iOS 开发实用技术导航
NSHipster 中文版
› http://nshipster.cn/
cocos2d 开源 2D 游戏引擎
› http://www.cocos2d-iphone.org/
CocoaPods
› http://cocoapods.org/
Google Analytics for Mobile 统计解决方案
› http://code.google.com/mobile/analytics/
WWDC
› https://developer.apple.com/wwdc/
Design Guides and Resources
› https://developer.apple.com/design/
Transcripts of WWDC sessions
› http://asciiwwdc.com
Cocoa with Love
› http://cocoawithlove.com/
Cocoa Dev Central
› http://cocoadevcentral.com/
NSHipster
› http://nshipster.com/
Style Guides
› Google Objective-C Style Guide
› NYTimes Objective-C Style Guide
Useful Tools and Services
› Charles Web Debugging Proxy
› Smore
这是一个创建于 1656 天前的主题,其中的信息可能已经有所发展或是发生改变。
提问背景:学习了 swift 语法,但没有实际做 APP 的经验,所以对实际 APP 成型,以及面向对象编程的理解比较模糊,对于文档只阅读过 python 的 beautifulsoup,但感觉和 swiftui 的文档差别很大,swift 的文档真的看不懂,下面我贴了代码和文档的对比,求大神解答,真的 真的要疯了。
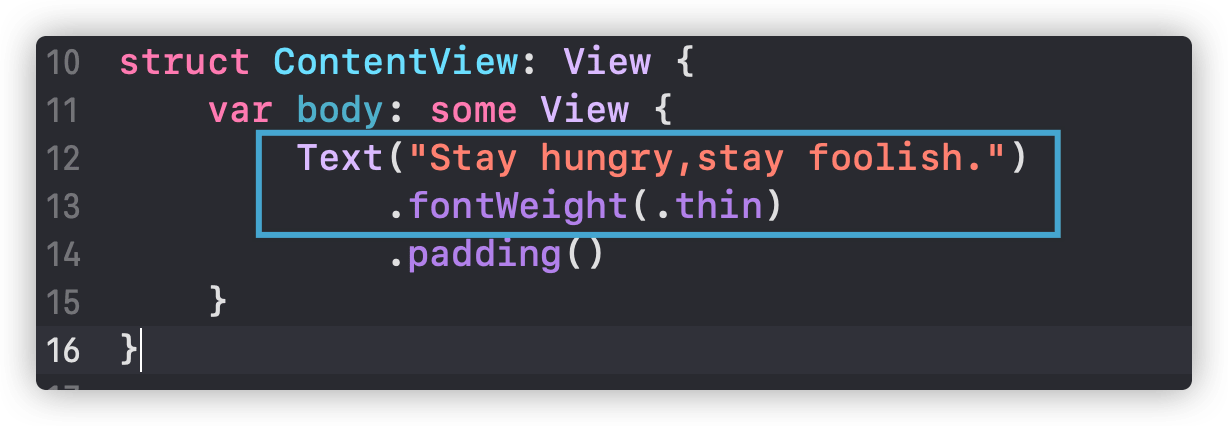
如下图:
代码本身的疑问:
第一张图的代码是按照书中教程说的写的,但疑惑很多,从上至下:
1 、struct 结构不是不能继承的吗?为什么会有个 View 在后面。
