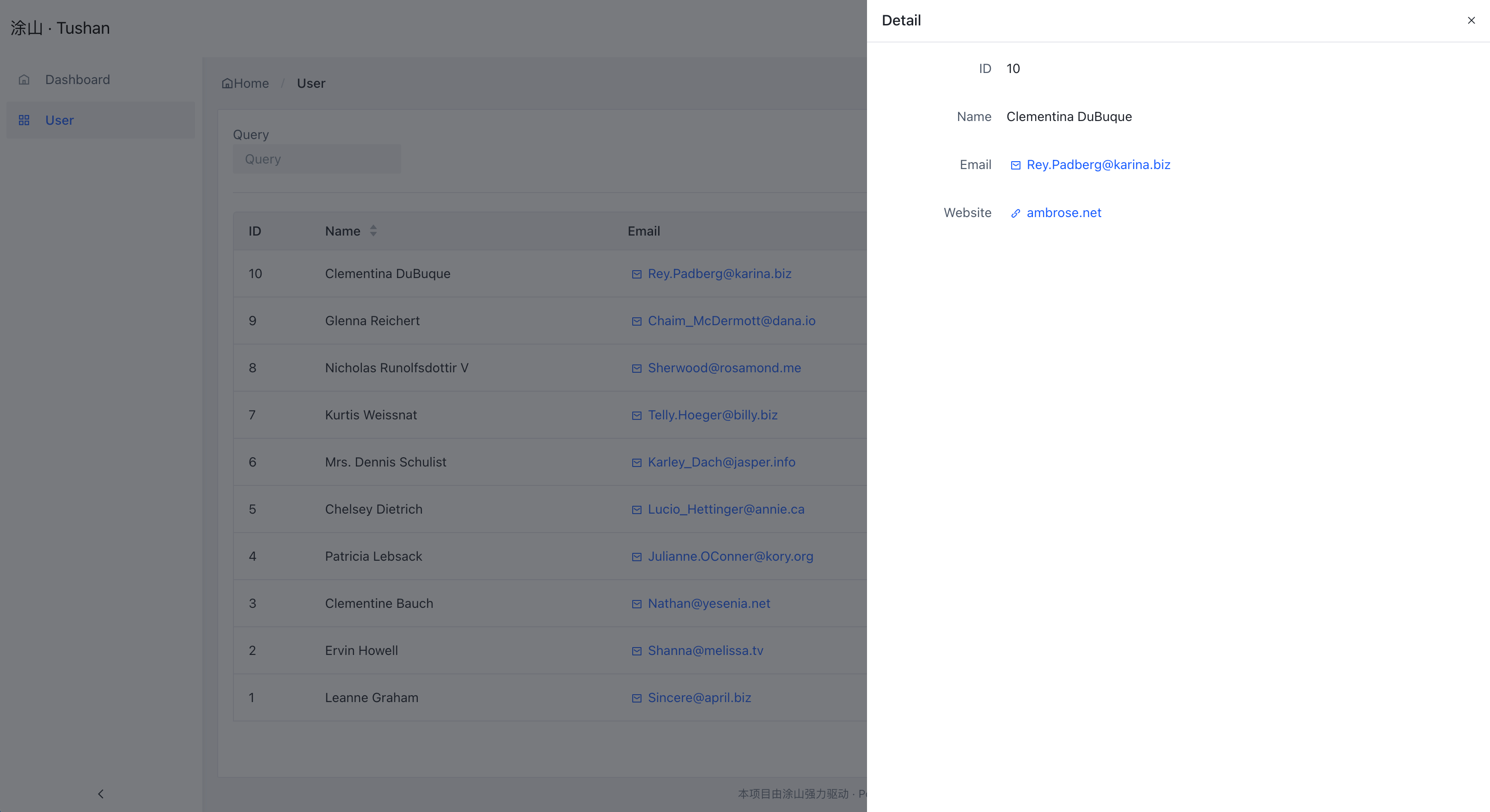
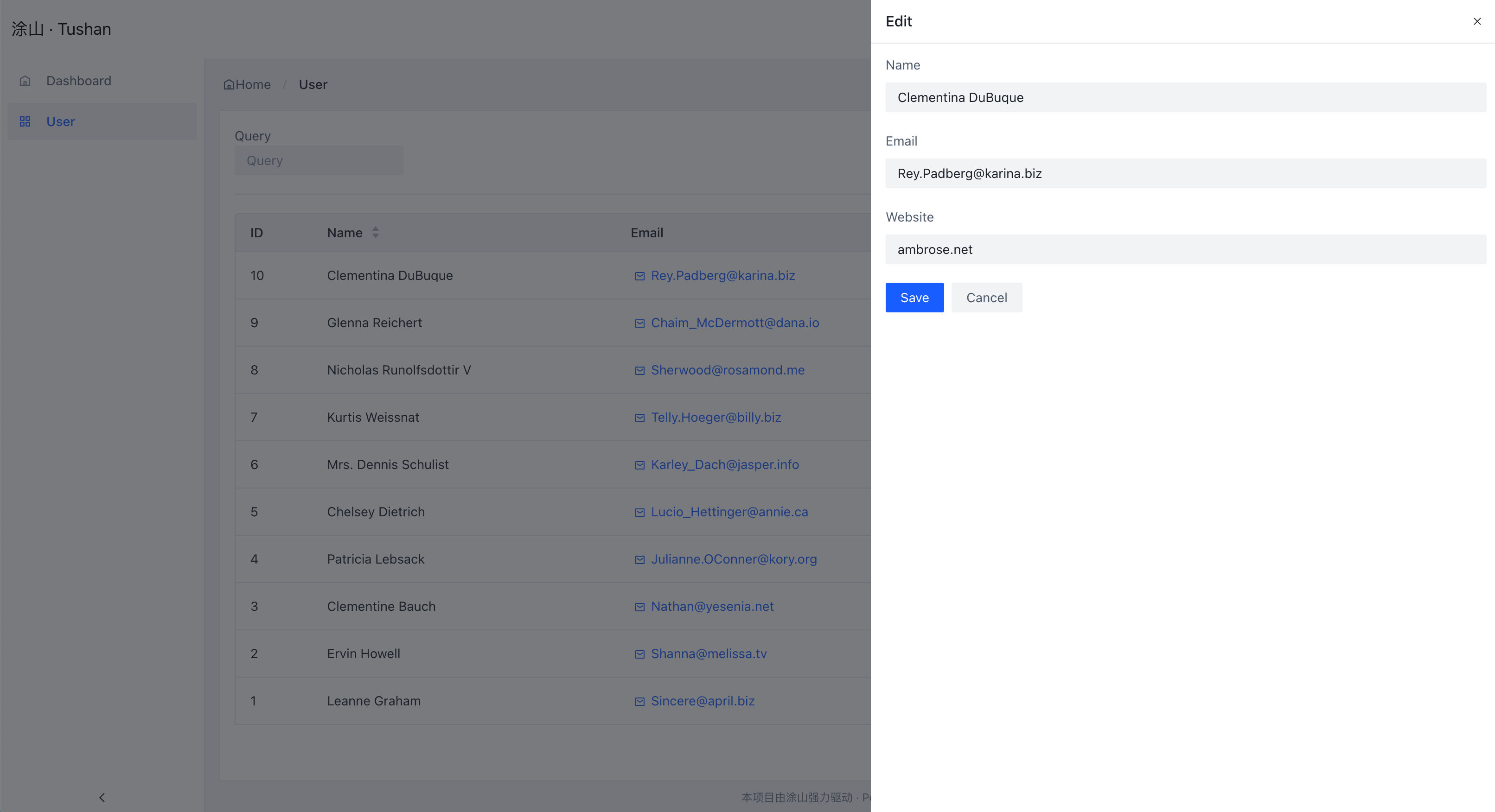
预览效果如下:




相关链接
如果觉得这个库能够帮到你或者带给你一些启发,请给个 star 支持一下
1
nielinjie 2023-06-05 10:28:45 +08:00
可以的。
|
2
sphawkcn 2023-06-05 11:27:25 +08:00
感觉有点像 react-admin 和 refine 。
|
3
xooass 2023-06-05 11:35:56 +08:00
挺好的,有机会找个项目试一试
|
4
star7th 2023-06-05 13:07:27 +08:00
文章太啰嗦了。建议现在第一段介绍这是什么工具,有什么用。然后才是开始介绍背景。当我花几十米都完全看不出这个东西是干嘛的时候,表示真的不耐烦。
|
5
moonrailgun OP @sphawkcn 是的。api 接口完全 match react-admin 。可以直接嫖他的生态
|
7
moonrailgun OP @loading 有没有可能前端不像后端有这么多语言可以选择。网页前端只有 js 。。。后端随便用什么语言可以自己实现,只要接口协议能时适配上就好了。
|
8
loading 2023-06-07 11:37:22 +08:00
@moonrailgun #7 感谢解析,原来只是一个前端库。
