这是一个创建于 817 天前的主题,其中的信息可能已经有所发展或是发生改变。
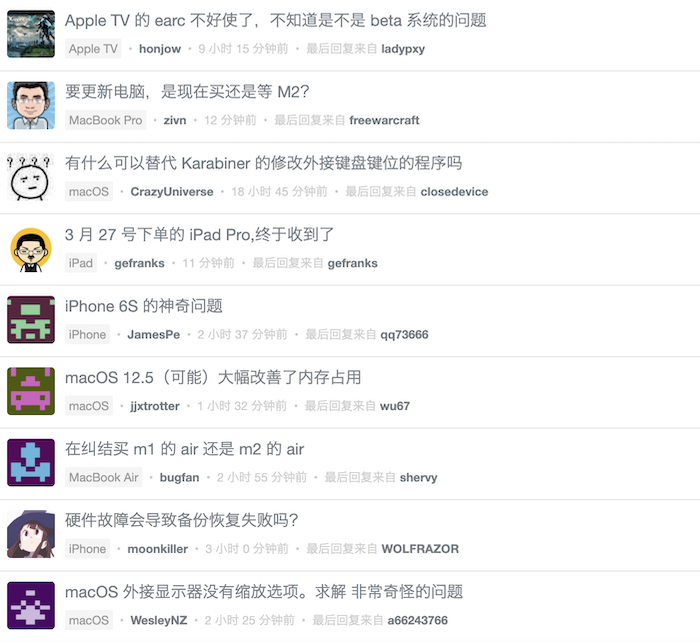
刷 V2EX 时遇到了网速慢,头像加载不出来的情况。如下图,

上图中,文字都是全的,仅仅是没有头像。然而观感就差了很多。对比下面的图,

很神奇。
1
sillydaddy OP 图片压缩了,有点糊,见谅。
|
2
pendulum 2022-08-08 12:29:27 +08:00
所以前端想要好看,很大程度上取决于文字和图片,布局只是锦上添花
|
3
eason1874 2022-08-08 12:41:20 +08:00
视觉分割效果,不同图片让视觉焦点自动划分区域,看起来就清晰
要是全部头像都是随机生成的色块图案就没这效果了,那样有图片也会感觉乱 |
4
moonkiller 2022-08-08 12:43:45 +08:00 习惯问题
其实我倒觉得没有头像更好(或者再弱化头像) 因为论坛本质还是 topic 的谈论 至于是哪个人发起的,其实没那么重要 去掉头像反而能提高信息阅读效率 |
5
HeyWeGo 2022-08-08 12:51:15 +08:00
手工去掉图像!
|
6
pandax 2022-08-08 13:26:12 +08:00
人类习惯于图形化思维,加个图片能减轻压力(增加信息的“确定性”,头像仿佛有具体的人在表达信息——更多情况下主题图更明显) :)
|
7
sillydaddy OP @pendulum #2
头像也算是布局的重要组成吧。 @moonkiller #4 可以看一下 v 站首页右侧的「今日热议主题」,用手把左侧的头像遮盖后,效果更明显。 @eason1874 #3 有道理哎 @HeyWeGo #5 这梗,刚 get 到 |
8
sillydaddy OP @pandax
按道理说,多加个头像,大脑要处理的信息数量会增加,但实际上,反而感觉会更轻松,至少没有感觉更累。也许真的如#4 楼所说,是习惯问题? |
9
Pipecraft 2022-08-08 13:53:48 +08:00
不错的发现,今天开始尝试看看没有头像的 v2 。
自定义 css 代码如下: ```css /* 主题列表头像 */ #Main > div:nth-child(2) > div > table > tbody > tr > td:nth-child(1), #Main > div:nth-child(2) > div > table > tbody > tr > td:nth-child(2) { display: none; } /* 右侧列表头像 */ #my-recent-topics table > tbody > tr > td:nth-child(1), #TopicsHot table > tbody > tr > td:nth-child(1) { display: none; } /* 评论区头像 */ #Main .normalUser > table > tbody > tr > td:nth-child(1), #Main .keyUser > table > tbody > tr > td:nth-child(1) { display: none; } ``` |
10
bk201 2022-08-08 14:41:48 +08:00
留白的问题吧,如果不留白或者加上标签也会好很多。
|
11
sillydaddy OP 不是留白的问题,可以试一下 9#楼的 css 看看不留白的效果。
自定义 css 的浏览器插件比如: https://chrome.google.com/webstore/detail/user-javascript-and-css/nbhcbdghjpllgmfilhnhkllmkecfmpld/related |
12
BUHeF254Lpd1MH06 2022-08-08 15:58:44 +08:00
有头像让我感觉每个帖子分隔更清晰,不然像是一整篇文章
|
13
Cmei 2022-08-08 16:31:00 +08:00
我觉得 V2EX 帖子,标题字体颜色太浅了。
|
14
Cu635 2022-08-08 16:35:34 +08:00
|
15
Bigglesworth 2022-08-08 17:01:12 +08:00
v 站被墙了后有段时间我一直是看不到头像的,后来有空把 cdn 也加到名单里就好了
|
16
caisimon 2022-08-18 05:44:13 +08:00
我自己在 notion 上写笔记的时候就经常把不同功能的东西用不同的 callout 标注成不同图标,这样感觉比用内容去区分“这一块是干嘛的”更快得多(不过这个不能太多)感觉就是 4 楼说的视觉化处理习惯的问题,实际上处理文字比处理图像更慢负荷更大
|