2 、var body 后面花括号一大段,这个变量是计算变量吗?计算变量不应该是通过计算返回一个值吗。
3 、Text.fontWeight(.thin)该如何理解,我的理解是对 Text 对象的属性 /方法调用,为何里面又有个.thin,这到底是属性还是什么,直接通过点号就能设置属性吗。
4 、Text 对象先用点号调用了 fontWeight,然后直接接着后面又点号调用了 padding(),这个 padding 是在 fontWeight 的基础上调用的吗,padding 应该不属于 fontWeight 吧?他们可以混在一起调用的吗
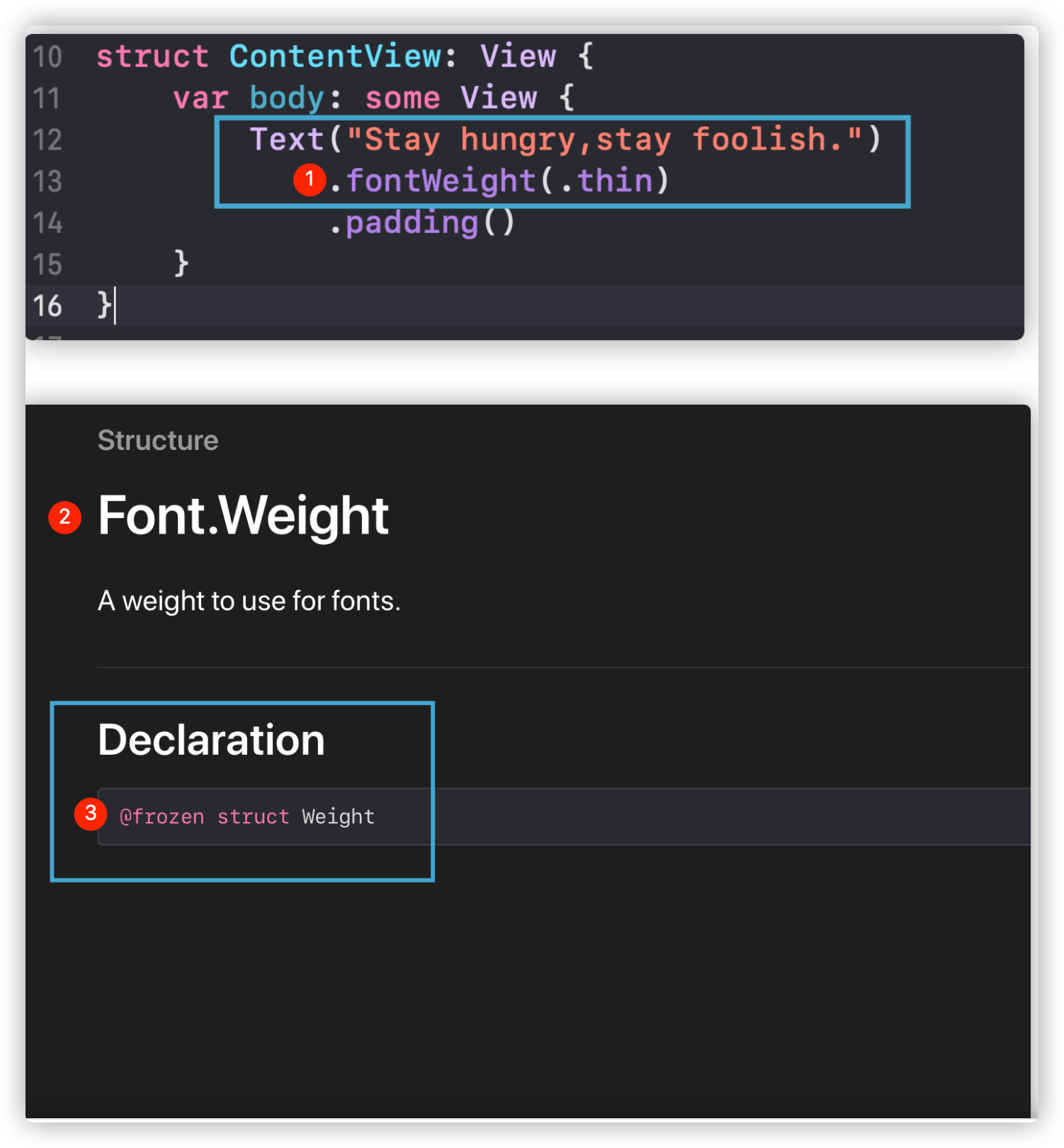
上图代码与文档结合后,理解文档的疑问:
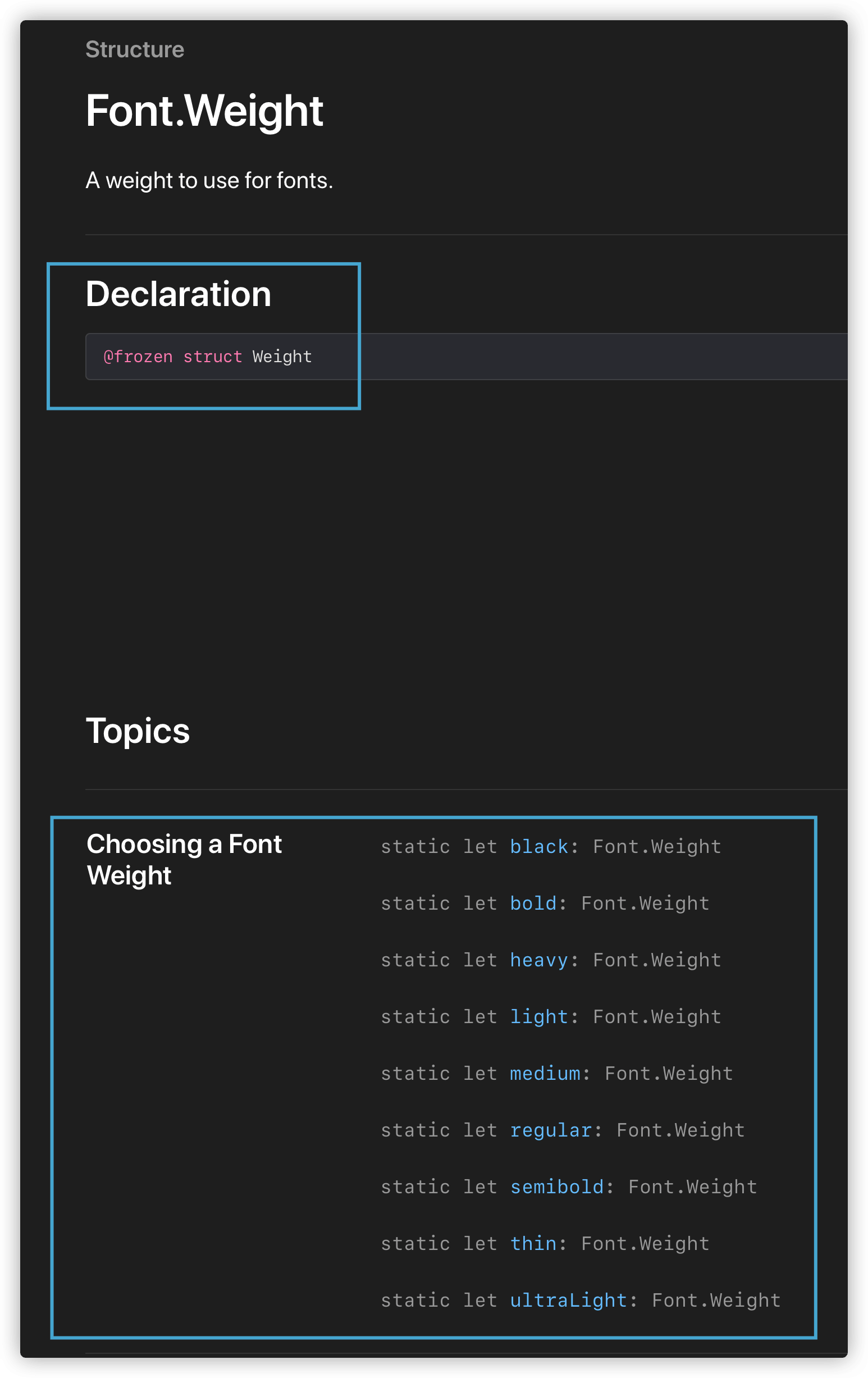
第二张图,是上图代码调用的 fontWeight 。
1 、首先,这个 Declaration 声明是如何理解的,没看懂要怎么使用;其次,下面全部是常量属性,比如名为 thin 的 Font.Weight (类型?结构?),这又该如何使用。。。
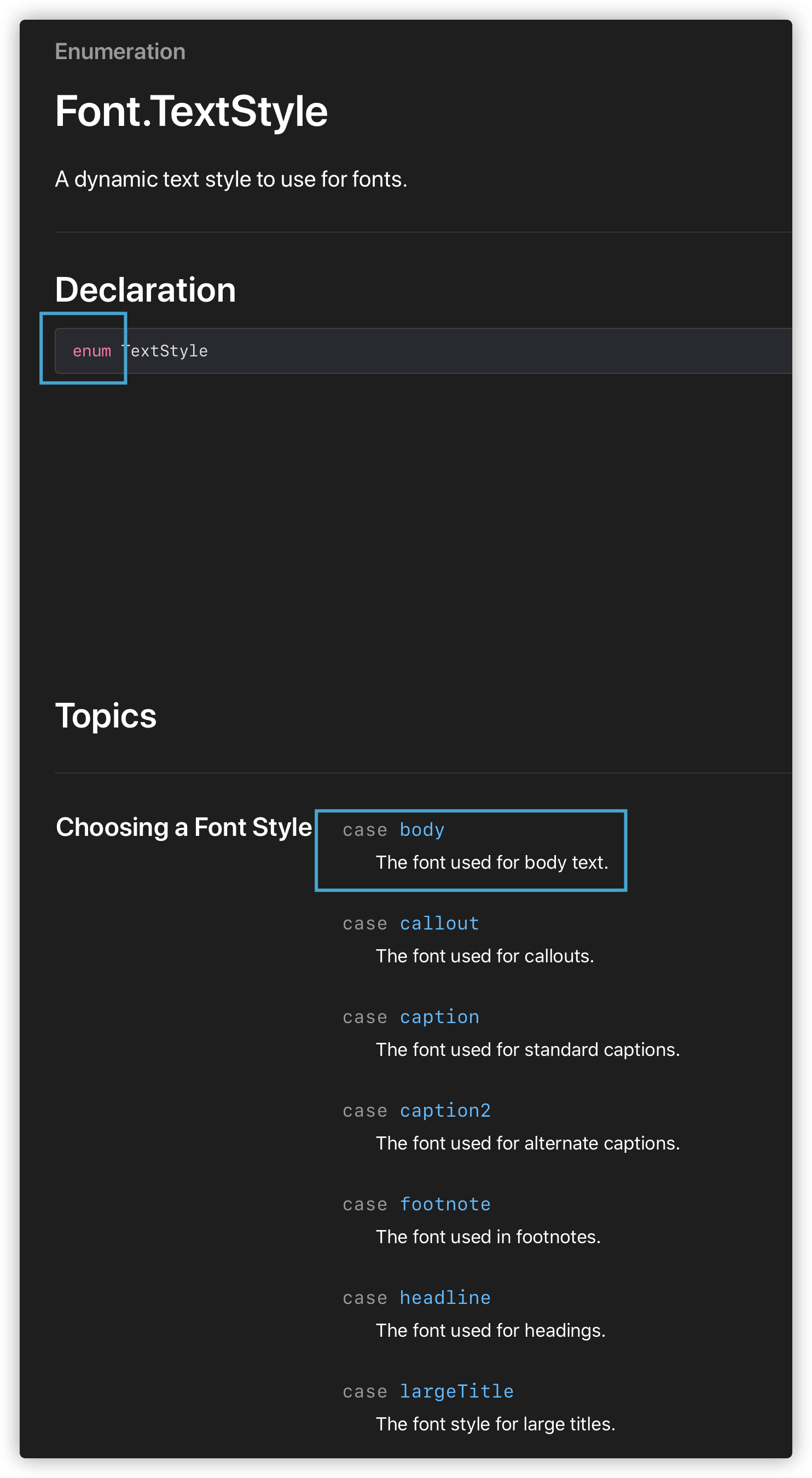
2 、同样的,下图是 TextStyle 的文档,怎么又变成了一个枚举,这个 Declaration 和 case 又是要人怎么用。。。
46 条回复 • 2021-04-18 14:40:35 +08:00
1
secondwtq 2021-04-17 11:02:53 +08:00 via iPhone 楼主可以尝试一下先学 Swift 再学 SwiftUI
|
2
mx8Y3o5w3M70LC4y 2021-04-17 11:08:23 +08:00 via Android
可以先学一下 react (逃
|
4
icedwatermelon 2021-04-17 11:34:25 +08:00
.thin 和 Font.Weight.thin 应该是一样的
文档写 Text.fontWeight(Font.weight?) -> Text , padding()是 Text 的 padding() |
5
kingcos 2021-04-17 11:38:43 +08:00