我稍微看了一下,原来还支持 ts 的,我看你回答差点以为只支持 js 。 界面稍微捡漏了一点,建议整合一下 element 等外观框架,做个成型一点的脚手架,有一整套的会更吸引人。 我这阵子用 GVA ,已经解脱了大部分 CRUD 了。 |
9
moonrailgun OP @loading 界面使用的是字节的 arco design ,你说的简陋可能只是简洁,因为设计目的是让用户做加法而不是做减法,如果想要一开始很复杂的、花里胡哨各种功能的,可能并不适合使用 tushan 。你说的成型的脚手架也是有的,可以通过命令行工具直接创建。
|
10
LiuN1an 2023-06-08 00:32:50 +08:00
感觉有点像 adminjs ,他们那套我之前用着还不错,但是坑也不少
|
11
nielinjie 2023-06-08 08:14:47 +08:00
楼主可不可以着重提示下,这个库跟 react-admin 的区别是什么。
|
12
kemistep523 2023-06-08 17:29:16 +08:00
只想一个 crud 页面,结果你给了我一个大网站,大佬,可以抽离出一个 crud 页面 package 吗?
|
13
kemistep523 2023-06-08 17:30:48 +08:00
又是 client ,又是 server 的,研究这么庞大的库,二次开发也困难啊,太多的自定义了,其实我就想 antd+react 找个模板,抄一下,然后有点小问题了,可以慢慢修
|
14
moonrailgun OP @LiuN1an 我都用过。用了很久我决定自己重新写一套来填坑。
|
15
