又到了新的收获 (offer) 的季节,当前秋招正如火如荼,各位少侠是否在忙着准备面试和前端的技术题呢?
题目介绍
今天小编给大家出道题考考大家的 JavaScript 基础,如果你先知先觉,说明一定做足了功课,万一后知后觉猜到了答案,也别忘了给个点赞打赏小编这一番“深入浅出”的操作。
废话不多说,有这样一个问题:console.log(a == 1 && a == 2 && a == 3) 运行之后是否可能输出 true 呢?
问题剖析
近看之这像是一个自相矛盾的结果,不大可能出现,但直觉告诉我们这种__看上去不可以又问你可不可以的问题__答案通常都是可以!那么问题的关键就是找到那个符合条件的变量 a。接下来我们逐步拆解这个问题:
- 变量 a 可能是什么类型?
JavaScript 里面有 Undefined、Null、Boolean、Number、String、Symbol 六种基本类型和 Object 类型。
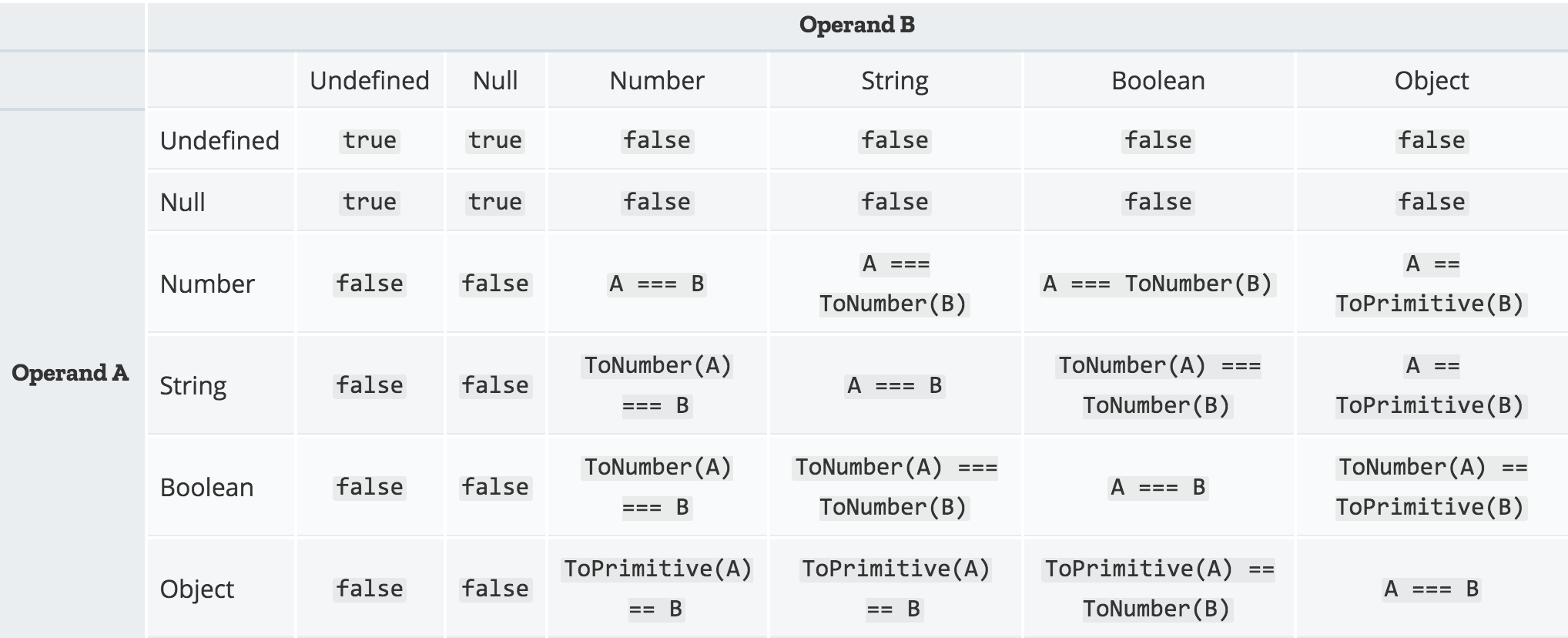
- 这几种基本类型的值和数字进行比较,使用 == 运算符,可能发生类型转换。具体转换规则如下表:

如果 a 是 undefind 或者 null,比较结果是 false。 如果 a 是 Number 类型,直接和 1、2、3 比较,无法同时满足连续相等。 如果 a 是 Boolean 类型,会先转换成数字然后进行比较。具体规则是 true 转化为 1,false 转化为 0。也无法实现连续相等。 如果 a 是 String 类型,也会先转换为数字再进行比较。一个字符串可以转换成一个数字或 NaN,不满足条件。 如果 a 是 Object 类型,会先转换成基础值( Number、String、Boolean ),用基础值再去比较。当转换成基础值的时候会调用对象的 toString 或 valueOf 方法。好像可以!