SwiftUI 是声明式 UI,类似上面说的 React 这些新框架。官方的教程还不错,建议先看这个: https://developer.apple.com/tutorials/SwiftUI
文档的话其实靠 IDE 补全就可以,因为声明式 UI 就是这样你只需要声明你想要的样式,他就能自动帮你完成,而不是像命令式,你需要 set 一堆属性等等 |
6
hstdt 2021-04-17 11:39:46 +08:00 via iPhone 1. struct 继承问题是 swift 语法,说明 swift 语法还要学学。View 是 Protocol 。
2. 学 SwiftUI 先看 wwdc,比如 https://developer.apple.com/videos/play/wwdc2020/10119/ https://developer.apple.com/videos/play/wwdc2019/204/ 3. 官方入门教程 https://developer.apple.com/tutorials/swiftui/ 另外 SwiftUI 的文档写的确实不好,很多都是需要有 UIViewController 经验才好理解的概念。 |
7
hstdt 2021-04-17 11:44:05 +08:00 via iPhone
https://www.hackingwithswift.com/quick-start/swiftui 对于新手,这里某种程度可能比官方文档更好懂些
|
8
onevcat 2021-04-17 11:46:21 +08:00 1. View 是 protocol (协议),ContentView 实现了 View 这个协议。不知道你的技术背景...你可以把 View 理解成 Python 的 Duck typing,Java 或者 C# 的 Interface,Rust 的 Trait 等等..名字不同,基本都是一个东西。参考 https://docs.swift.org/swift-book/LanguageGuide/Protocols.html
