这是一个创建于 2249 天前的主题,其中的信息可能已经有所发展或是发生改变。
1
moonkiller 2019-02-12 15:04:27 +08:00
不错,设计很清爽哈
|
2
akaayy 2019-02-12 15:24:42 +08:00 via Android
docs [mall]
还是 doc [small] |
4
1024MB 2019-02-12 15:37:42 +08:00 via Android
市面上很多吧,这种设计风格好像在那看过,话说,jpg 转 pdf 等的格式转换,不是应该用的人更多?
|
5
qq7171891 2019-02-12 15:40:30 +08:00 虽然工具场景有限,但楼主加油!
翻了下楼主之前的帖子,看到 Python、追求设计、折腾、上海……等一系列关键词,感觉臭味相投。有缘再见。 |
8
cyang 2019-02-12 15:58:21 +08:00 哈哈 不错 页面还是让人很舒服的
|
9
vx2018 2019-02-12 16:15:19 +08:00
PDF 分割还可以增加转图片的功能, 分割成一张张图片。
|
11
yuewolf 2019-02-12 16:17:05 +08:00
|
12
akaayy 2019-02-12 16:20:41 +08:00 via Android
|
14
mgso 2019-02-12 16:25:36 +08:00
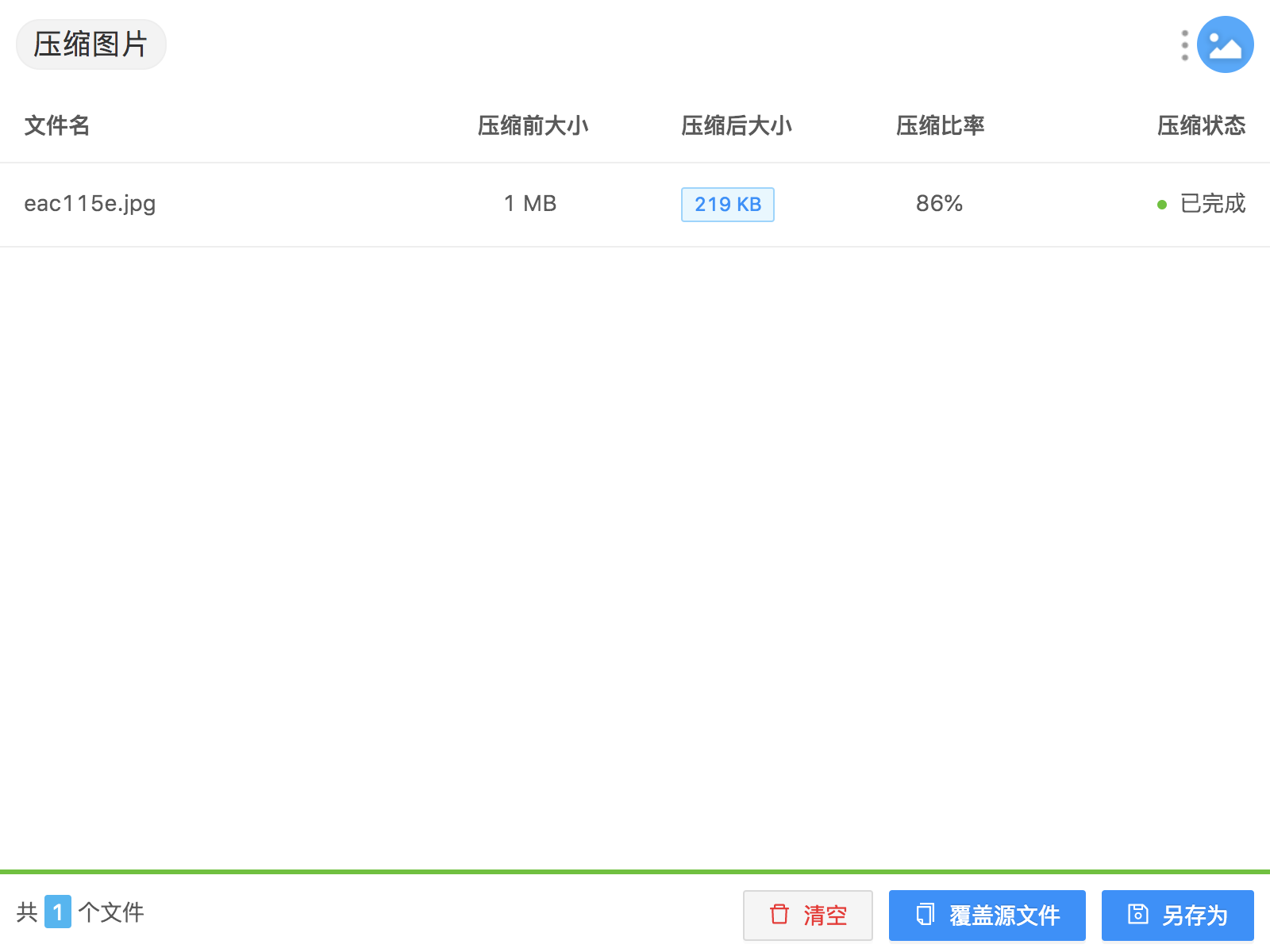
请教一下 不损失质量且不改变图片尺寸 是如何做到压缩的
|
16
mgso 2019-02-12 16:29:49 +08:00
|
17
easylee 2019-02-12 16:35:33 +08:00 ui 设计好评!
|
18
encro 2019-02-12 16:58:32 +08:00
from pdfrw import *
from PIL import * import pngquant 核心代码 200 行代码左右吧,前阵子刚好用到 |
19
unique 2019-02-12 17:04:27 +08:00 体验不错,试试去。
|
20
Valid 2019-02-12 17:11:38 +08:00
 看样子是一样的算法
|
22
lovedec 2019-02-12 19:20:29 +08:00
ui 很赞,功能使用上随便放了两张图,显示无法压缩
|
25
gclove 2019-02-12 23:49:23 +08:00
ui 很赞
|
26
internelp 2019-02-13 10:13:13 +08:00
我的家里有一台 nas,上面跑了一些公网服务,不过我只敢放图片,ddns 有时候没那么快。
https://www.appgao.com |
27
internelp 2019-02-13 10:13:52 +08:00
发错地方了。。。。。
|
29
snappyone 2019-02-13 15:59:51 +08:00
有裁剪功能吗
|
