为什么要写
浏览器应该是不少同学电脑上使用频次最高的应用,对强迫症而言,会经常将干活的工具折腾到好用的状态。去年有写过我的 Mac 软件折腾之旅,经过一年的迭代变化,打算今年继续写,刚好有朋友问我用的是什么浏览器,那就从「 2023 我的浏览器折腾之旅」开始吧。
好用浏览器的特征
除去当前浏览器的兼容性都没有啥问题了,包括在安全这一块大家也都差不多,那么对于我来说一个好用的浏览器应该具备哪些特性呢?
- 轻快放第一位:打开网页的速度必须要快,这个是第一要义,同时不能太卡,有一种猎豹之感。
- 几乎都可配置:可以将我不需要的东西都关闭掉,即使默认初始化效果一般,但是需要都可以关闭掉。
- 简单易用漂亮:一定要简单易用,有确定性,想要的东西可以立马找到,同时窗口展示不能太丑。
使用过的浏览器
刚好周六做了一个问卷调查,回收回来 948 份答案,对象太多是工程师或者对于 IT 感兴趣的同学,答案和我想的差不太多,此外还有 40 个左右很喜欢火狐浏览器的。

大部分同学使用的应该是 Chrome 浏览器,下载下来以后,简单易用,速度也还可以的,不过性能其实一般般,特别是之前用 19 款的 Mac 时候对比很明显。同时我比较钟爱垂直侧边栏,顶部的 tab 拦对于我而言会有些浪费空间。
我还比较深度使用过 ARC 浏览器,一个超级漂亮,交互超级出众的潮流浏览器,不过每次我基本上是用几天,就感觉用不下去了,满足漂亮这点,当时我认为在操作确定性、轻快性能上相比传统浏览器要差一点。
除去这些,还有 Firefox ,大学 Windows 时代最喜欢的浏览器,不过后面由于扩展兼容性的原因加上标准不太一致工作写前端就没有用了。其他的还使用过 Opera 、Vivaldi、Brave 这几个,Opera 由于不支持侧边栏给放弃了,Vivaldi 过于可定制化使用起来太麻烦了,Brave 其实还可以,假如你注重隐私的话,也支持侧边栏,单我感觉不是很漂亮,就放弃了;此外还有 Mac 上面众多苹果开发者超级喜欢使用的 Safari ,我很喜欢他的简洁,但是不兼容 Chrome 扩展,然后每次装扩展相当于多装一个 App ,也被我放弃了。
最后我的选择
去年我的 Mac 软件折腾之旅介绍浏览器部分就是 Edge ,今年居然还是 Edge ,对这个浏览器真的是又爱又恨,恨的原因是太微软风格了,纯粹卖家秀之王,演示好看人用很丑,初始化效果给人真的是乱糟糟的。不过好在附属的东西全部可以关掉,加上今年 UI 有很多升级,速度真心很轻快,同时还支持的垂直侧边 Tab 栏,让我觉得对比下来,很符合我认为的「好用浏览器」的要求,不过要达到这一步,需要做不少配置工作,也是写这篇文的的缘由。

开始配置了
假如没有安装 Edge 可以先去下载 正式版,不过我使用的是 Dev 版本,最近他们 Dev 版本变漂亮了不少,还带有圆角效果,假如你喜欢尝鲜,推荐下载 Dev 版本。下载完成以后,建议先登录同步功能,假如没有微软的账号,可以创建一个,方便后面的配置保存防止换新机器的时候丢失。