2. 是计算变量,或者在 Swift 术语里应该叫计算属性 (computed property)。只有一行的计算属性可以省略 return 。另外,Swift 5.1 以后只有一行的 func 也可以省略 return 。参考 https://useyourloaf.com/blog/swift-5.1-two-quick-tips/ 3. Text("") 创建了一个 Text 的实例值,.fontWeight 在这个实例值上调用了一个方法,方法参数是 `.thin`。在 Swift 编译器能够确定类型的情况下,可以省略类型名,直接用 .value 的方式调用。这几行代码写完整的话,等效于 var body: some View { let plain: Text = Text("Stay hungry, stay foolish.") let weighted: Text = plain.fontWeight(Font.Weight.thin) return weighted.padding() } 4. padding 是在上一个调用的返回值,也是一个 Text 对象上,调用的。但是 padding 本身是定义在 View 上的协议扩展。Text 满足 View 协议,所以也具有 padding 方法。 ... 不如重新看一遍 Swift 语法.. |
9
minsheng 2021-04-17 12:00:22 +08:00
补充一下 @onevcat,在静态方法,就是说方法 /变量定义在 type (class/struct/enum) 上而不是 type 的 instance (object/value) 上的时候,在类型确定的情况下,可以省略 type name 。
|
10
cht 2021-04-17 14:49:14 +08:00
developer.apple.com 的文档确实对刚接触的人不友好,缺少教程式的一步步的指导。但是熟悉以后作为一个 API reference 既简洁,SEO 优化又好,还是很趁手的
|
11
uswood OP @secondwtq
谢谢,我学了 swift,像各个概念大体都理解,但因为没有真正做过 APP,所以压根不理解怎么用各种类做成 APP,就像帖子说的我只理解类就包含属性和方法,类似模拟自然习惯一样去编写,但真正到了 swiftui 的文档,它只列了一个 Declaration,一些属性,我就看不明白这到底要怎么使用,要按 Declaration 一样去声明吗?属性要怎么用就不清楚了 |