moonrailgun OP @nielinjie 区别是重写的部分 react-admin 的设计,让其更加合理。
比如 react-admin 没有级联菜单需要自己实现,tushan 很好的解决了这一问题 比如 react-admin 是 material design 设计的不符合国内的普遍审美,tushan 使用了扁平化的 UI 风格 比如 react-admin 的各种场景需要使用不同的组件(比如输入场景、列表场景、详情页场景),而 tushan 统一了字段定义,真正做到了定义一次用在多处(也对自定义字段的实现进行了简化)。 具体还有很多细微的调整,基本上除了为了复用 react-admin 的生态然后用了同一套 api 协议以外,设计的概念全部重写了 @kemistep523 tushan 更多的是一个库而不是一个项目,一个库需要二次开发么?在 tushan 你根本不会有二次开发的概念(你尝试以后就知道了)。 你可以理解为 tushan 给你提供了一个开箱即用的工具库,来帮助你做一个加法。而像是那种直接给你一整套项目让你做减法的,可能短期内你可以做一个看上去非常强大的、完整的项目。但是这些相当于天然给你套了一堆技术负债,因为现有的模板不是完全贴合你的业务做的,因此很多外包同学也不愿意接手别人写的项目宁愿自己写。 当然如果你的预期就是拿别人现成的项目改个标题改个模型,然后不进行长期维护的话,那么这种模板项目可能是适合你的。 |
16
horizon 2023-07-17 11:55:12 +08:00
如果是库的话,为何要和 UI 绑定呢。。
|