- 有没有办法让 a 在每一次运算之后递增? 这个比较简单,在 valueOf 或者 toString 方法返回值的时候递增就可以了。
想明白上面的问题之后,很自然地可以得到下面的实现。
const a = {
val: 1,
toString() {
return a.val++;
}
};
回顾总结
回顾一下剖析问题的整个过程,才发现这道题里面考察了很多前端基础,比如:
- JavaScript 里面有哪些数据类型?
- == 和 === 有什么区别?
- 不同类型之间进行比较转换的规则是怎样的?
- undefined 和 null 有什么区别?
- 对象相关的知识点...
面试题如同跟考试一样,刷题的时候如果能够举一反三多思考,能够很好地帮助我们查漏补缺,巩固基础。这个问题还有许多其他巧妙的解法(甚至你可以试图改造 console.log ),大家不妨试一试。
[1] 题目来源:https://stackoverflow.com/questions/48270127/can-a-1-a-2-a-3-ever-evaluate-to-true [2] 表格来源:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Equality_comparisons_and_sameness#Loose_equality_using
阿里巴巴 TXD 团队校招已经开始了,还等什么?!赶紧扫描下方二维码找师兄内推啊!

1
jmc891205 2018 年 8 月 10 日 面试的时候问这种问题 怕不是失了智
|
2
rabbbit 2018 年 8 月 10 日
一句话
类型相同不转换,不同就往数字转. 完了 |
4
qiutianaimeili 2018 年 8 月 10 日 |
5
congeec 2018 年 8 月 10 日
我用 typesccript
:doge: |
6
hahastudio 2018 年 8 月 10 日 现实中这么写怕不是会被其他人打死
|
7
Phariel 2018 年 8 月 10 日 via iPhone
骚年 你变量不初始化就在使用你不怕被工头素质三连吗?
这种题到底有什么意义? |
9
maichael 2018 年 8 月 10 日
脑筋急转弯
|
10
VoidChen 2018 年 8 月 10 日
意义大概在于你能不能往那方面去思考吧
|
11
ericls 2018 年 8 月 10 日 via iPhone
这些东西跟技术有啥关系?
|
12
learnshare 2018 年 8 月 10 日
这种问题的意义是?
|
13
blackjar 2018 年 8 月 10 日
JavaScript 跟 "技术基础" 矛盾了
|
14
rabbbit 2018 年 8 月 10 日
请回答一下以下结果
1 ["1", "2", "3"].map(parseInt) 2 [typeof null, null instanceof Object] 3 [typeof null, null instanceof Object] 4 var val = 'smtg'; console.log('Value is ' + (val === 'smtg') ? 'Something' : 'Nothing'); |
15
rabbbit 2018 年 8 月 10 日
3
[ [3,2,1].reduce(Math.pow), [].reduce(Math.pow) ] |
16
UGLW 2018 年 8 月 10 日
> 回顾一下剖析问题的整个过程,才发现这道题里面考察了很多前端基础,比如:...