13
uswood OP @icedwatermelon 谢谢!所以这个.thin 意思就是这么写,swift 会自动到 Font.Weight 里面去找吗,依靠的是什么,是因为.thin 在 Weight 的括号内这样子对吧
|
16
lujie2012 2021-04-17 15:01:21 +08:00
建议直接学 swift 语法,然后 UI 开发使用 autolayout UIstackview+uiview+uiscrollview 基本上你可以创造万物了。
我自己的意见是 swiftUI 真的鸡肋,我已经 all in flutter 。 有兴趣的来玩 Flutter 吧,加入前端的世界,早点学习一些 mobx,redux 这些前端状态管理库大佬们,以后你要跨端迟早见见他们。 |
17
uswood OP @onevcat 谢谢~~这样娓娓道来真的明白了很多,虽然我都阅读了文档,但都是理论化的,所以也还有些没明白的地方:
第一点中的,协议在文档中说的是一个蓝图,就规定遵循这个协议的东西要有它规定的方法、属性,是这样理解对吧?但这里 ContentView 遵循 View 协议,这里的 ContentView 之所以是 ContentView,是因为 View 协议规定了要有这么个 sturct 对吧? 第三点很浅显,看到这里才真的明白了不少,所以这个.thin 意思就是这么写,swift 会自动到 Font.Weight 里面去找吗,依靠的是什么,是因为.thin 在 Weight 的括号内这样子对吧 ## 最后其实还是不理解这个文档要怎么读怎么写。。举个例子: []( https://imgtu.com/i/c4QB36) 这里有三个方式,为什么实际上要写 Text.fontWeight 而不是文档中的 Font.Weight / @frozen struct Weight 第二个文档是枚举类,是应该写 Text().TextStyle(case: .body)吗。。 |
18
uswood OP @minsheng 谢谢!,但没听明白,方法、变量不都是在 type 中定义好了的吗,这里说的意思是不是专指 static method 这种呢?