开始配置之前,为了更顺畅的使用起来,建议将之前的历史纪录、书签的同步到新浏览器,可以点击菜单栏第一个 Tab Microsoft Edge,选择 导入浏览器数据,将你之前用的浏览器的记录给导入进来,好比一键搬家。
当然假如,你是使用的其他的浏览器,或者说习惯了 Chrome ,其实接下来除去「关掉乱起八糟的东西」,也都是可以参考的。
关掉乱起八糟的东西
Command+.进入设置页面,在个人资料里面关闭 Microsoft Rewards ,少去一些干扰。- 选择
隐私、搜索和服务,除去防止跟踪/Microsoft Defender Smartscreen这两个打开之外,其他的全部关闭,效果截图。 - 继续在
隐私、搜索和服务最下面,找到地址栏和搜索,将地址栏中的搜索引擎修改成Google,相比 Bing 要好用不少,效果如图。 - 选择
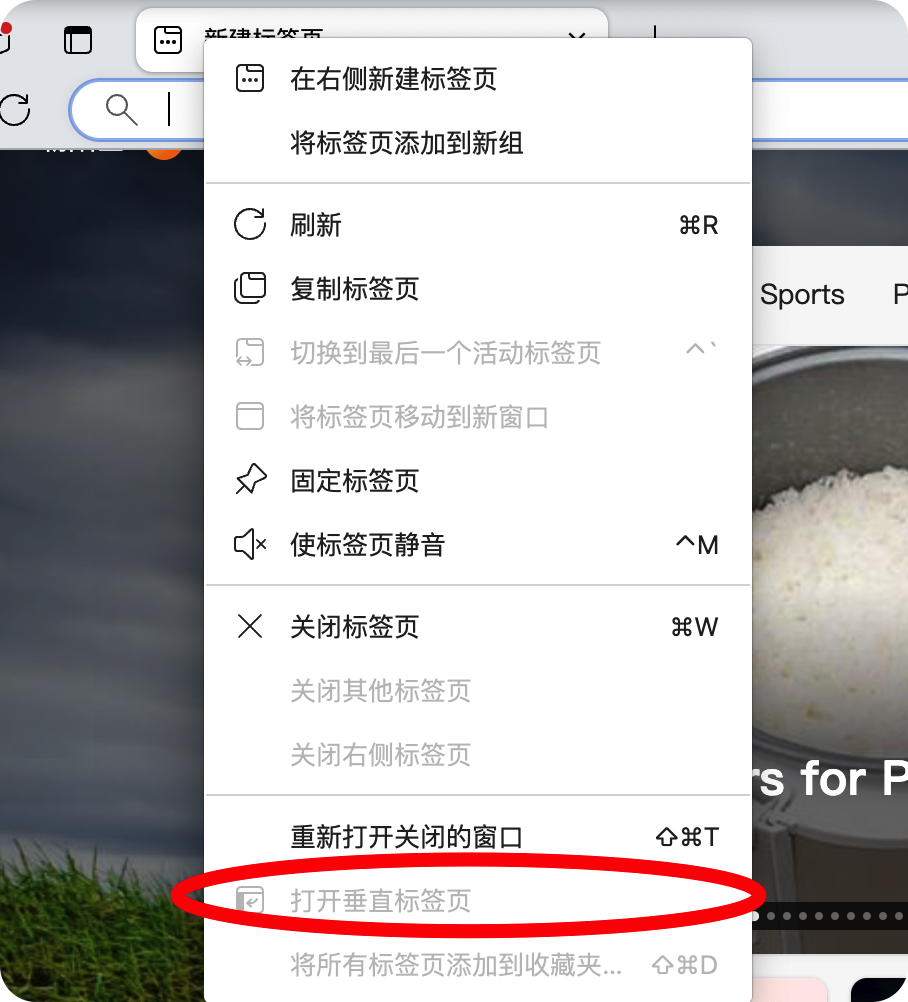
外观,将试用 Microsoft Edge 的全新外观、在标题栏中显示个人资料图标、在配置文件按钮中显示配置文件类型全部打开,页面缩放修改到 110%(假如你是高分辨率的 Mac 建议放大一点会更舒服),在自定义工具栏中打开在垂直选项卡中隐藏标题栏、启用显示当前所有浏览器窗口的垂直标签,全部关闭选择要在工具栏上显示的按钮,全部关闭上下文菜单,自定义浏览器中打开在网页上按 Tab 将突出显示链接和表单域、使用双击关闭浏览器选项卡,其他的都关闭,最终配置 效果截图。 - 继续在
外观最下面,选择自定义字体,默认应该是空的,可以将字体都修改成Helvetica Neue,等宽字体可以配置成JetBrains Mono,效果截图。 - 继续在
外观,找到悬浮菜单,可以把里面的都给关闭了,效果截图。 - 选择
侧栏,假如你是一个强迫症患者,建议这里全部都给关闭了,然后点击Discover进去将显示必应聊天给给关闭了,效果截图、Discover 截图。 - 选择
系统和性能,可以根据自己的情况去配置好对应的优化,可以参考 我的配置。
经过上面的步骤,你的新浏览器应该变得简洁了不少,哈哈,Edge 的产品经理看到以后,应该会想拿着 30 米长的大刀来砍我了。
找一些好用的扩展
扩展这个东西不建议很多,常用的即可,防止太多了,反而引起运行效率问题,甚至有时候会导致页面的 Bug 不好排查,此外不建议直接使用 Edge 商店安装扩展,直接用从 Chrome Web Store 获取扩展,丰富且安全,以下 6 个扩展是我用得很多的,可以简单介绍一下。

Maple Bookmarks
Maple 书签是 2 年前我自己写的一个书签管理扩展,不过一直在本地使用着,最近改了改将其传到了 Chrome 商店上,满足朋友们的使用。主要原因是,我认为 浏览器默认的书签栏挡住了我的视线,由于直接露出在页面上,很容易出现在做一个事情的时候,被上面的入口给分心,所以我一般是将浏览器默认书签给隐藏起来,然后使用这个扩展来顺畅使用浏览器。
