这是一个创建于 454 天前的主题,其中的信息可能已经有所发展或是发生改变。
大部分同类网站只支持最常见的校验、格式化、最小化、转义、反转义和树形视图的功能,少部分网站提供了结构化比较。但很少有网站提供 BigInt 比较、文本比较、行内比较、数组差分比较的功能,所以本着“自己动手,丰衣足食”的想法做了 JSON For You。
经过两年的使用,我发现 JSON For You 在处理 JSON 数据上虽然足够好用了,但是在查看 JSON 数据上不够方便。比如在遇到复杂的 JSON 结构时,使用 JSON For You 虽然能快速查看格式化后的文本,但仅仅是文本形式无法让开发者快速了解 JSON 结构。
因此我上线了 JSON For You 3.0 ,提供了图和表两种可视化方式,对于复杂的 object 类型数据可以通过图快速了解,对于复杂的 array 类型数据则可以通过表快速了解。
- 项目链接: https://github.com/loggerhead/json4u/
- 国内网址(免费): https://json4u.cn/
-
海外网址(付费): https://json4u.com/
- 首年免费券:UZNZQ5NW (能用 10 次)
演示
使用 jq 快速处理数据

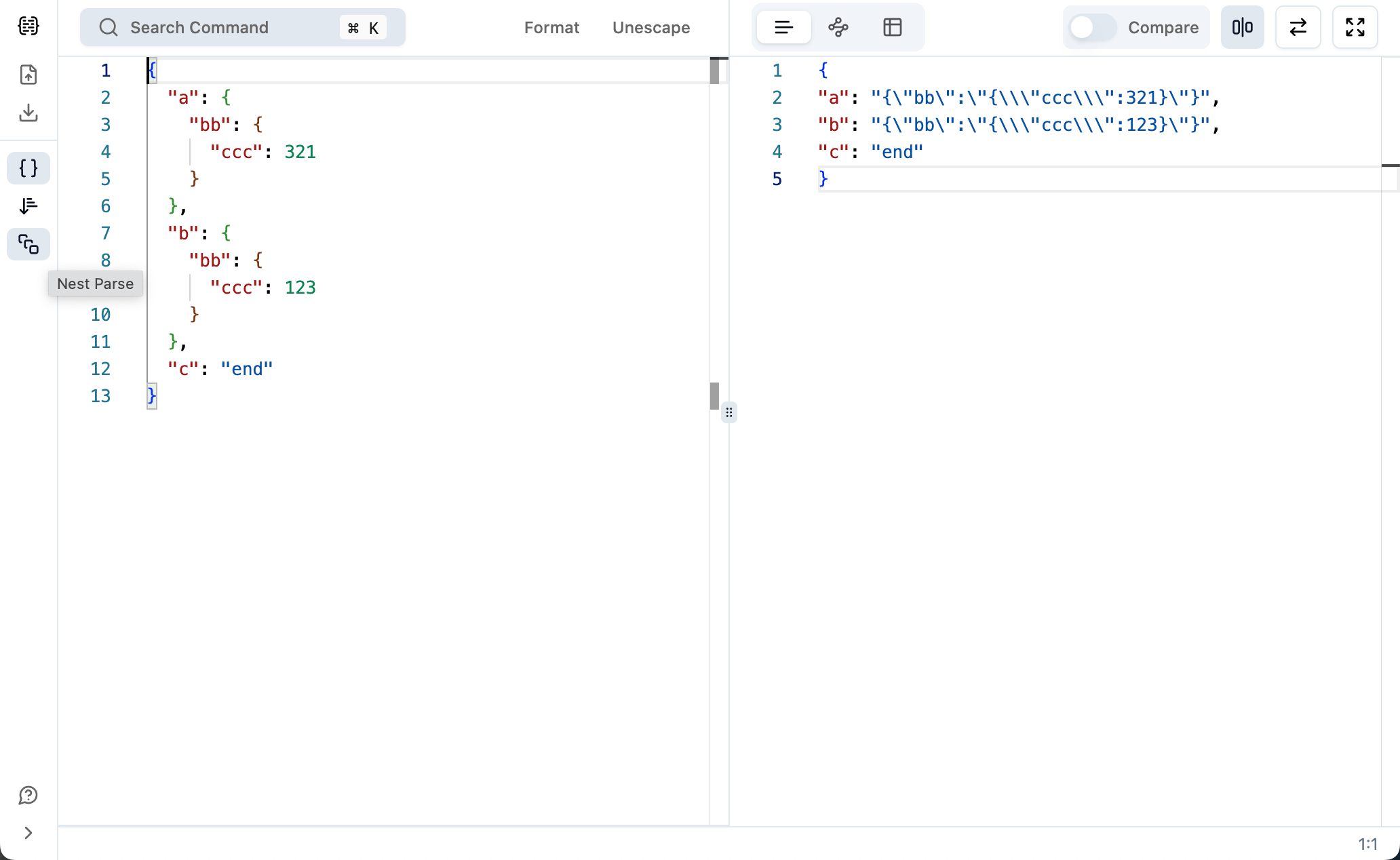
解析多层嵌套结构

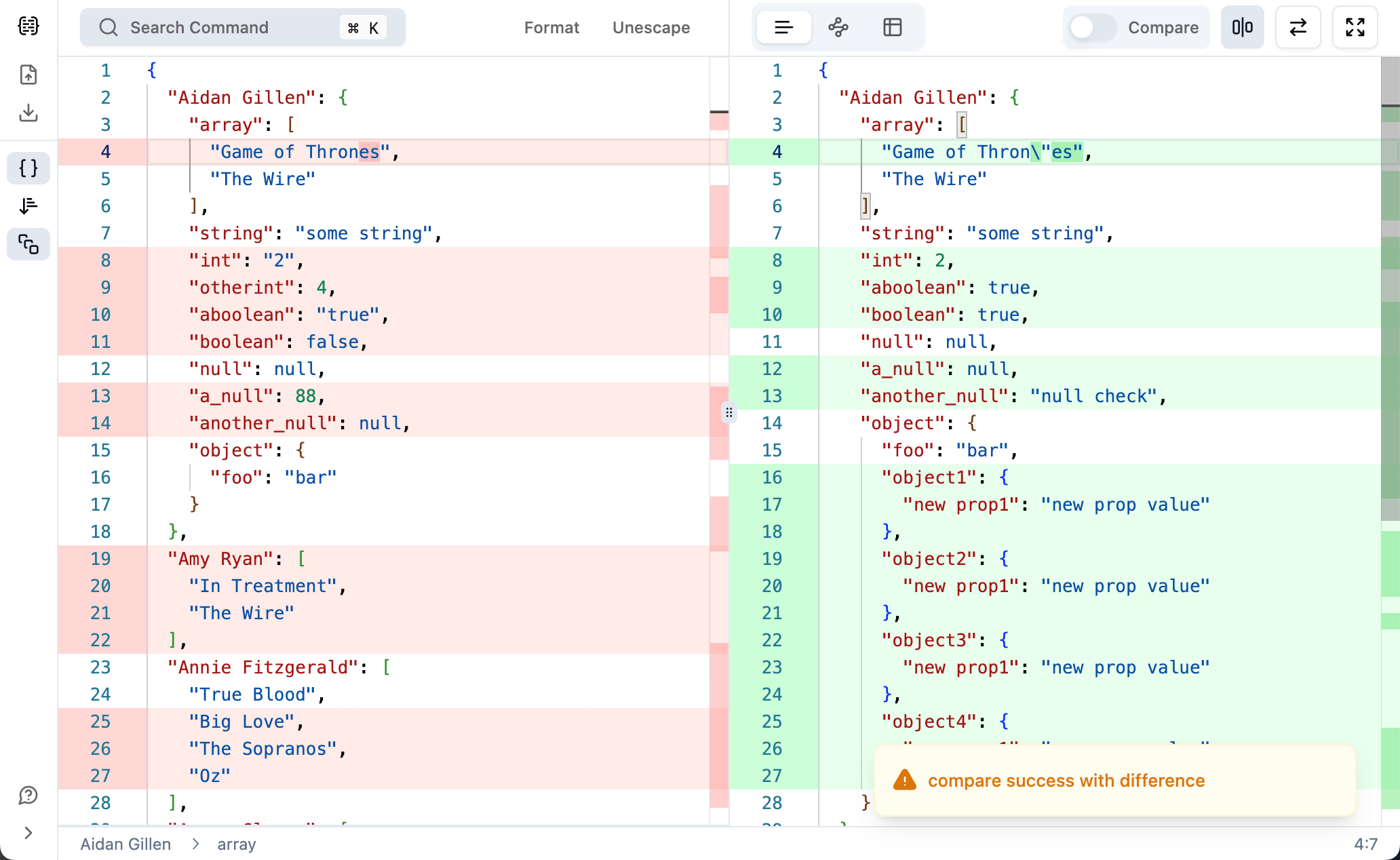
结构化比较

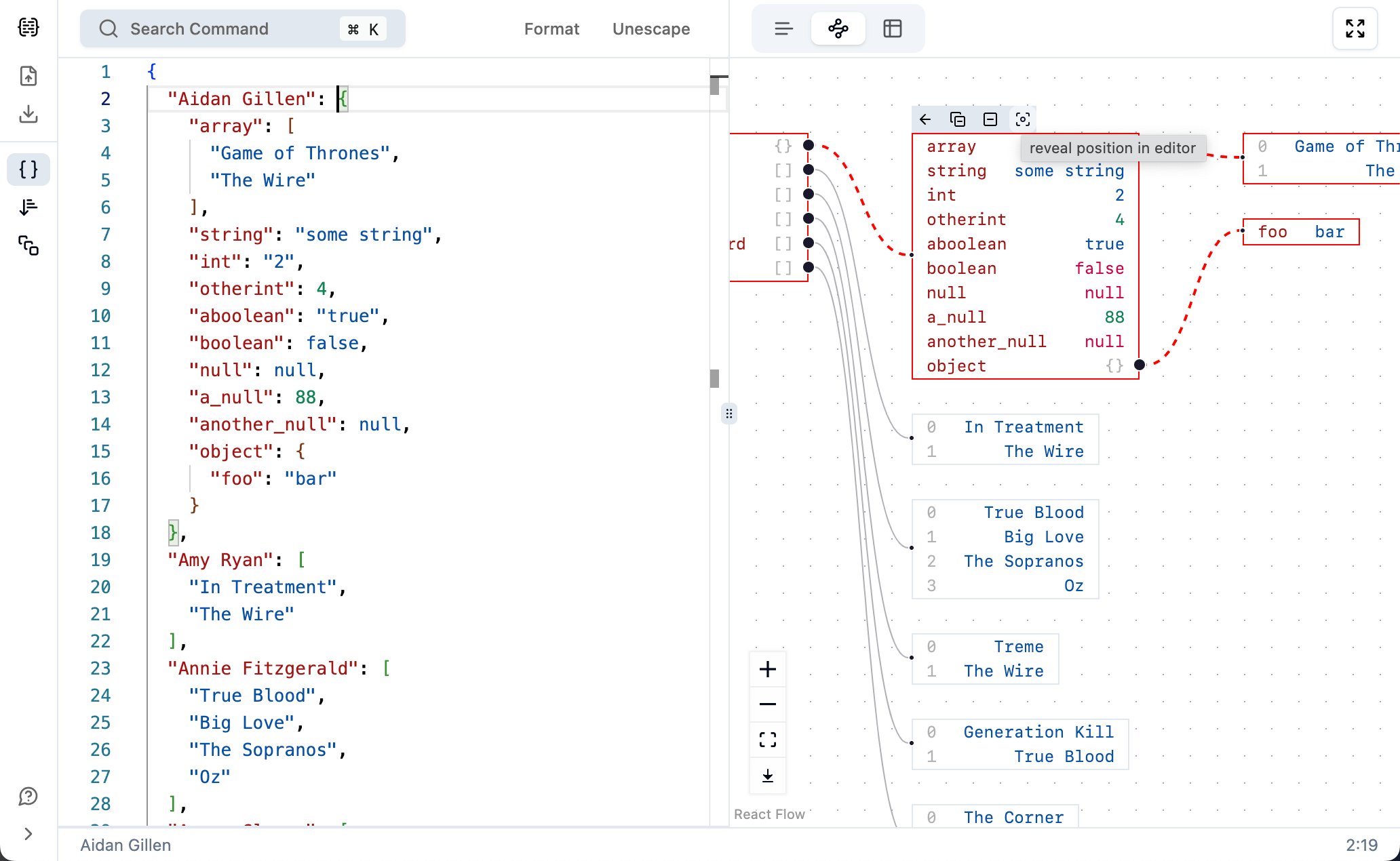
可视化——图

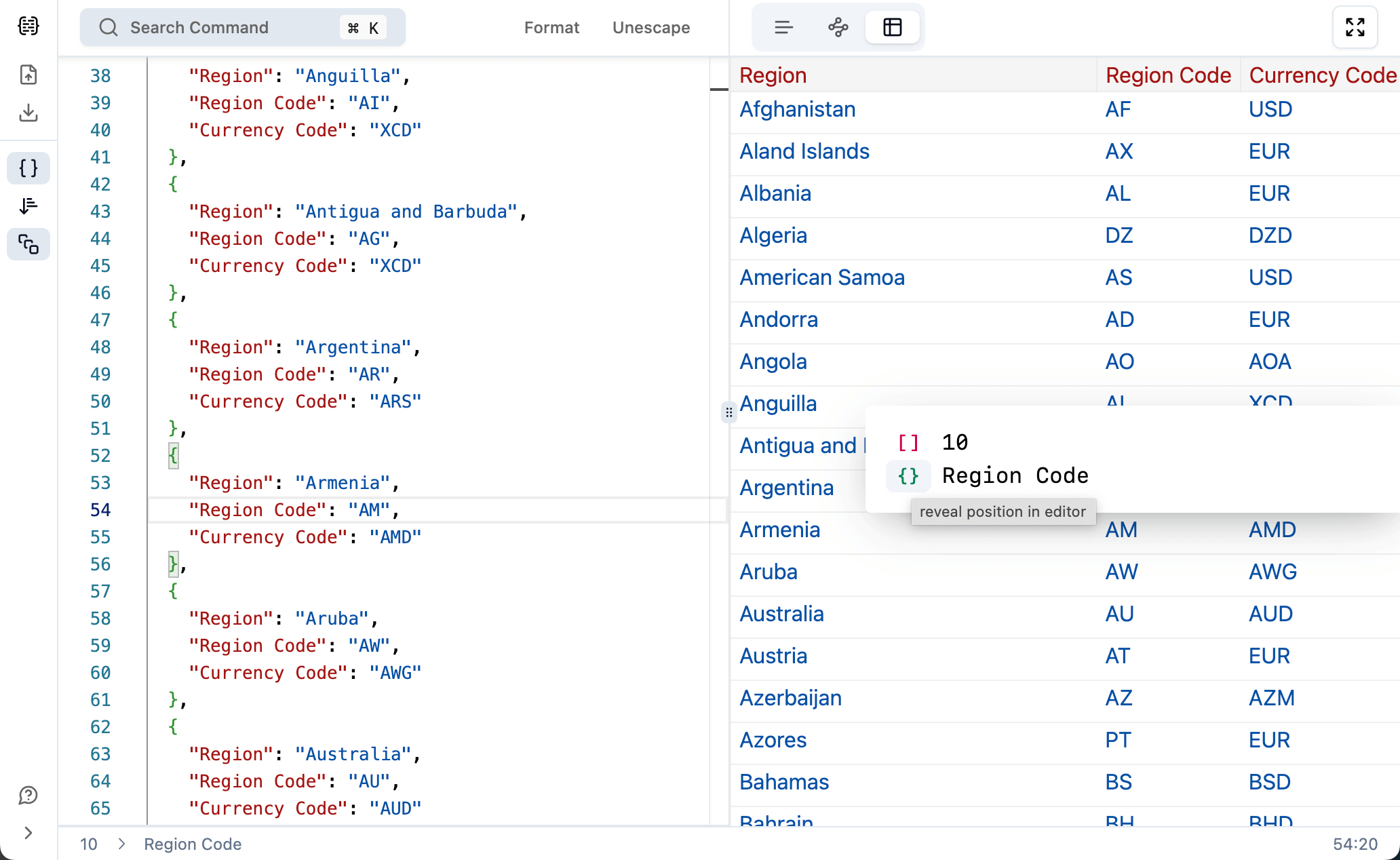
可视化——表

1
ZGame 2024-09-24 08:13:01 +08:00
很清爽赞一个
|
2
jgh004 2024-09-24 08:14:12 +08:00
牛 b 吹大了
|
3
