V2EX › 分享创造
写了一个 奇异字体生成器,欢迎大家来提建议!𝕗𝕣𝕖𝕒𝕜𝕪 𝕗𝕠𝕟𝕥 𝕘𝕖𝕟𝕖𝕣𝕒𝕥𝕠𝕣 - 𝓒𝓸𝓹𝔂 𝓪𝓷𝓭 𝓟𝓪𝓼𝓽𝓮
wincatcher · wincatcher · 182 天前 · 2244 次点击这是一个创建于 182 天前的主题,其中的信息可能已经有所发展或是发生改变。
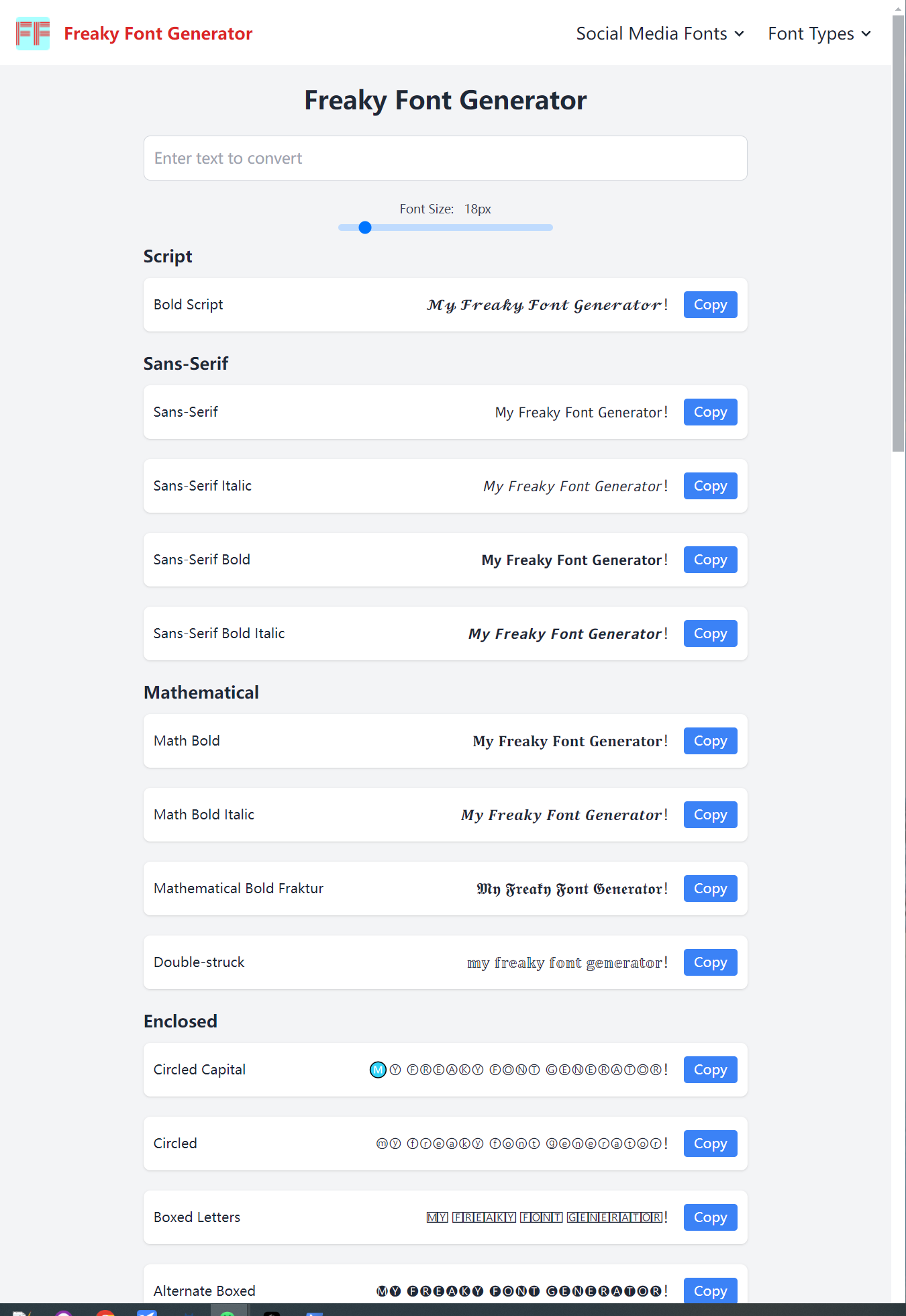
感谢 神奇字体 作者 @windliang 分享核心转换代码及原理指导,第一个字体相关工具站 奇异字体生成器 (Freaky Font Generator) 上线。
目前可提供 40+ 种(持续增加 ing )字体转换,eg: 𝓑𝓸𝓵𝓭 𝓢𝓬𝓻𝓲𝓹𝓽, 𝗦𝗮𝗻𝘀-𝗦𝗲𝗿𝗶𝗳 𝗕𝗼𝗹𝗱 , 𝙎𝙖𝙣𝙨-𝙎𝙚𝙧𝙞𝙛 𝘽𝙤𝙡𝙙 𝙄𝙩𝙖𝙡𝙞𝙘 , 𝕸𝖆𝖙𝖍𝖊𝖒𝖆𝖙𝖎𝖈𝖆𝖑 𝕭𝖔𝖑𝖉 𝕱𝖗𝖆𝖐𝖙𝖚𝖗 , 𝕕𝕠𝕦𝕓𝕝𝕖-𝕤𝕥𝕣𝕦𝕔𝕜 , ⒸⒾⓇⒸⓁⒺⒹ ⒸⒶⓅⒾⓉⒶⓁ, 🅰🅻🅿🅷🅰🅱🅴🆃 🅱🅾🆇🅴🅳 , C҉y҉r҉i҉l҉l҉i҉c҉ ҉E҉n҉c҉l҉o҉s҉i҉n҉g҉ ҉C҉i҉r҉c҉l҉e҉ ,

用上它,你就是社媒最靓的崽 🤩🤩🤩
奇异字体生成器 (Freaky Font Generator) 介绍
奇异字体生成器 freakyfontgenerator.top 是一款在线工具,旨在帮助用户创建和转换各种独特的字体样式。无论是为了社交媒体、网页设计还是个人项目,这个工具都能提供丰富的字体选择,满足不同用户的需求。
