这是一个创建于 558 天前的主题,其中的信息可能已经有所发展或是发生改变。
上链接!

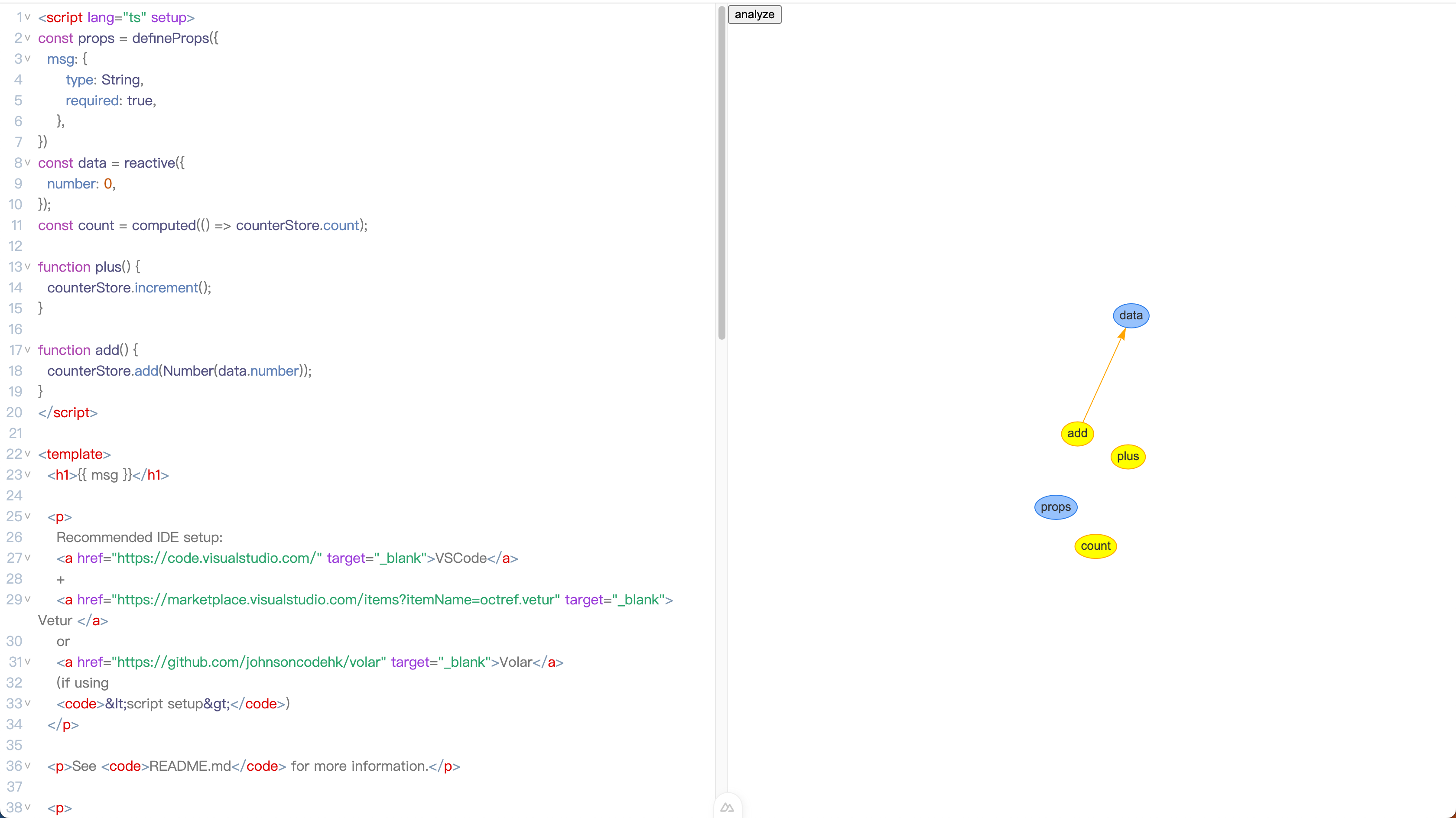
在左边输入 vue3 组件,然后点击 analaze 按钮,可以在右边显示组件里的变量和方法的调用。
目前只支持 setup 语法块书写的组件,后期会考虑支持 options api 写法。
说一下开发的动机。
最近接手了一个很复杂的项目,单个 vue 组件里有 2000 行左右,所有的逻辑都揉在一起,而且注释也不是很完整。所以想要有一个工具,能够帮我分析一下,哪些模块是耦合比较高的,哪些部分是完全不相关的或者关联比较少的,然后可以把功能独立成 hook 来调用,这样也更容易测试。
于是我就开发了这个工具。不过目前来看,把调用管理用图表示,能提供的帮助还是比较小的,所以在这里和大家一起讨论一下。
- 图的展示有哪些更好的方式,暂时计划是把节点的类型加上
- 我希望能够通过图和代码,自动给出一些优化建议,但是目前没有什么思路
最后,欢迎大家点击上面的链接尝试,或者到项目主页点个 🌟 。
1
zy0829 2023-08-10 13:46:48 +08:00
个人认为你这个想法 vscode 已经自带了 比如 volar 插件
|
3
bhbhxy 2023-08-10 14:02:44 +08:00
有没有那种可以生成常用 html+css 片段的工具,比如自动生成一个左右结构布局、列表布局、评论排行布局之类的,切图好烦
|
4
erhsilence 2023-08-10 14:08:13 +08:00
厉害👍,要是节点能手动添加注释就更好了
|
5
zcf0508 OP @erhsilence 是指在右边的节点上加注释吗,感觉有点复杂
|
6
AuYuHui 2023-08-10 16:18:44 +08:00
可以看看 这个 插件 vite-plugin-vue-devtools
https://github.com/webfansplz/vite-plugin-vue-devtools/raw/main/screenshots/graph.png |
7
erhsilence 2023-08-10 17:46:42 +08:00
@zcf0508 想了想应该算是个伪需求吧,这只是我在重构一个命名不规范的项目时突然想到的一个点
|
9
zcf0508 OP @erhsilence 如果是 ts 写的,命名不规范可以直接右键重命名
|