V2EX › 分享创造
[送码] THORN: GPT-4 加持的全功能文章编辑器 ✕ 极致简单易用的个人建站管理服务
Alecyrus · 2023-09-26 03:05:45 +08:00 · 1683 次点击这是一个创建于 801 天前的主题,其中的信息可能已经有所发展或是发生改变。
做了很久的 side project 终于是完全体了。
一站式个人写作与建站平台

THORN 是什么?
THORN 分为两部分组成:
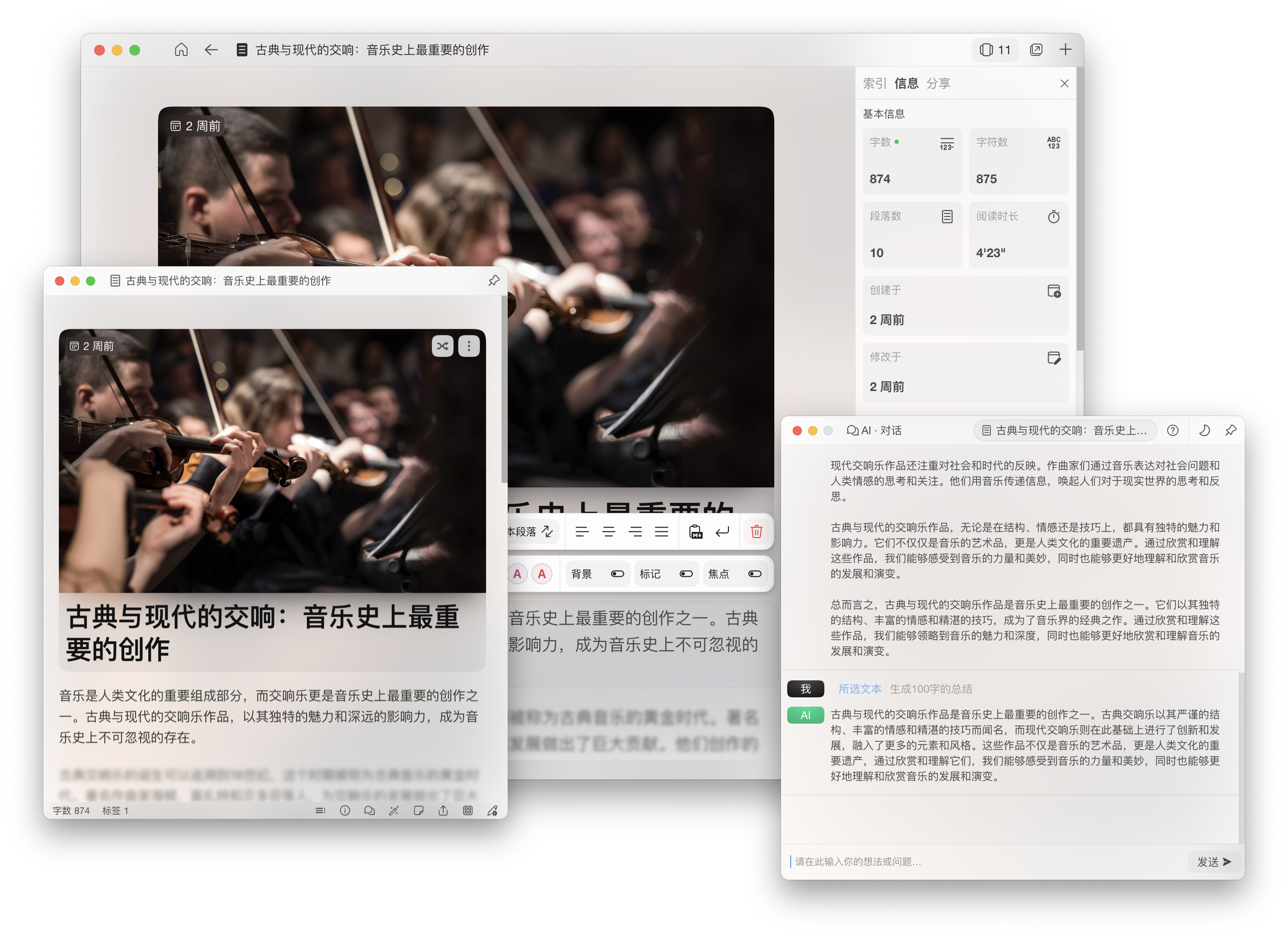
- 文章编辑器:基于 CRDT 技术实现的富文本编辑器,支持在线协作、离线优先、兼容 Markdown 、OpenAI GPT 集成(需要 Token 绑定)、多设备同步以及多标签系统等功能。
- 建站管理服务:极致性能( Astro3.0)、高质量的网站模板、自定义域名、无限站点/流量、全球 CDN 、站点分析、邮件订阅、站点搜索、站点回溯。
为什么选择 THORN ?
大多数的静态建站工具,比如 Hugo 、Hexo 、Jekyll 等,以及大多数现代 SSG 框架,并没有一个很好的可视化管理工具。使用这些工具建立的博客,通常有一定的维护成本和门槛。
即便是成熟的 Ghost 、Framer 、Webflow 、Wix 、Squarespace ,也面临着供应商锁定,迁移麻烦,主题模板/托管费用昂贵,国内访问速度慢,CMS 用户体验不够好的问题,但是他们提供的邮件订阅(付费)等功能,也的确是大部分用户的刚需。
但是对于大多数个人站点(博客、产品文档、更新日志、个人/CV 、摄影机、播客等)。
为什么就不能有一款写作体验足够优秀,同时建站足够易用的工具?