安装完成以后,只需要按住 Command + E 就可以快速访问书签,甚至输入立即搜索,实用且方便,效果是这样。

建议使用前,先整理好自己的书签,可以调整常用顺序以及删除不常使用的,有文件夹的放后面,然后通过Command+Shift+B隐藏掉书签栏即可,也很建议在扩展里面将Maple
此外**假如你觉得 Edge 默认的新标签页面太丑了,可以换成我这个 Maple Newtab**,支持空白纯净页、潮流周刊图、Bing 图三种形式的效果,光标放置背景图上,等待 2s 会出现切换框,点击即可切换。
沉浸式翻译
这款插件是我今年碰到的最神奇最牛逼的一款 Chrome 扩展,也是最好的网页翻译插件,下载以后很建议按照他的说明流程来配置,同时设置自己顺手的快捷键,很建议使用 ChatGPT 的方式来进行翻译,效果很好的。

更多详细的使用,可以去 沉浸式翻译的官网查看,基本上完全免费可以使用。
uBlock Origin
一个浏览器怎么可以没有去广告的插件,不过不少去广告插件很占用内存,同时没有那么轻量可定制,我用了好几年的是 uBlock Origin ,一款高效的网络请求过滤工具,占用极低的内存和 CPU 。
安装好以后,可以进入到扩展设置里面关闭掉你认为不重要的选项,同时在规则列表里面只选择主要的过滤规则,比如说带 Chinese 、中文的这种,假如更想偷懒,可以下载我的 my-ublock-backup,在设置中选择 从文件还原... 直接覆盖即可。

有了这个以后,后面你碰到没有拦截的,或者说不是广告但是也想隐藏的,可以直接右键自定义隐藏掉你不想见到的东西。
暴力猴
暴力猴这个东西属于不用不知道,一用吓一跳的好东西,好久之前也听说过油猴脚本,但是一直都没有太使用,后面碰到了一些情况必须使用,就用上了,这样就一用不可收拾了,可以基于这个注入 JS 的能力做大量的事情,同时也可以去找到大量别人已经写好的脚本。

不过这个也不建议安装太多,我当前主要是如上这 7 个脚本,可以有选择的来安装即可,此外很建议在扩展设置里面,打开同步的功能,方便下次换电脑时候使用。**假如不想麻烦,可以导入我这个自己的配置好的 备份文件**。
- Twitter X -> 小蓝鸟:假如你玩 Twitter ,用小蓝鸟替换 Twitter 的 X Logo 。
- CSDN 广告完全过滤:人性化脚本优化,不用再登录了!让你体验令人惊喜的崭新 CSDN 。
- Remove Specific Background Watermarks:这个是我自己写的一个插件,用于去除网页上的水印,很简单,你可以搜索一下看看怎么来写,让你的网页变得不那么丑陋,这个在备份文件里面可以复原。
- anti-redirect:去除重定向, 支持谷歌/百度/搜狗/360/知乎/贴吧/简书/豆瓣/微博...
