V2EX › 分享创造
我也写了个解决 admin 后端管理平台到整合方案--ezAdmin
snoopyhai · nmtuan · 2022-04-30 13:15:58 +08:00 · 2738 次点击这是一个创建于 973 天前的主题,其中的信息可能已经有所发展或是发生改变。
-
ezAdmin , 基于 nuxt@2(vue@2),elemenuUI@2 及其它组件实现。
- github
- docs
- demo (用户名 /密码留空直接登录即可)
- 目前还不是一个完整的版本,提前发出来是希望能鞭策一下自己,同时也希望听到一些声音。(从去年底开始,今天已经是 4 月最后一天了,拖延症依旧陪伴左右。)
-
圈里圈外,已经有无数的 admin 前端解决方案了,为什么又要做轮子?
- 为了不必每次搭建项目都手忙脚乱.
- 为了不再日复一日的写数据列表及操作表单.
- 为了克服积极废人
- 为了克服虎头蛇尾.
- 也为了通过不断沉淀, 增加一些对抗风险的机会.
- 如果说 vue-cli 和 nuxt 的区别是可以让人把更多的心思放到业务侧,而无需思考基础实现。
- 那 ezAdmin 与其它相比,就是希望能更进一步侧重业务。
-
显著区别
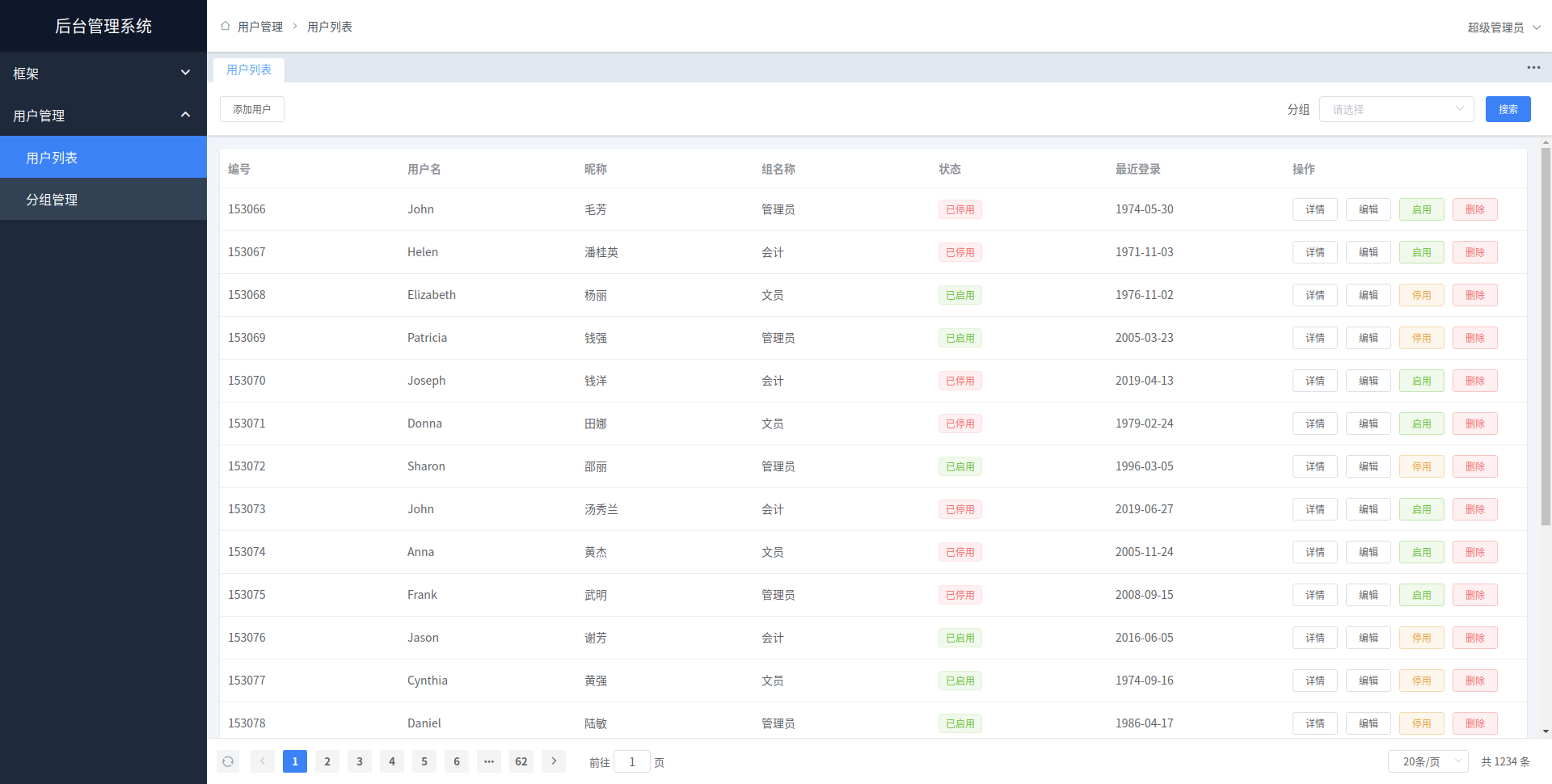
- 如何基于 ezAdmin 做一个用户列表(如下图)。

- 把下面代码保存为
/pages/user/list.vue即可,完整代码可见这里 -
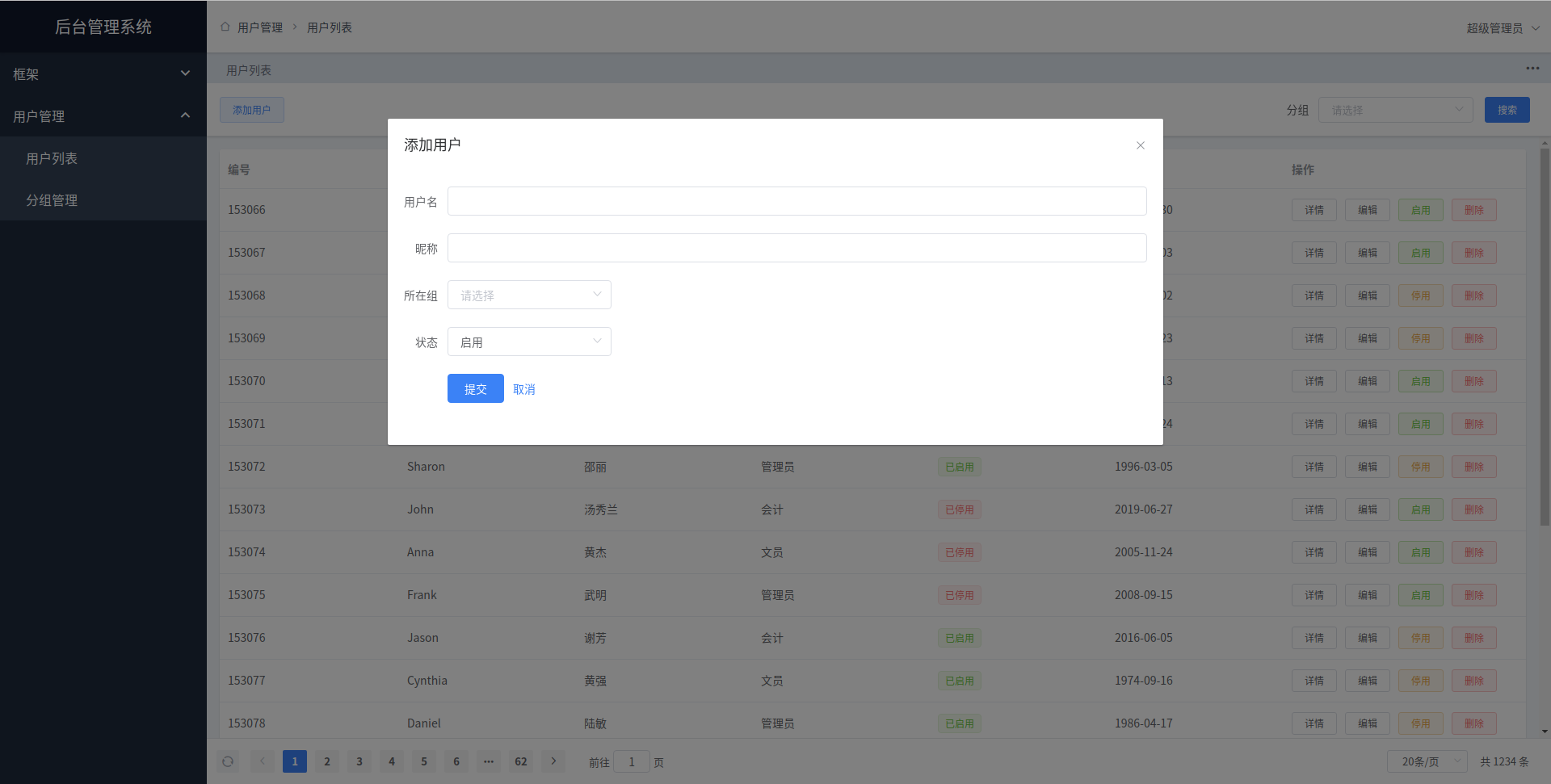
<template> <my-table v-bind="tableProps" /> </template> <script> export default { page: { name: '用户列表' }, data () { return { tableProps: { fields: [...], // 表格列配置:编号 /用户名 /昵称等 fetchApi: this.