这是我们构建 THORN 的原因,使用 THORN 的理由有三个
- 足够优秀的写作体验,对比使用 vscode 进行编辑 md/mdx 的体验。(这一点各有所爱,很多人喜欢使用 git repo 去管理博客, 使用 vscode 或其他工具去编辑 md/mdx )
- 一站式的建站体验,无需其他第三方服务和繁琐流程(站点分析、邮件订阅、CDN )
- 高质量的站点模板( https://thorn.red/category/all ),保证质量的情况下,至少一个月 1 ~ 2 款模板的速度。(我们知道现在模板太少了,但是模板会多起来的。)
THORN 不适合什么
- 不适合用作知识管理,做笔记等
- 不适合构建官网落地页等站点
- 不适合构建具有复杂交互和页面逻辑的站点
THORN 还有什么其他特性?
请移步官网: https://thorn.red/
使用 THORN 构建的站点
- 博客站点: https://thorn.red/templates/0ef60400-9f58-4678-b984-ee066ed8b076
- 更新日志站点: https://thorn.red/templates/b4113da6-d1b4-402f-a7d9-e75c4f4e2b47
- 文档站点: https://thorn.red/templates/24448b25-3a48-4235-a546-98ea3d0133b7
关于定价
写作功能完全免费开放。
建站功能可体验,但是收费。
总结
我们希望 THORN 可以解决大家在知识输出工作流上的一些共性问题和心智负担,更多的时间可以放在内容上,而无序担心其他的琐碎问题,并尽可能降低大家的成本。
如果你在对 THORN 有任何问题或建议,随时可联系我( [email protected] )
最后,85 折优惠码给观众老爷们奉上!!!
LySpKNIgNQsWjxsK
1
gzcrtw 2023-09-26 07:46:30 +08:00
使用文档 https://support.thorn.red/打不开
|
3
llsongll 2023-09-27 10:36:24 +08:00
- 发布时:站点构建失败,请稍后再试。按照网站步骤操作。确认填写正确。
- 访问本地站点时,无法操作页面 ``` SiteRepo is synced 10:29:34.196 SiteRunner is starting 10:29:34.354 > [email protected] dev > astro dev --host 0.0.0.0 10:29:35.156 🚀 astro v3.1.4 started in 329ms ┃ Local http://localhost:4321/ ┃ Network http://10.16.10.98:4321/ http://28.0.0.1:4321/ 10:29:39.785 undefined:16 const posts = postCollection.filter((item) => item.pageFromConfig == data.id); ^ TypeError: Cannot read properties of undefined (reading 'id') at eval (eval at instantiateModule (file:///Users/songchao/Library/Application%20Support/thorn-desktop/Sites/ww0xmixqwycrddl7/.cyanpress/node_modules/vite/dist/node/chunks/dep-df561101.js:55971:28), <anonymous>:16:77) at Array.filter (<anonymous>) at eval (eval at instantiateModule (file:///Users/songchao/Library/Application%20Support/thorn-desktop/Sites/ww0xmixqwycrddl7/.cyanpress/node_modules/vite/dist/node/chunks/dep-df561101.js:55971:28), <anonymous>:16:32) at AstroComponentInstance.SideBar [as factory] (eval at instantiateModule (file:///Users/songchao/Library/Application%20Support/thorn-desktop/Sites/ww0xmixqwycrddl7/.cyanpress/node_modules/vite/dist/node/chunks/dep-df561101.js:55971:28), <anonymous>:21:12) at AstroComponentInstance.init (eval at instantiateModule (file:///Users/songchao/Library/Application%20Support/thorn-desktop/Sites/ww0xmixqwycrddl7/.cyanpress/node_modules/vite/dist/node/chunks/dep-df561101.js:55971:28), <anonymous>:32:29) at AstroComponentInstance.render (eval at instantiateModule (file:///Users/songchao/Library/Application%20Support/thorn-desktop/Sites/ww0xmixqwycrddl7/.cyanpress/node_modules/vite/dist/node/chunks/dep-df561101.js:55971:28), <anonymous>:37:18) at Object.render (eval at instantiateModule (file:///Users/songchao/Library/Application%20Support/thorn-desktop/Sites/ww0xmixqwycrddl7/.cyanpress/node_modules/vite/dist/node/chunks/dep-df561101.js:55971:28), <anonymous>:334:22) at Module.renderChild (eval at instantiateModule (file:///Users/songchao/Library/Application%20Support/thorn-desktop/Sites/ww0xmixqwycrddl7/.cyanpress/node_modules/vite/dist/node/chunks/dep-df561101.js:55971:28), <anonymous>:36:17) Node.js v18.17.1 10:29:39.882 SiteRunner is stopped 10:29:45.915 SiteRepo is synced ``` - 希望可以自定义 api key 的端口 |
4
Alecyrus OP @llsongll 构建失败是因为模板里缺少了一些必要的内容,你应该使用的 Filbert 模板,请参照这里的说明: https://docs.thorn.red/articles/305kkx1mwxr38h8o , 配置好站点逻辑结构,然后在数据管理增加内容,这样就没问题了。如果还有问题,可以在官网加群来联系我们。
不太清楚 api key 的端口什么意思,你是指启动之后的本地访问端口吗?如果自定义了就有可能出现冲突,所以维持默认的形式,vite 会自动找到一个可用端口。 |
5
llsongll 2023-09-27 14:23:41 +08:00
@Alecyrus #4 谢谢,成功了。只是在成功发布后,搜索好像不起作用,一直在搜索。
我说的 api key 是指 chatgpt 的,因为有的 api 不是 openai 端口的。例如:api.chatanywhere.com.cn 。 我试着加入官网的 wx 群聊,但似乎已经满人了,进不去了。 |