- V2EX Polish:一款专为 V2EX 用户设计的浏览器插件,提供了丰富的扩展功能,让原生页面焕然一新。
- 让你的飞书更好用:破解飞书的复制限制,特别适合你要复制一些文档的时候,发现被禁止了,还是很难受的。
Minimal Theme for Twitter
假如你上 Twitter ,那就不要错过这个扩展,可以将你很丑陋的 Twitter 页面变成一个很简洁的页面,我的配置 长这样,你可以来抄作业。
最后的最后
浏览器其实很很多高效使用技巧,比如说你可以熟悉一遍快捷键,我用得比较多的有这些其实可以记住:
Command+L快捷搜索历史纪录、书签、网址Command+T:新建标签页Command+Y:历史纪录Command+Shift+B:隐藏显示书签栏Command+Shift+J:去下载Command + Shift + N:隐身模式Command + 数字:定位到 TAB 页面Command + Shift + Delete:清楚浏览器纪录Command + Shift + []:上下 Tab 切换
此外我也收藏了一些常用的书签页面,在很多时候能够帮助我提效或者学习、阅读:
- Shots:本篇文章中的大部分截图我使用的这个工具帮我美化以及规范了一下
- Dribbble:我经常去上面找一些设计思路和灵感
- Daily.dev:用来看一些国外技术文章的地方
- macOSicons:我经常会去上面找 Mac 应用的好看图标
- Pexels:找无版权的图片,很好看
- unDraw:找一些好看简单的 SVG 插图
- Squoosh:压缩图片
- Iconfont:越来月好用的 icon 下载
慢慢习惯快捷操作浏览器,以及记住一些你常用的地方,你应该可以获得一个很舒服的浏览器了,不过不建议你全部参考我的做法,可以有选择的来按照自己的思路来,不过都可以去折腾一下,挺好玩的。假如有你觉得很好用的浏览器使用技巧,也很欢迎留言讨论,交流 ❤️。
1
wonderfulcxm 2023 年 8 月 29 日
感谢分享
|
2
FawkesV 2023 年 8 月 29 日 一直在用 Cent Browser ,国产魔改 Chrome
|
3
yNV71aaf0Wn56q9G 2023 年 8 月 29 日 在 twitter 有关注过这位大神,日常经常分享各类玩意儿。
|
4
LavaC 2023 年 8 月 29 日
我以前也是老火狐用户,但不知怎的我 windows 电脑上的火狐打开网页变得巨慢无比,每个 tab 在获取到网站标题之前都至少要空转两三秒,无奈最近都只能和 vivaldi 混用。
|
5
fatekey 2023 年 8 月 29 日
macbook ,以前从 Chrome 调到 Edge ,最近几年碰到了以下问题
+ 点进 B 站、油管会有关注提醒,关注到所谓的集锦功能里。 + 购买东西时如果有输入优惠码的地方还会自动弹出优惠的弹窗 + 游戏功能、购物功能各种奇奇怪怪的功能。 + 新标签页的奇怪小广告 一通配置后解决了,又遇到了简悦间歇性乱码、safeincloud 完全不可用等问题,果断卸载不再坐牢。 |
6
yyysuo 2023 年 8 月 29 日 浏览器有什么好选的,大部分是 chrome 内核,另外也不建议做这么多个性化的设置,除了折腾自己,没有什么本质的提升。
|
7
zzz2021zzz 2023 年 8 月 29 日
感谢分享
|
8
Callous 2023 年 8 月 29 日
很不错
|
9
404bird 2023 年 8 月 29 日 Arc 使用了一段时间,个人感觉很舒服,已经作为主力浏览器了。对我来说重要的一点,可以直接写 Note ,随时随地记录,不用切换 App 了。
|
10
NoOneNoBody 2023 年 8 月 29 日
你这算不上“折腾”
|
11
MzM2ODkx 2023 年 8 月 29 日
感谢分享
|
12
tw93 OP @NoOneNoBody 那就改成 配置好了😂
|
13
matzoh 2023 年 8 月 29 日
我也很喜欢垂直标签栏,尝试用 Edge 很久后还是换回了 Chrome ,现在我已经彻底转向 Arc 了。
Edge 的各种默认开启的小组件、无处不在的贴图这些对我来说都是其次(这些都好折腾),最主要的问题还是出现在垂直标签栏上。 Mac 上全屏打开 Edge 后,垂直标签栏竟然是无法开启的... 我习惯浏览器独占一屏,这个问题曾经 windows 上也有,我搜了很多方法,最终结论貌似是故意这样设计的,不过后来 windows 取消了这个限制,Mac 直到现在为止依然不行。 上面这个问题让我对 Edge 的设计理念产生了一些微妙的想法,就决定彻底放弃了  |
14
565656 2023 年 8 月 29 日 via iPhone
windows 除了 cent 有别的支持 mactype 的浏览器吗? win 自带的字体看着头痛