TangCuYu2333 2024-09-24 08:21:43 +08:00 via Android
支持什么平台呢?蹲个码
|
4
SayHelloHi 2024-09-24 08:24:06 +08:00 能不能再加一个功能 可以生成各种开发语言的 model
参考 https://app.quicktype.io/ 示例 ``` // json 数据 { "install": { "open": true, "url": "https://www.extensions-hub.com/partners/installed?name=M3U8-Downloader" }, "uninstall": { "open": true, "url": "https://www.extensions-hub.com/partners/uninstalled?name=M3U8-Downloader" }, "update": { "open": true, "url": "https://www.extensions-hub.com/m3u8-downloader/updated/" }, "news": [ { "open": true, "url": "https://chromewebstore.google.com/detail/m3u8-downloader-pro/agiifopjckffghgiggmfnpbdamhpejfi", "title": "M3U8 Downloader Pro", "desc": "M3U8 Downloader Pro has been released." } ] } export interface Response { install: Install; uninstall: Install; update: Install; news: News[]; } export interface Install { open: boolean; url: string; } export interface News { open: boolean; url: string; title: string; desc: string; } ``` |
5
Cloud9527 2024-09-24 08:38:06 +08:00
找了一圈,没找到码怎么用
|
6
loggerhead OP @ZGame 谢谢。现在界面还有些丑(包括字体、配色等),我打算后面有时间了再改进一下~
|
7
loggerhead OP @jgh004 所以严谨的加了「大概」,哈哈。要是有其他做得更好的(无论哪方面),欢迎发出来看看,我学习学习、持续改进 JSON For You
|
8
loggerhead OP @TangCuYu2333 @Cloud9527 支持 web 哦。码是给海外用户用的,国内是免费使用~
|
9
loggerhead OP @SayHelloHi 感谢建议!我思考思考,有结论了再回复你哈~ 如果其他人也觉得需要这个功能,可以给 @SayHelloHi 的评论点赞,我看看有多少人有同类需求~
|
10
whoosy 2024-09-24 08:59:02 +08:00
支持一下
|
11
kisick 2024-09-24 09:02:26 +08:00 via iPhone
能不能支持 java tostring 打印的字符串转成 json 格式
|
12
dddd1919 2024-09-24 09:04:09 +08:00
怪好用的嘞,快加入 he3🐶
|
13
nunterr 2024-09-24 09:04:40 +08:00
支持一下
|
14
bruce0 2024-09-24 09:09:41 +08:00
遇到一个问题, 放入一个大 json, 大约 1.2M 网卡一直无响应, 几秒后 提示网页崩溃
|
15
skyqiao 2024-09-24 09:11:02 +08:00