|
20
uswood OP @lujie2012 跟着教程做了一个 UIKit 的小 APP,确实比 swiftUI 入门容易得多~Flutter 是一个框架对吧,是否类似于一个 APP 是一个框,内容全部是前端做出来的,然后跨端就只需要换个框就好了
|
21
lujie2012 2021-04-17 15:30:37 +08:00
@uswood 具体的看我的资料,你进去看看我的学习记录,希望能帮到你
Flutter 是 google 开发的一套代码 code 可以在 iOS 和 android 上只需的框架,写界面是 dart 语言,思想内核是前端 DOM tree 一样逻辑,可以让移动端开发飞的更高,视野更广泛 |
22
jyman 2021-04-17 15:59:37 +08:00
@uswood 其实看了你的问题,感觉是 Swift 语言的一些基本概念还不是很清楚,建议进一步了解这门语言。SwiftUI 是一个用于构建界面的框架,但是在学习之前还是应该掌握好 Swift 这门语言,这样才能真正看明白这些用法。
“ 文档只阅读过 python 的 beautifulsoup,但感觉和 swiftui 的文档差别很大,swift 的文档真的看不懂” 这三者本来就不是一个东西,所以没有可比性。 Swift 语言可以学习官方文档 https://swiftgg.gitbook.io/swift/ 这是官方推荐的中文翻译版,或者直接阅读英文版,里面也有原版链接 |
23
rico2logout 2021-04-17 16:27:17 +08:00
如果没有实际开发的经验,我建议不要学 SwiftUI,特别是如果你抱着一套代码可以 Mac 和 iOS 一起用的想法,在实际开发过程中你没法确认是自己代码的错误还是 SwiftUI 自身的 bug
|
24
frqk 2021-04-17 16:55:55 +08:00 via iPhone
> Text.fontWeight 而不是文档中的 Font.Weight / @frozen struct Weight
因为你点进去 Text 这个类里面就可以看见他的 fontWeight 方法的引数是 Font.Weight 这个类,然后因为是只能赋予这个类的值,所以写的时候就可以省略类的名字直接.thin 了。当然你也可以写 Font.Weight.thin 。 |
25
uswood OP @jyman 嗯嗯谢谢,对的我就是看的这个 swiftgg,而且大体上都看了,只是在实际操作中,好多细节问题没说过啊,比如这里直接用.thin 代替了 Font.Weight.thin 真的很晕
|
28
uswood OP @frqk 对对对,我就是卡在这种细节上,文档中没写这些东西,fontWeight 是一个方法,参数又是 Font.Weight 这个类,这个类里面又有很多常量属性比如 thin,这种东西在文档中哪里可以看到啊,不然真的是瞎子过河啊
|
29
rico2logout 2021-04-17 18:48:49 +08:00
@uswood 我 SwiftUI 的经验不算很深,用 SwiftUI 写过一款平时开发用的 mac 工具 app 和目前在写的一套代码两端用的单词本 App,平时遇到问题就边搜边写,没怎么系统学习过,总结一下一直以来遇到的问题(不排除是自己水平问题):
1. 在 UI 细节上调整很痛苦(左移 xxpt 之类的); 2. 有些方法不同调用顺序会有不同效果(举例:Text("").a().b()和 Text("").b().a()),为什么会这样,我也没懂; 3. 最近遇到的问题,同一套代码.onChange 在 iOS 上回调 1 次,MacOS 上回调 2 次;另外有个场景下声明了一个全局变量(没有使用),会导致在 iOS .sheet 回调 2 次,MacOS 上回调 1 次; |
30
rico2logout 2021-04-17 19:00:17 +08:00