主要功能
-
多样字体选择:
- 提供多种字体样式,包括粗体、斜体、手写体等,用户可以根据需要选择。
-
实时预览:
- 用户在输入文本时,可以立即看到不同字体样式的实时预览,方便快速选择。
-
字体大小调整:
- 允许用户通过滑动条调整字体大小,确保生成的文本符合需求。
-
简单易用:
- 界面友好,操作简单,用户只需输入文本,选择字体样式和大小,即可生成所需的奇异字体。
-
复制和分享:
- 生成的字体文本可以轻松复制,用户还可以将其分享至社交平台或用于其他应用。
使用场景
- 社交媒体:为社交媒体帖子添加独特的字体,使内容更加吸引眼球。
- 网页设计:在网页中使用不同的字体样式,提升视觉效果。
- 个人项目:为个人作品或设计增添个性化的字体风格。
总结
奇异字体生成器是一款功能强大且易于使用的工具,适合所有需要创造性字体的用户。无论是用于个人还是商业目的,它都能帮助用户轻松实现字体的个性化定制。
欢迎大家来提建议提升用户体验。
奇异字体生成器 (Freaky Font Generator)
1
1423 182 天前
感觉空白太多了, 喜欢密集的, 同时显示更多
另外有 https://yaytext.com/ |
2
wincatcher OP @1423 多谢分享,我学习下,网站刚上线,要升级的地方挺多,欢迎多加指点。
|
3
AlangHa 182 天前
可否告知什么原理?