题还是挺好的吧。不过对于一时回答不上来的,引导一下就好了。 |
17
SimbaPeng 2018 年 8 月 10 日
文言文有啥意义?现实中用文言文怕不是失了智?怕不是会被打死?可你们不还是从小学到大、考到大?
|
19
qiutianaimeili 2018 年 8 月 10 日
要说奇技淫巧,js 里面还是很多的:
例如: 如何区别+0 和-0 ++[[]][0]结果是多少 []和![]是否相等 {}+[]是否等于[]+{} 等。。 |
20
Tink PRO 无法想象拿 Object 跟一个数字去比
|
21
SimbaPeng 2018 年 8 月 10 日
明显就是考察你的基础知识,你连这题都答不出来的话,凭什么让面试官相信你不会因为对 js 的某些‘糟粕’特性不熟悉而在实际代码中引入 BUG ?
|
22
bilibiliQQ 2018 年 8 月 10 日
|
23
dddd1919 2018 年 8 月 10 日
废话不多说,有这样一个问题:console.log(a == 1 && a == 2 && a == 3) 运行之后是否可能输出 true 呢?
不是应该输出 a is not defined 么 |
24
molvqingtai 2018 年 8 月 10 日 怎么不把 JavaScript 真值表扣几个空让面试者填上🙃
|
25
zdliu 2018 年 8 月 10 日
变量都不初始化
|
26
kljsandjb 2018 年 8 月 10 日 via iPhone
就感觉专门为了面试而去硬想的为难人的题目
|
27
whileFalse 2018 年 8 月 10 日
怎么不说 override console.log 呢。
|
28
hzwjz 2018 年 8 月 10 日 via Android
面试的时候,有这样子的问题,写代码的时候也这样子吗🙃
|
29
Eoss 2018 年 8 月 10 日 @SimbaPeng 还基础知识?既然是糟粕,就是让人去避开的,而不是去专研为什么。只要知道,并且不用就够了。
且不说比较没用===,就直接去修改默认的 toString 方法也是厉害。 我还想为 console.log(a === 1 && a === 2 && a === 3) 运行之后是否可能输出 true 呢。 来啊。互相伤害啊。要不要再重写下 console.log ,让它 console.log(anyting) 输入 true 呢? |
30
VoidChen 2018 年 8 月 10 日
我觉得楼上的是不是都太僵硬了,思想太僵硬,这种题答不出来没人会说你菜啊,但是你连思路都没有就开始去否定它,是不是太固执了?明明是挺有意思的一道题目,a 的类型就是你发挥想象力的点,还有人说没有去定义它,兄 dei,就是要你去定义这个对象啊。。。
|
31
kisnows 2018 年 8 月 10 日
直接用 === ,谢谢,这种面试题没有任何意义。
|
32
VoidChen 2018 年 8 月 10 日
举个经典例子,你硬盘上有 100G 文件,里面全是完全乱序的数字,但是你的内存只有 10G,是否有可能去排序并输出成另一个文件。发挥想象力才是编程最有趣的地方吧
|
33
kendricklamar 2018 年 8 月 10 日 via Android
@SimbaPeng 文言文怎么就没用了?你一个中国人一点古籍都不看?
|
34
snailsir 2018 年 8 月 10 日
没有任何意义
|
35
vjnjc 2018 年 8 月 10 日
其实是个招聘贴
|
36
kendricklamar 2018 年 8 月 10 日 via Android
@SimbaPeng JS 有些个面试题是真的不知道有啥意义,就是把 JS 的「糟粕」拿出来考你,然而平时根本不会按面试题那样去写。
|
37
ZZITE 2018 年 8 月 10 日
第一反应就是利用类型转换、重写转换方法、调用递增。还以为有点取巧了,结果看答案就是这样啊 - -
|
38
tinywhale 2018 年 8 月 10 日
@bilibiliQQ 看颜色是 Illustrator 做的,3D 软件渲染出来的颜色不会这么僵硬
|
39
leafiy 2018 年 8 月 10 日
console.log = ()=>{return true}
console.log("fuck") //true |
40
unforgiven 2018 年 8 月 10 日
@qiutianaimeili 我认为这样的奇技淫巧,反而恰恰说明了 js 自身的不严谨
|
42
grewer 2018 年 8 月 10 日
我火星了?几个月前的问题了
|
43
e8c47a0d 2018 年 8 月 10 日
始终用“===”不就好了。从来没用过“==”。
|
44
98jiang 2018 年 8 月 10 日
你问我是不是可能当然是可能的
|
45
gchxp 2018 年 8 月 10 日
光看前三行还以为又是推销公众号的
|
46
miketeam 2018 年 8 月 10 日
一道题目就炸锅了。。。朋友圈里面有个人面试答得一点不好,但是独自一人骑自行车去西藏的故事讲完后就录用了。。伙计们,不要纠结太多
|
47
wangcansun 2018 年 8 月 10 日
反人类,反工程,反算法
|
48
qiutianaimeili 2018 年 8 月 10 日 谁说 a === 1 && a === 2 && a === 3 不能成立?
