最好正好在做通用认证系统,简单说一下:
具体可以看这里:
https://github.com/Authing/authing### 认证流程

认证通过后,后端会生成基于 JWT 规范的 Token。客户端将 Token 放到 HTTP 协议中的```Authorzation```头中并加上标注```Bearer```即可进行登录验证。
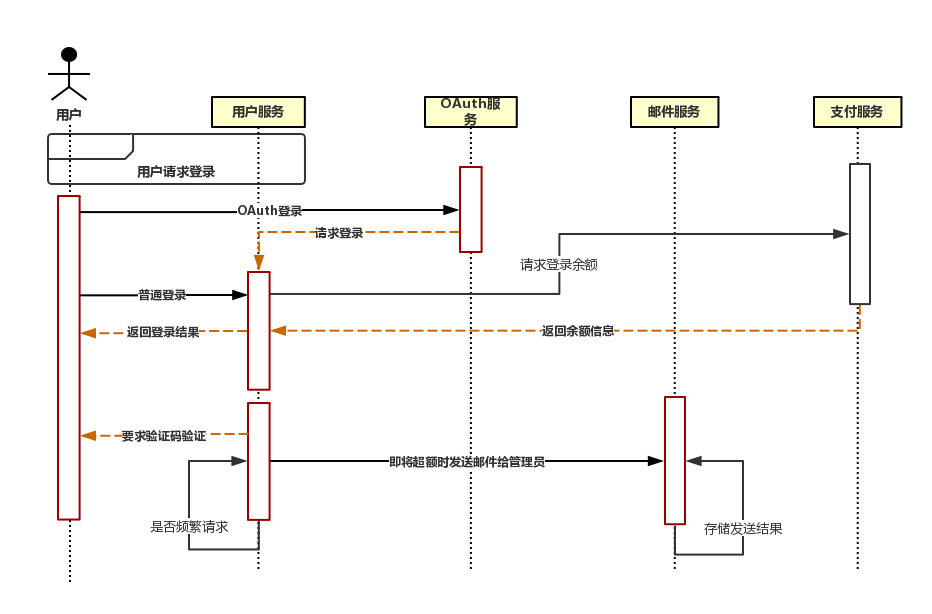
流程如下:
- 用户使用用户名密码来请求服务器
- 服务器进行验证用户的信息
- 服务器通过验证发送给用户一个 token
- 客户端存储 token,并在每次请求时附送上这个 token 值
- 服务端验证 token 值,并返回数据
#### JWT
JWT 是由三段信息构成的,将这三段信息文本用.链接一起就构成了 JWT 字符串。就像这样:
```
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiYWRtaW4iOnRydWV9.TJVA95OrM7E2cBab30RMHrHDcEfxjoYZgeFONFh7HgQ
```
##### JWT 的构成
第一部分我们称它为头部( header),第二部分我们称其为载荷( payload, 类似于飞机上承载的物品),第三部分是签证( signature).
###### header
jwt 的头部承载两部分信息:
- 声明类型,这里是 jwt
- 声明加密的算法 通常直接使用 HMAC SHA256
完整的头部就像下面这样的 JSON:
``` javascript
{
'typ': 'JWT',
'alg': 'HS256'
}
```
然后将头部进行 base64 加密(该加密是可以对称解密的),构成了第一部分.
```
eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9
playload
```
载荷就是存放有效信息的地方。这个名字像是特指飞机上承载的货品,这些有效信息包含三个部分
- 标准中注册的声明
- 公共的声明
- 私有的声明
标准中注册的声明 (建议但不强制使用) :
- ```iss```: jwt 签发者
- ```sub```: jwt 所面向的用户
- ```aud```: 接收 jwt 的一方
- ```exp```: jwt 的过期时间,这个过期时间必须要大于签发时间
- ```nbf```: 定义在什么时间之前,该 jwt 都是不可用的.
- ```iat```: jwt 的签发时间
- ```jti```: jwt 的唯一身份标识,主要用来作为一次性 token,从而回避重放攻击。
**公共的声明 :**
公共的声明可以添加任何的信息,一般添加用户的相关信息或其他业务需要的必要信息.但不建议添加敏感信息,因为该部分在客户端可解密.
** 私有的声明 :**
私有声明是提供者和消费者所共同定义的声明,一般不建议存放敏感信息,因为 base64 是对称解密的,意味着该部分信息可以归类为明文信息。
定义一个 payload:
``` javascript
{
"sub": "1234567890",
"name": "John Doe",
"admin": true
}
```
然后将其进行 base64 加密,得到 Jwt 的第二部分。
```
eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiYWRtaW4iOnRydWV9
```
**signature**
jwt 的第三部分是一个签证信息,这个签证信息由三部分组成:
- header (base64 后的)
- payload (base64 后的)
- secret
这个部分需要 base64 加密后的 header 和 base64 加密后的 payload 使用.连接组成的字符串,然后通过 header 中声明的加密方式进行加盐 secret 组合加密,然后就构成了 jwt 的第三部分。
``` javascript
var encodedString = base64UrlEncode(header) + '.' + base64UrlEncode(payload);
var signature = HMACSHA256(encodedString, 'secret'); // TJVA95OrM7E2cBab30RMHrHDcEfxjoYZgeFONFh7HgQ
```
将这三部分用.连接成一个完整的字符串,构成了最终的 jwt:
```
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiYWRtaW4iOnRydWV9.TJVA95OrM7E2cBab30RMHrHDcEfxjoYZgeFONFh7HgQ
```
注意:secret 是保存在服务器端的,jwt 的签发生成也是在服务器端的,secret 就是用来进行 jwt 的签发和 jwt 的验证,所以,它就是你服务端的私钥,在任何场景都不应该流露出去。一旦客户端得知这个 secret,那就意味着客户端是可以自我签发 jwt 了。