$api.getUserList, // 表格数据源 searchItems: [...], // 搜索项配置:分组 actions: [...] // 页面操作项配置:添加用户 } } } } </script> - 再看一个添加用户的表单(如下图)。

- 把下面代码保存为
/pages/user/list/create/index.vue即可,完整代码可见这里 -
<template> <my-dialog-form v-model="formData" :dialog-props="dialogProps" :form-props="formProps" /> </template> <script> export default { page: { name: '添加用户' }, data () { return { formData: {...}, // 表单默认值 dialogProps: { title: '添加用户' }, formProps: { fields: [...], // 表单项 submitApi: this.$api.createUser // 表单提交接口 } } } } </script> - 所有繁琐的 dom 编写, 全部用配置 json 到方式去处理。是不是更方便?
-
当然,并不是只能配置 json 实现页面。
- 基于内置组件做页面时,除了 json 去配置默认界面外,也会尽量预留 slot 插槽用于更丰富的界面展示。
- 同时也可以完全抛弃内置组件,像平时写 vue 一样,去展示完全不同的内容。
- 不罗嗦了,希望能听到大家到反馈,希望 ezAdmin 能让大家更专注构思产品,也希望 ezAdmin 能够打开大家到思路。
- 今天就到这里, 为孩子生日做准备去了。
1