var val = 0; Object.defineProperty(window, 'a', { get: function() { return ++val; } }); if (a === 1 && a === 2 && a === 3) { console.log('ok'); } (逃 |
49
AV1 2018 年 8 月 10 日
谁再用==和!=就打爆他的狗头
|
50
CDL 2018 年 8 月 10 日
个人面试经验总结下来,从面试题就可以看出来技术团队的水平
|
51
Akarin 2018 年 8 月 10 日
console.log(a === 1 && a === 2 && a === 3)
请继续表演 :doge: |
52
vevlins 2018 年 8 月 10 日
我觉得这种题目还是很能考察基础的,只不过没能让各个层次的人都循序渐进。好的题目应该是大家都能答,答出来的层次都不同。
|
53
Akarin 2018 年 8 月 10 日
@qiutianaimeili 依赖环境了,想办法改一改,在严格模式和任何情况下都跑起来吧。
|
54
GiantHard 2018 年 8 月 10 日
@Akarin
let log = console.log; console.log = () => log(true); let a = 'what the ****'; console.log(a === 1 && a === 2 && a === 3) |
56
SimbaPeng 2018 年 8 月 10 日
@kendricklamar 我看古籍就非要会文言文?我看白话文版不就行了?跟你们说的有===为什么要去用==不是一个道理?
|
57
hahastudio 2018 年 8 月 10 日
@SimbaPeng 现实中应该用自动工具防止人去写出语言的糟粕,自动工具不足的地方应该依靠 code review
|
58
SimbaPeng 2018 年 8 月 10 日
@hahastudio code review 的人总得懂这些糟粕吧?都不懂谁来 code review?
|
59
wyntalgeer 2018 年 8 月 10 日
看完题目想喷……看到阿里招聘……这题目没毛病!
|
60
reus 2018 年 8 月 10 日 出这种实际用不上的、有悖工程原则的、脑际急转弯的面试题,只能说明这个职位要求并不高,合格的人很多,竞争很大,所以需要这种无理题目,来筛选出一些人。所有面试造火箭入职拧螺丝的职位都是这样的。
|
61
nigelvon 2018 年 8 月 10 日
问这种题的公司应该不考虑。
|
62
newtype0092 2018 年 8 月 10 日
@SimbaPeng 我学文言文也不会学茴香豆的“茴”的四种写法啊。。。
|
63
dilu 2018 年 8 月 10 日
都是这样,面试造航母,工作拧螺丝。
世界上面试中文的问题,80%是用不到,或者说不知道也不太影响干活的,反正百度一下总能掌握点基础,唯一能考察出来的就是基础是否扎实,经验是否老道,但是这些真的不影响干活。 反而那种不管什么都能很快学会上手甚至短期内就能熟练精通的人才难招。 |
64
Eoss 2018 年 8 月 10 日 @SimbaPeng 就算面试官想知道应聘者是否对此了解。直接了当的问“==和===的区别,==带来的隐患,你什么时候使用==什么时候使用===,为什么不用==而是用===,举几个你踩过==的坑”之类的问题,我觉得足够好了。
何必奇葩到去重写对象的默认方法。 如果这一题允许重写内置属性方法。那么是否后面的面试都要考虑属性方法的重写? 那么对于上面的第四题“ undefined 和 null 有什么区别?”,是否可以答“没区别。”?因为我可以 var undefined = null undefined === null |
65
NonClockworkChen 2018 年 8 月 10 日
校招可以这么问,社招人家以为你们冒充阿里。
|
66
chezs66 2018 年 8 月 10 日
let a = {
_val: 1, [Symbol.toPrimitive]() { return a._val++; }, }; console.log(a == 1 && a == 2 && a == 3); // true |
67
unknownservice 2018 年 8 月 10 日
@NonClockworkChen 上次有个猎头推的阿里职位 某个面试官就问了我 null 和 undefined 看来阿里果然好这口
|
68
1762628386 2018 年 8 月 10 日
拉到底部果然看见广告了
|
69
xcold OP @bilibiliQQ 是俺们内部造的个小工具,生成 2.5D 特色二维码用的~
|
70
SimbaPeng 2018 年 8 月 10 日
@Eoss 直接问?你上学的时候老师教你 1+1=2,考试就考 1+1 等于几?不会在一个应用题里的埋下多个知识点考察?甚至还放一些烟雾弹来迷惑你的思路?就像你那样直接问,谁知道你是不是就是死记硬背了这些东西,知其然而不知所以然,说的时候倒背如流,用得时候原形毕露?