挺好看的
|
16
skyqiao 2024-09-24 09:12:27 +08:00
可以做成插件的话挺好的,比如 utools 这种的插件
|
17
liwenkang 2024-09-24 09:19:06 +08:00
功能很赞,想提一个功能点
这种非标准格式的 json 数据如果也能正确格式化处理就更棒了,不知道这种在技术实现上会不会有什么问题 ``` { a: 'a' } ``` |
18
sinno933 2024-09-24 09:20:00 +08:00
试了一下 挺不错的 👍🏻
|
19
lasuar 2024-09-24 09:21:06 +08:00
生成各语言 model 的确是一个常见的需求,目前是 AI 实现
|
21
fuchaofather 2024-09-24 09:25:12 +08:00
解析多层嵌套结构
---- 这一条太有用了,感谢 |
22
loggerhead OP |
23
loggerhead OP @liwenkang 这是啥语言的 dict ?现在是支持非 json 数据格式化的
|
24
loggerhead OP @bruce0 感谢反馈!这是个已知问题,主要瓶颈在主线程渲染 UI ,有一些优化的想法,后面会试试看。
|
25
loggerhead OP @fuchaofather 哈哈,我经常用它~
|
26
WashFreshFresh 2024-09-24 09:27:15 +08:00
很不错 结合 edge 固定到任务栏体验非常棒
|
27
loggerhead OP @skyqiao 有考虑做成插件,后面会想想咋实现 ROI 比较高
|
28
loggerhead OP @WashFreshFresh 谢谢支持~
|
29
Cloud9527 2024-09-24 09:35:39 +08:00
@loggerhead #8 嗯,现在主要再用 jsont ,对比着用下