|
16
2000wcw 2023 年 8 月 29 日 最开始的是 navigator ,接着是 IE ,然后是 FIREFOX 及其变种,接着用了一阵子 chrome ,然后 15 年开始是 vivaldi ,一直用到上个月,实在受不了 vivaldi 的性能太拉跨,看个 B 站都要卡顿,正好 edge 有了侧边栏,终于换到了 edge ,一下就清爽了,启动速度快,切换灵活,内存占用无所谓,反正我 32G 随便用。
垂直侧边栏是真的香,一下就节省了好多空间,强烈推荐! |
18
freemoon 2023 年 8 月 29 日
沉浸式翻译 不错,采纳了
|
19
x86 2023 年 8 月 29 日
Chrome 永远的主力,Sfari 和 Firefox 备用
|
21
BearCookie 2023 年 8 月 29 日
好文!!!不错啊,我现在用的是 librewolf ,但是有些兼容性问题,很无奈
|
22
chendl111 2023 年 8 月 29 日
edge 对我来说最重要的就是不用翻墙就能同步书签/插件/配置
|
23
weilongs 2023 年 8 月 29 日
我个人对 edge 是不想用了,感觉搞了一堆无关紧要的功能。目前适应 ARC 中,我之前 chrome 上的插件都装个过去了。
|
29
sinotw 2023 年 8 月 29 日
照着 up 的方法设置了一遍,怎么达不到 up 的显示效果
|
30
iawes 2023 年 8 月 29 日 我只用 firefox
|
32
weilongs 2023 年 8 月 29 日
@tw93 目前还好,开发和自己使用没遇到啥问题。插件我除了那个翻译和 op 一样其他没用到。我现在插件有一个可能和 op 类似就是我用了 Raindrop 。 收藏不在浏览器搞了,这样即使切回去或者在手机上我都可以方便管理收藏了。插件还有 ytb dual subtitles 、bitwarden 。
|
33
BearCookie 2023 年 8 月 29 日
@tw93 #26 相比 firefox ,完全的隐私,移除了 firefox 的同步和账户,也有侧边栏
|
34
zhch602 2023 年 8 月 29 日
捕捉一个飞猪大佬
|
35
qqqqqcy 2023 年 8 月 29 日
Arc 用习惯了真的回不去,一是颜值高,且又完全兼容 chrome 插件,习惯它的 space 这个概念之后,及其方便自己并行各种任务,同时还能区分日常、工作、娱乐等浏览情景
|
36
Ib3b 2023 年 8 月 29 日
上午刚在集团语雀文档本周精选里看到这篇文章,捉到一个摸鱼的
|
37
manasheep 2023 年 8 月 29 日
v2 这个插件真不错啊,我试试 base64 和图片功能,hhh
YmFzZTY0JUU2JUI1JThCJUU4JUFGJTk1 ———————————— 传图失败了呢: Failed to load resource: the server responded with a status of 429 () POST https://api.imgur.com/3/upload 429 {"data":{"error":"Imgur is temporarily over capacity. Please try again later."},"success":false,"status":403} |
38
1StpKlosr2Me 2023 年 8 月 29 日
推荐的插件几乎都在用
|
39
sankemao 2023 年 8 月 29 日
我用 edge 主要因为它的平滑滚动
|
40
sinotw 2023 年 8 月 29 日
|
41
u 2023 年 8 月 29 日
macOS 下 edge 用垂直标签页时,红绿灯按钮与顶栏不在同一水平线上,难受。
|
42
langmanxiaoa 2023 年 8 月 29 日
@Ib3b +1 ,二刷了属于是
|
43
zzzsy 2023 年 8 月 29 日
用 firefox + sidebery [custom css]( https://github.com/zzzsyyy/flakes/blob/main/home/laptop/firefox/config/custom/sidebery_dyn.css)
|
44
bshu 2023 年 8 月 29 日
习惯问题,我现在用浏览器,一般打开的都是十数个甚至几十个 tab ,侧边栏估计放不下
|
45
redsun368573607 2023 年 8 月 29 日
我最喜欢的应该是 Firefox ,但是为了 Google 账号用着方便,我日常浏览器还是 Chrome
|
46
Kakarrot 2023 年 8 月 29 日
沉浸式翻译 拿走了 不错的推荐~~
|
47