另外这题是个开放题,又没有标准答案,面试官更多是看你的解题思路,从你的解题思路中面试官能看出你的思路够不够灵活、语言是否足够熟悉、基础够不够扎实,岂是仅问==和===的区别能比的? |
71
SimbaPeng 2018 年 8 月 10 日
@Eoss
> 如果这一题允许重写内置属性方法。那么是否后面的面试都要考虑属性方法的重写? 开放题有开放题的解法,常规题有常规题的解法。你连这么基本的审时度势的能力都没有吗? 你要是上学的时候用这种钻牛角尖的学习方式能考上高中吗? |
72
jason19659 2018 年 8 月 10 日
console.log = function() {console.info(true)}
谁面试面这个会被打死 |
73
molvqingtai 2018 年 8 月 10 日
@SimbaPeng "==" ESlint 都跑不过,还 code review?
|
74
Akarin 2018 年 8 月 10 日
既然这么喜欢奇技淫巧,那更多的约束也没关系吧?
``` Object.freeze(console); const a = _________; // 2 console.log(a === Symbol()); // 3 ``` 请在 2 横线处填入*表达式*,使得 3 输出为 `true` |
75
hjlmjx 2018 年 8 月 10 日 via Android
小时候学的是 1+1=2,后来长大了,听说 1+1 不等于 2 的结论,再后来又听说了 1+1 大于 2 的思想,再后来看到 xx 大牛证明出了 1+1=x 的思路。妈的好高级,我咋也没看见现在小孩子的课本上 1+1 大于 2 ?
|
76
zhzer 2018 年 8 月 10 日
面这种真的有点无语,可惜都喜欢问
毕竟面试造核弹,工作看文档 |
77
djxf 2018 年 8 月 10 日
精彩哈哈😄😄你们继续打
|
78
skadi 2018 年 8 月 10 日
mdzz
|
79
lovedebug 2018 年 8 月 10 日
a 都没有声明,难道在严格模式下不报错? 非严格模式不是 undefined 的吗? 🤔
|
80
SimbaPeng 2018 年 8 月 11 日 via Android
@molvqingtai 你所知道的只有==?
|
81
SimbaPeng 2018 年 8 月 11 日 via Android
@molvqingtai JS 那么多奇技淫巧,你确定这些工具都能提示?
|
82
GabrielChen 2018 年 8 月 11 日
我觉得这题并不是奇淫技巧而是 js 的基础啊。判等的时候发生了什么。你所不知道的 js 里也有讲
|
83
pony279 2018 年 8 月 11 日
看到标题我以为是这个:
“同学,这道题你会做吗?” “不好意思,我有男朋友了。”她头也不抬。 “是不是应该用换元法?”我接着问。 “目前还没有分手的打算。”她的手继续在草稿上写写画画。 “我觉得好像有两种解法。”我挠了挠头。 “但是,我是一条美人鱼。”她拿起杯子,喝了一口水。 “我认识那个会傅里叶变换的巫婆。”我咳嗽了一下。 她总算抬头看了我一眼:“王子在哪里?” “天安门城墙上挂着呢,我带你去看。” 我把微积分扔到地上,掏出了鼓鼓囊囊的钱包。 “我记得,毛爷爷擅长游击战?”她一脸不屑。 “不不不,我只知道论持久战。”我咽了咽口水。 “今天是四月十九号吧?” “嗯。” “天气预报说好像要下雨,记得带上雨衣。” “好。” “走吧。” |