GeruzoniAnsasu 2022-04-30 18:51:18 +08:00 > 圈里圈外,已经有无数的 admin 前端解决方案了,为什么又要做轮子?
我来替 OP 讲句真心话得了 因为没有 nuxt 版的。 作为写过一点点前端的非前端选手,这种地方正好就是笑点 |
2
x500 2022-05-01 09:55:24 +08:00
楼主,推荐个稳定好用的 vue admin 后台,你这个比之如何?
|
3
snoopyhai OP @x500 我也没啥推荐, 业内最火的应该就是花裤衩的那个了。我最初也是看到到那个, 但没有用, 而是基于他手摸手教程的思路,自己基于 vue-cli 做了一套供公司内部使用。
那为什么又做一套 ezAdmin ,主要因为几点: 1. 大部分小项目用 admin 后台只是管理数据库,但却要花人力去写列表和表单。ezAdmin 写列表和表单要轻松的多。 2. 当初基于 vue-cli 做项目的时候,除了要写业务部分,还要有一部分精力去维护框架。后来发现 nuxt 后,发现维护框架到精力减少了。ezAdmin 能更进一步的降低这件事。 3. 当初基于 vue-cli 时,碰到很多坑,无法填的坑,只能从初期构建框架是去规避掉。ezAdmin 尽可能到去做到这些。 所以说,到底要推荐什么? 如果你是枚前端,那我也推荐你看手摸手教程,试着去写一些东西,而不是每天表格表单。 如果你没有能力写 vue ,如果你是做小项目,admin 没有那么多的丰富的表现,推荐你尝试一下 ezAdmin ,虽然现在还不完整。但基本到数据展示 /增删改 /功能权限,都是完备的。 手摸手教程: https://juejin.cn/post/6844903476661583880 |
4
tanrunhao 2022-05-18 18:21:05 +08:00
其实权限管理和表单处理是很多后台的痛点, 只要做好这两个刚需就好。 其他功能不用做,其实很多人反而喜欢刚刚够用的方案, 这样子使用的心理负担没那么重。
|