v2esand 2023 年 8 月 29 日 via iPhone
谢谢分享
|
48
kisnows 2023 年 8 月 29 日 浏览器我也换了很多,最终个人使用还是 Firefox ,主要他有两个杀手锏:
1. MultiAccountContainer 2. Sidebery 其他浏览器找不到对应的替代品,但是 Firefox 对资源占用以及他的开发者工具有点落后了。 所以个人使用 Firefox ,开发使用 edge |
49
soojin1222 2023 年 8 月 29 日
翻译插件真的很好呀 谢谢
|
50
calon 2023 年 8 月 29 日
不折腾,一直用 Firefox ,从 0.x 版本开始用起。
|
51
uioprr 2023 年 8 月 29 日 谢谢分享,学习一下
|
52
zhufeilong 2023 年 8 月 29 日 感谢分享,支持认真的楼主
|
53
mogita 2023 年 8 月 29 日 主力 Firefox 多年,最近看中一个新款叫做 Orion ,产品还有点早期,不过感觉还蛮有潜力的 https://browser.kagi.com
|
54
ColoThor 2023 年 8 月 29 日
firefox
|
55
Ch1hao 2023 年 8 月 29 日
Edge 就烦两个地方,微软账号抽风,有梯子没梯子都登录不上;
还有就是老是自动往里面加屎 |
56
bigwhite2 2023 年 8 月 29 日
涨知识了,感谢分享
|
57
qweruiop 2023 年 8 月 29 日
目前主力就是 chrome+arc 了,edge 花里胡哨的,算了吧。。。
|
59
WGNNN 2023 年 8 月 29 日
学习了,感谢分享
|
60
slowman 2023 年 8 月 29 日
大概是 2011 年从坚定的搜狗浏览器用户转移到了 Chrome
后来花了点时间了解油猴脚本和各种拓展 就一直用到现在. 是一笔超级划算的投资 Chrome 让我节省了大量尝试二等竞品的时间,感谢 Chrome |
61
K0ma 2023 年 8 月 29 日
我是从 chrome 换到 edge ,最后还是换回了 chrome 。
|
62
justin2018 2023 年 8 月 29 日
Chrome 永远的主力,Sfari 和 Firefox 备用
|
63
ren930480304 2023 年 8 月 29 日 ungoogle chromium
|
64
mitmeans 2023 年 8 月 29 日
Edge 是浏览器中的大流氓,各种无法修改各种弹各种......
|
65
terence4444 2023 年 8 月 29 日 via iPhone 从 Microsoft Edge 的使用情况可以看出,“用隐私换便利”在全世界都是通用的。
如此践踏用户隐私和使用的浏览器能获得这么多推荐,我只能祝福你们。 |
66
mm163 2023 年 8 月 29 日
主力 safari
|
67
xingHI 2023 年 8 月 29 日 Mac Apple silicon 用户,主力用过 Safari 、Chrome 、Edge 、Firefox ,目前从安全性角度和插件市场还好妥协式的选择 Firefox 。
不选择 Safari 是因为一些网站的兼容性确实有问题,加之插件市场实在欠缺了些; 不选择 Chrome 是因为隐私保护等问题; 不选择 Edge 是因为不太完善。 |
68
6388xE5FRKTNUT9x 2023 年 8 月 29 日
windows/linux 上只用 ungoogled chromium
|
70
tangk 2023 年 8 月 29 日
感谢分享,楼主可以分享一下自己的推特吗,想关注一下
|
71
Caitlyn 2023 年 8 月 29 日
跟楼主需求一样需要侧边栏,折腾了很多浏览器还是 Firefox 最舒服。Edge 各种混杂的功能越来越臃肿,而且也不信任微软这家公司。至于兼容问题很少出现,极少数情况就切到 Chrome 去运行,日常 Firefox 最完美
|
72
Caitlyn 2023 年 8 月 29 日
至于 ARC 浏览器内侧就用过,除非什么时候支持中文才会考虑。网页标识和拓展都是强制英文,默认进入英文网页,目前不会考虑
|
73
YAGAMISUN 2023 年 8 月 29 日
感谢分享
|
74
learningman 2023 年 8 月 29 日
浏览器本身的性能可能也有差距,虽然都是 chromium based 。
我之前跑一个 x86 转译 wasm 的项目,edge 的性能只有 chrome 的约十分之一。 |
75
benedict00 2023 年 8 月 29 日
Thorium AVX2 + Floorp
|
77
tw93 OP @learningman 学习了,不过我自己浏览网页的速度来看 主观感受 edge 要快