|
30
Peace2021 2024-09-24 09:40:41 +08:00
很不错,实用的工具
|
31
s609926202 2024-09-24 09:41:01 +08:00
给个建议:在折叠的对象...这里显示其中的数组个数
|
32
liwenkang 2024-09-24 09:43:37 +08:00
|
33
KusoJc 2024-09-24 09:51:49 +08:00
完全命中我需要检查 json 内容的需求,老哥太棒了,期待 vscode 插件👍👍
|
34
Allendeng 2024-09-24 09:52:36 +08:00
喜欢😄
|
35
archxm 2024-09-24 09:54:39 +08:00
我用 JSONedit
https://tomeko.net/software/JSONedit/ |
36
marcong95 2024-09-24 09:57:46 +08:00
@loggerhead #23 我也试了下如 #17 的 JS Object ,粘贴进去之后格式化会出错,然后猛点格式化的话,会不断添加空行。。。。
test case: {a:1,b:'2',c:false,d:[],e:{}} 如果要适配其他语言的 notation 的话,格式化感觉还是不要自动执行的好。要是需要贴回到代码里,可能就又会不符合各种 linting |
38
pb7412221 2024-09-24 09:59:20 +08:00
现在在用 jsonhero 暗黑挺好 可以参考下
|
39
wwc625 2024-09-24 09:59:32 +08:00
借楼问一下有没有能对 json 内容拖拽调序的工具
|
40
mon6912640 2024-09-24 10:04:00 +08:00
牛逼,很赞!!!
|
41
KusoJc 2024-09-24 10:07:49 +08:00