@uswood 另外不同的 Mac 系统版本也会有些功能不支持,为了写 Multiplatform 我把自己 Mac 升级到 big sur,在工程只支持 iOS 14 & Mac 11.0 的情况,在 Mac 上依然会出现 list 不支持左滑删除(具体哪个系统版本不支持忘记了,公司的电脑不支持,自己 Mac 11.2.3 是支持的)
|
31
xing7673 2021-04-17 19:12:33 +08:00 via iPhone
先会 uikit,再去搞 swiftui
|
32
justin2018 2021-04-17 19:13:54 +08:00 Learn SwiftUI for iOS 13 [part1+part2 全套视频] _哔哩哔哩 (゜-゜)つロ 干杯~-bilibili
https://www.bilibili.com/video/BV1X7411R73g 这个教程 不错 非常棒 |
33
agagega 2021-04-17 19:29:34 +08:00 via iPhone
其实我觉得枚举直接从点开始这个语法还挺直观的,见过一次就能猜到意思了。苹果为了 SwiftUI 在 Swift 语言里加了不少语言特性,所以这些针对 SwiftUI 的新语法可以点到为止..
|
34
ooops 2021-04-17 19:54:34 +08:00 via iPhone
从提问描述来看就是 Swift 还没学明白。。再找个书和教程看看吧
|
35
Leonard 2021-04-17 22:40:38 +08:00
swift 没学好就先学 swift,弄明白了再学 swiftUI
|
36
xjbeta 2021-04-17 23:35:24 +08:00
@fidetro List 滑动删除 是 iOS 的逻辑 macOS 应该是选中 然后按钮 /快捷键 /右键弹出 Menu
macOS 上个人建议还是直接在 SwiftUI 里用 NSTableView 比较靠谱 只显示内容不需要交互的倒是可以用 List |
37
Bruce2077 2021-04-17 23:48:51 +08:00
SwiftUI 的文档算是历年 Apple 文档最详细的了,毕竟它是 iOS 的下一个十年,苹果非常重视
看了你的疑问,盲猜是还不太懂 Swift,建议先去学 Swift 直接上手 SwiftUI 好比英文单词和基本语法还没学会,就要开始写作文,那是不现实的 |
41
uswood OP @justin2018 谢谢!已收藏
|
42
uswood OP @agagega 主要是我没明白文档中给的这些是什么个层级结构,比如给了个 fontWeight(.Font.Weight?) -> Text 的方法,我当时没看到这个,搜索出来的就是一个 Font.Weight 的 sturct,光拿着这个 sturct 我压根不懂这怎么用。。。这个在买的书籍上根本没有说,直到刚刚看了下文档才在猜想,Font.Weight 的 sturct 就是给 fontWeight 这个方法用的对吧。。
|
43
uswood OP @ooops 主要是没有做过 app,没一个框架,所以连这种框架文档怎么读都没搞明白。。现在回过头来,才发现根本看错了,当初是只搜索出一个 sturct,而没搜索到方法,所以拿着文档中的 sturct 压根不懂该怎么用
|
44
uswood OP @Bruce2077 明白谢谢~ ,昨天直接搜索的出来个 sturct,而压根没看文档中的方法,所以拿着单独一个 sturct 莫名其妙了。。今天好像是明白点了
|
46
rico2logout 2021-04-18 14:40:35 +08:00
@xjbeta 我一开始也是你这样想,只是我用 SwiftUI 的 List onDelete 写了侧滑删除后,发现 macOS 上也可以用,不过在公司电脑上用不了,大概是 11.0<=x<11.2.3 的版本范围侧滑会不可用,11.2.3 是可用的,很自然会想吐槽一下这个事...
|