|
5
geelaw 182 天前 via iPhone 这样做对 accessibility 很糟糕,因为原理是把文本转换为 Unicode 里面的数学符号(对于数学来说,是否斜体、粗体、使用了什么字体族,都算完全不同的符号),很多读屏器会一个字母一个字母地念(是审定的正确念法,因为它们的含义就是每个字母)。
更好的做法是使用格式化的功能(例如网页技术的 CSS ),当然对于很多社交网络来说不存在这样的功能,那就没有好方法了。 |
6
kinghly 182 天前 via Android
有没有版权风险
|
8
michaeljackson 182 天前
已收录在 www.devtools.cn 的前端工具
|
9
iMusic 182 天前
这类站点很多啊
|
10
wincatcher OP @michaeljackson 感谢第一个主动外链,我已在 “小报童专栏导航站”( https://xiaobot.netlify.app/) [当前谷歌 “小报童” 关键词排名第 4] ,“风巢知识导航” ( https://wind-nest.com/) [ 2018 年 2 月建站,6 年历史] 两个网站添加了你的友链,不能让主动的人吃亏!
|
11
michaeljackson 182 天前
@wincatcher 啊哈哈哈 谢谢
|
12
suifeng666 182 天前
我把你的网站发布在了我的导航网上: https://ai-toolify.com/Freaky-Font-Generator.html ,目前还不是很完善
|
13
suifeng666 182 天前
你是怎么做到复制出来依然保持字体的,请教下
|
14
JeremyFeng 182 天前
@sead 蹲一个开源
|
15
meeop 182 天前
𝐡𝐞𝐥𝐥𝐨 - 数学字体字符
这是使用 Unicode 数学字母字符。每个字母都有一个独特的 Unicode 码点,显示为粗体衬线字体。 🅗🅔🅛🅛🅞 - 负片字母 这些是 Unicode 中的"Negative Circled Latin Letters"。每个字母都有一个特定的码点,显示为白色字母在黑色圆圈中。 🅷🅴🅻🅻🅾 - 方框字母 这些是 Unicode 中的"Squared Latin Letters"。每个字母有一个特定码点,显示为黑色字母在白色方框中。 ⓗⓔⓛⓛⓞ - 圆圈字母 这些是 Unicode 中的"Circled Latin Letters"。每个字母有一个特定码点,显示为黑色字母被白色圆圈包围。 ⒣⒠⒧⒧⒪ - 括号字母 这些是 Unicode 中的"Parenthesized Latin Letters"。每个字母有一个特定码点,显示为被括号包围的字母。 ḧël̈l̈ö - 变音标记 这是通过在基本拉丁字母上添加变音符号(在这个例子中是分音符)实现的。变音符号是组合字符,跟在基本字符后面。 h̳e̳l̳l̳o̳ - 下划线 这是通过在每个字母后面添加组合下划线字符(U+0333)实现的。 h̴e̴l̴l̴o̴ - 波浪线穿过 这是通过在每个字母后面添加组合长波浪线覆盖字符(U+0334)实现的。 原理是 unicode 原生支持的不同字符集或者修饰符,不过实现起来还是需要花一些心思的 |
16
meeop 182 天前
|
17
wincatcher OP @suifeng666 原理可参考这篇文章: https://windliang.wang/2019/07/15/%E8%BF%BD%E6%9C%AC%E6%BA%AF%E6%BA%90-%E5%AD%97%E7%AC%A6%E4%B8%B2%E5%8F%8A%E7%BC%96%E7%A0%81/ ,感谢收录,我已在 “小报童专栏导航站”( https://xiaobot.netlify.app/) [当前谷歌 “小报童” 关键词排名第 4] ,“风巢知识导航” ( https://wind-nest.com/) [ 2018 年 2 月建站,6 年历史] 两个网站添加了你的友链。
|
18
JeremyFeng 181 天前
@meeop #16 你这个转换后的文本都变了呀,字母都不是原来的字母了
|
19
Shazoo 179 天前
|
20
xubingok 179 天前
我的 edge 打开,特效部分都是框框,没法预览.只能复制到别的地方(比如微信聊天窗口)才能看...
|
21
wincatcher OP @xubingok 是的,这些字体本来就是用在社媒平台,不同浏览器的对这种字体的支持程度不同
|
22
sead 176 天前
|