@wu00 #37 JSONCrack 有在用,也是挺好的,谢谢推荐; op 里提供的多层嵌套解析和结构化比较也是很吸引我的,因为我经常需要比对 json 差异,所以如果有 all in one 的工具还是很开心的
|
42
mon6912640 2024-09-24 10:14:45 +08:00
有个问题,线框视图,“折叠兄弟节点”的功能好像有点问题,目前“折叠兄弟节点”点击只会隐藏其他兄弟节点的子节点,而不是字面意义的隐藏兄弟节点
隐藏兄弟节点这个迫切需要,因为数组很大,导致父节点分出的连线非常多,几乎都挤在一起了,导致很难看出确定所选的子节点是哪个索引下标 |
43
innocent245 2024-09-24 10:14:47 +08:00
用了一下感觉性能是不是有点问题, 有点卡
|
44
yangg 2024-09-24 10:18:40 +08:00
有个小需求,最近经常用到 newline delimited json, 不知道能否支持
|
45
cmlx1014 2024-09-24 10:36:11 +08:00
做的挺好,但是网站挺卡,大的 json 估计更卡。我一般都是用本地的。
|
46
ztc 2024-09-24 10:40:36 +08:00
粘了个 4w 多行的 Json ,页面崩了 😂
|
47
Luoyide 2024-09-24 10:40:53 +08:00
牛逼 支持楼主
|
48
BlackCat02 2024-09-24 10:42:12 +08:00
期待一个 chrome 插件(类似 JSON-Handle )
|
49
alpha4zeta 2024-09-24 10:42:24 +08:00
如果是用 Mac 的 Raycast, 可以使用 JSON Editor 插件, 和楼主想实现的, 应该一样
|
50
loggerhead OP @s609926202 好嘞,我想想咋实现。如果是 object 的话,希望展示 key 个数吗?