|
80
tw93 OP @1StpKlosr2Me 阔以的
|
83
tw93 OP @benedict00 这个是 windows 下面的吗
|
87
benedict00 2023 年 8 月 29 日
|
88
tw93 OP @benedict00 #87 谢谢
|
89
Feobe 2023 年 8 月 29 日
国产浏览器标配的拖拽功能,和后台打开新标签,大部分国外浏览器都没有,要装插件,没原生体验好。可惜。
现在在用 Vivaldi ,感觉算是国外浏览器里,最接近国内用户定制功能习惯的了。 另外插一句,chrome 已经越来越作恶了,最新推出的特性,妄图主宰互联网,已经在被国外一众浏览器集体抵制了 |
91
icaolei 2023 年 8 月 29 日 @lasuar #18 沉浸式翻译之前爆出“假开源”事件,参见:
10k+ star 的项目也搞假开源 https://www.v2ex.com/t/961178 沉浸式翻译这事,多说几句 https://www.v2ex.com/t/962364 推荐一个开源实现: https://github.com/fishjar/kiss-translator 已上架 Chrome Edge 商店,另外还有油猴脚本可选,作者也在 V 站:@fishjar |
92
icaolei 2023 年 8 月 29 日
@soojin1222 #49 沉浸式翻译之前爆出“假开源”事件,参见:
10k+ star 的项目也搞假开源 https://www.v2ex.com/t/961178 沉浸式翻译这事,多说几句 https://www.v2ex.com/t/962364 推荐一个开源实现: https://github.com/fishjar/kiss-translator 已上架 Chrome Edge 商店,另外还有油猴脚本可选,作者也在 V 站:@fishjar |
93
Feobe 2023 年 8 月 29 日
@tw93 #90
Brave 、Vivaldi 和 Firefox 等浏览器拒绝接纳谷歌争议追踪 WEI API https://www.ithome.com/0/709/438.htm Brave 首席执行官 Brendan Eich 认为这是谷歌放进 Chromium “汤中的一粒老鼠屎”。 Vivaldi 浏览器工程师 Julien Picalausa 也公开反对这项提议,他警告说,这项提议赋予了某些实体决定性的权利,违背了开放网络的原则。 Mozilla 工程师 Brian Grinstead 回应了这些担忧,指出该提议“与我们的原则相矛盾” |
94
zhiyu1998 2023 年 8 月 30 日
感谢分享,老哥
|
95
vsyf 2023 年 8 月 30 日
@NoOneNoBody #10
那折腾的应该是基于 Chromium 自己定制个或者从头开写吧。 |
96
zanyzephyr 2023 年 8 月 30 日
“ 此外还有 Mac 上面众多苹果开发者超级喜欢使用的 Safari”
好奇 op 是怎么得出这个结论的😂 |
97
parametrix 2023 年 8 月 30 日
@Feobe #93 Google 就是惦记着它的广告罢了。
|
98
aliceclark 2023 年 8 月 30 日
也试过很多浏览器,然后确定了使用双浏览器的方案。
本来最开始想使用 Opera ,就是因为他的 workspace ,想着干活时候用一个 workspace ,休息用一个。 最后还是因为 Opera 的 url 的背景色跟周围没有区别,有点不能忍,放弃了。 还有一个原因是这个 workspace 没有想象中的好使,尤其是多个窗口使用相同 workspace 的情况。 现在是 Firefox 用来摸鱼,Chrome 用来干活。 本来是用 Firefox 干活的,然后 Firefox 用 overleaf 的时候经常断开连接,好像是他的 websocket 问题。 再一个 chrome 开的视频窗口会被后台杀,我每次休息时候都要重新刷新页面拖拽进度条。我 64G 内存真的不需要这么省。 有些插件在 firefox 上也是找不到的,比如 scihub ,于是就 Chrome 用来干活,Firefox 。 摸鱼浏览器没啥特殊要求,就是想让 Firefox 多点份额,别最后一家独大。 Velja 这个软件可以让你选择每个链接用什么打开(浏览器外发起的链接),很快就能习惯。 |
99
datocp 2023 年 8 月 30 日 via Android
这么长。。。不知道写了些啥。
现在用 chrouim ,绿色无需安装,没有后台进程,使用上也感觉不到区别。漂亮。 |
100
a8500830 2023 年 8 月 30 日
微软的东西不能用,做事情说放弃就放弃,东一棒槌西一榔头,吃它不少亏了
|