|
51
loggerhead OP @liwenkang 嗯嗯,可能得像「 python dict 转 JSON 」的功能一样,加一个「 js object 转 json 」的功能。容我思考思考要不要加。感谢建议~
|
52
loggerhead OP |
53
loggerhead OP @marcong95 它不是 JSON 了哈。因为文本内容无法 parse ,所以只会尝试进行格式化,所以会不断添加空行……
|
54
loggerhead OP |
55
loggerhead OP |
56
loggerhead OP @wwc625 想了解一下,为什么会需要对 json 结构进行拖拽调序?现在是支持按 key 排序的(左侧有个自动排序),不知道能不能满足你的需求~
|
57
loggerhead OP |
58
loggerhead OP @innocent245 @cmlx1014 @ztc 感谢反馈!性能问题我会尽量想办法优化哈(目前已经是优化过了),但是受限于浏览器单线程 render ,做起来不是很容易,目前有一些思路,我只能尽量试试能不能行~
|
59
loggerhead OP @BlackCat02 目前应该支持安装成 chrome app ,可以试试(不过我没试过,哈哈)
|
60
szyp 2024-09-24 11:10:10 +08:00
好用
|
61
cshwen 2024-09-24 11:13:32 +08:00
根据《中华人民共和国广告法》第九条,广告不得使用“国家级”、“最高级”、“最佳”等用语。
o( ̄▽ ̄)d UI 真好看 |
62
loggerhead OP |
63
brokensword2018 2024-09-24 11:34:37 +08:00
好像不支持 json 注释? 显示解析错误。
|
64
loggerhead OP @brokensword2018 对的,目前不支持。JSONC 后续可能会支持,看需求大不大吧。JSON5 明确不会支持~
|
65
tanranran 2024-09-24 11:43:28 +08:00
试了下,确实不错
|
66
lizy0329 2024-09-24 11:43:55 +08:00
界面我看代码,很可能是用 V0 等 AI 生成的,是吗?
|
67
loggerhead OP @tanranran 谢谢支持~
|
68
loggerhead OP @lizy0329 冤枉啊兄弟,纯纯手写的。v0 这些 AI 现在这么强大了么?
|
69
warron 2024-09-24 11:48:43 +08:00
用了下 挺好用 👍🏻
|
70
wuyazuofeiji 2024-09-24 11:54:06 +08:00 via iPhone
数组都不显示个数
|
71
lizy0329 2024-09-24 11:57:39 +08:00
@loggerhead 还很弱,但这种白色底,几个 icon input 的界面是它的舒适圈
|
72
loggerhead OP @mon6912640 感谢反馈!我没太理解啥意思,方便贴个截图给我看看吗?或者加群私聊一下也可以~
|
73
loggerhead OP @wuyazuofeiji 嗯嗯,还没来得及做。想问一下,如果是 object 的话,希望展示 key 的个数吗?
|
74
TenProX 2024-09-24 12:07:09 +08:00 via Android
很强!支持大佬的作品!
|
75
mumbler 2024-09-24 12:09:06 +08:00
查看 json 有很多平替了,但有个很刚需的事还没满足:根据 API 接口返回的 json ,写出解析数据的代码,纯体力活,复杂 json 工作量挺大,现在我都是把 json 给大模型去写,有时候会幻觉,要做很多调试,其实可以做个 agent 来完成,不用自己写 prompt
|
76
chatbase 2024-09-24 13:09:44 +08:00
我用的 www.jsonhome.com 支持格式化及对比,基本满足日常使用
|
77
s609926202 2024-09-24 14:02:10 +08:00
@loggerhead #50
 类似这样 类似这样 |
78
loggerhead OP @TenProX 谢谢!
|
79
loggerhead OP @mumbler 这个难度不小。而且最主要的问题是,即使做出来了也很难在国内上线……
|
80
loggerhead OP @chatbase 嗯嗯,同类工具非常多。也可以试试我这个,至少国内加载速度会快些,哈哈~
|
81
changdy 2024-09-24 14:29:24 +08:00
简单看了下.
比如上 json hero 和 json crack 的搭配使用. |
82
Astron2M 2024-09-24 15:26:06 +08:00
@fuchaofather +1
|
83
Astron2M 2024-09-24 15:33:30 +08:00
|
84
loggerhead OP @Astron2M 感谢反馈。这个问题我也发现了,但是我咋调样式滚动条都不能在 overflow 时始终显示,不太清楚咋回事。我再研究研究。
|
85
KusoJc 2024-09-24 16:00:41 +08:00
@loggerhead #54 一直挂梯,速度都还可以的
|
86
Highlight1024 2024-09-24 16:39:38 +08:00
@loggerhead #84 大概率是系统设置了”显示滚动条“为非”始终显示“
|
87
h9VZ3hilI68DVl36 2024-09-24 17:19:28 +08:00
|
88
xiaozirun 2024-09-24 17:21:56 +08:00
@loggerhead #56 我觉得这是一个很棒的功能,虽然不知道实际需求多大,但从开发角度实现这样功能蛮有意思的,实际操作可以类似于 VSCode 中对 dart 代码的快捷操作:Remote this Widget 、Swap this parent ,类似在 json 的嵌套结构里也可以有类似操作。
|
89
waler 2024-09-24 17:45:25 +08:00
可以支持 jsonpath 命令进行筛选么
|
90
loggerhead OP @Highlight1024 这样么,这是真想不到……
|
91
loggerhead OP @hitoto 对的,我之前也用它
|
92
loggerhead OP @waler 感谢建议~ 有考虑做,不过没想好它和直接按关键字搜索比较,优势在哪,所以还没动手
|
93
loggerhead OP @xiaozirun 嗯嗯,我先了解了解 Remote this Widget 、Swap this parent 这两个功能,从来没用过。主要是我想不到有啥场景会需要调整 json 结构,而不是按 key 进行排序
|
94
xiaozirun 2024-09-24 18:21:52 +08:00 @loggerhead #93 大概是这样的,就是右键点击一个花括号后,对花括号包裹的数据进行整体的操作,例如右键点击花括号后选择删除整个花括号包裹的内容,又或者选择仅删除花括号,来将数据移至父级,这样的功能目的是快捷和减少失误,特别是在数据比较多时,你不需要将鼠标拉到另外一个花括号,这是刚刚看到拖拽想到 dart 嵌套结构的快捷操作,但是这个需求可能不是很广,希望对你有帮助。
|
95
VERT1GO 2024-09-24 20:13:27 +08:00
无知的我先进来看看什么叫 json 可视化
|
96
loggerhead OP @xiaozirun 感谢,明白啦。感觉实现起来不是很困难,可以考虑加上去。我也怀疑它需求有多大,不过它可以用来“炫技”、突出差异化,做起来也有意思,还是蛮好的。
|
97
loggerhead OP @lasuar AI 实现具体是指哪个产品?我看蛮多人有需求,打算在 JSON For You 中进行支持。不过需要先调研一下,看要不要集成 AI ,还是通过算法来做
|
98
lasuar 2024-09-25 09:49:01 +08:00
提示词: [贴出 JSON] ,帮我转成 xx 语言结构体
|
99
loggerhead OP @lasuar 哦哦,明白了。你感觉现在 AI 的能力怎么样?大部分情况下生成的结构体能直接用,或者稍微改改就能用么?
|
100
lasuar 2024-09-25 10:03:58 +08:00
@loggerhead #99 这么简单的场景,基本是 100%可用的
|

