VLOOK™让 Markdown「得寸进迟」系列:你的文本颜色可以更出彩(彩虹、渐变色)
MaxChow · 2023-12-01 10:22:28 +08:00 · 2997 次点击VLOOK™ 是针对 Typora(跨平台 Markdown 编辑器)的主题包和增强插件(针对导出的 HTML 文件),旨在与众 Markdown 粉共创 Markdown 的自动化排版 2.0 ,在保持 Markdown 简洁性的基础上,让编辑、阅读 Markdown 文档更实用,也更愉悦。
VLOOK™ 属于开源软件(遵从MIT License),也是 **OSCHINA 开源中国 **推荐的国产开源产品、Typora 的首个增强插件。
这个「Markdown 新看[wán]法系列」将会通过一系列的小话题小篇幅来给各种 Markdown 粉分享使用 Typora + VLOOK 在 文档排版、内容导航、演示辅助、交互体验 等方面全新看玩和玩法~
今日份的小话题:
你的文本颜色可以更出彩(彩虹、渐变色)
我们知道 Markdown 的排版语法,以及 Github 的 GFM 标准对文本的颜色方面也没有太多的支持。
但在某些情况下文本能设置显示不同的颜色还是很实用和重要的,甚至还幻想过渐变色的文本呢~
这些幻想,在获得了 VLOOK 插件加持后的 Typora 中已经可以轻松实现了,同时还能保留 Markdown 语法的「风味」不变,我们一起来看看示例效果:

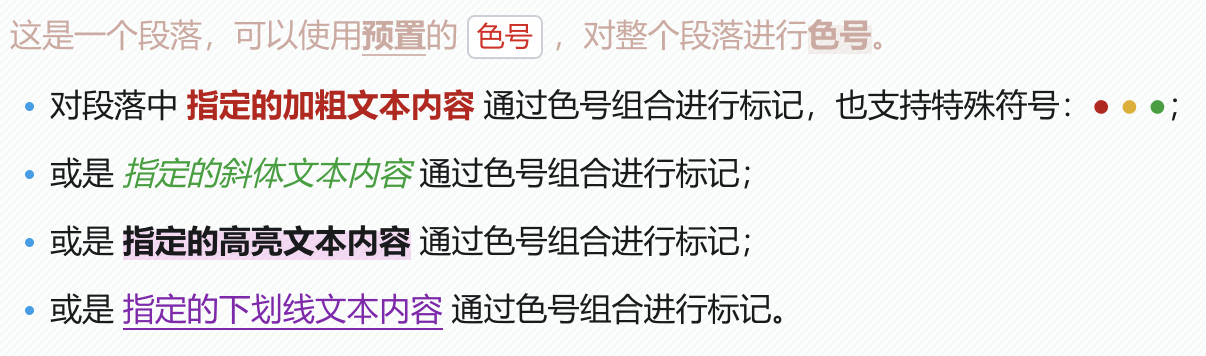
1 、支持对指定在「加粗、_斜体_、高亮、下划线、上标、下标 等」格式的文本后,添加带下标格式的预置色号,写法:**加粗的文本**~(色号)~
2 、还支持对指定整个段落的文本设置颜色,在段落的最开始位置添加预置色号即可。
是不是有点耳目一新的感觉?这与法还真挺有 Markdown 的味道的~
Q:什么是「色号」?
A:是 VLOOK 通过类似元素周期表简写的方式对常见颜色的代号,VLOOK 的预置色卡如下:

那问题来了,渐变色的文本呢?
你的直觉是不是会认为将想要的色号逐个写上去就行了?
—— 对!就是这么的简单粗暴,例如要「红-蓝-绿」渐变色,你可以这样写:**加粗的文本**~(RdBuGn)~
更多的示例效果如下:

好了~今天的新看[wán]法小专题暂收笔于此,如果想自己上手玩玩,或了解更多关于 VLOOK 的内容,以下入口自行选择:
Markdown 新看[wán]法系列所有小专题
VLOOK 官网(也是用 Typora + VLOOK 编写和发布)
- Gitee 站:VLOOK 简介 | 快速参考手册 Part.I | 快速参考手册 Part.II
- GitHub 站:VLOOK 简介 | 快速参考手册 Part.I | 快速参考手册 Part.II
1
NessajCN 2023-12-01 10:30:38 +08:00 markdown 是个协议,最终怎么个编译或渲染是各个前端自己决定的,你给自己编辑器上整花里胡哨的有啥用....
掩耳盗铃嘛 就说一点你能让这颜色在 v2 你的主贴里显示嘛 |
2
xubingok 2023-12-01 11:00:10 +08:00 +1 本来通用的东西.折腾这一套在别人电脑上又不能显示.何必呢..
|
3
MaxChow OP 这个项目的定位和说明其实说得很清楚,是针对 Typora 的,而且是用于导出 HTML 的,所以理解了这个背景应该你就不会这么评价了
|
4
F7TsdQL45E0jmoiG 2023-12-01 11:08:17 +08:00
习惯导出 PDF
|
5
MaxChow OP @xubingok 这个项目的定位和说明其实说得很清楚,是针对 Typora 的,而且是用于导出 HTML 的,是生成文档后自行分发的,如直接分享 HTML ,或发布到自己的博客系统,或是 HTTP 服务器上
|
6
MaxChow OP @NessajCN 这个项目的定位和说明其实说得很清楚,是针对 Typora 的,而且是用于导出 HTML 的,是生成文档后自行分发的,如直接分享 HTML ,或发布到自己的博客系统,或是 HTTP 服务器上
|
7
NessajCN 2023-12-01 11:22:59 +08:00
@MaxChow 这年头写博客谁手动导 html 啊...都是 .md 文件写好直接交给 hexo 什么的自动部署的
真要实现 markdown 颜色你该写个 npm 库,然后适配各种博客工具,或干脆自己做个博客工具 |
8
subframe75361 2023-12-01 11:44:22 +08:00 适合发小红书
|
9
7inFen 2023-12-01 11:52:18 +08:00
配色挺好看的
|
10
youngkingdom 2023-12-01 11:54:22 +08:00
适合发小红书 +1
|
11
RockShake 2023-12-01 13:40:30 +08:00
我来说点不一样的,这个可以当成还不错的 Typora 主题。
之前我也提议过是否可以做成库或者包的形式对 MD 文件进行渲染,但是实际上发现实现方式和 Typora 绑定很重。 |
12
rrZ2C 2023-12-01 13:43:17 +08:00
我要试试看
|
13
leeqingshui 2023-12-01 13:46:20 +08:00
挺好看的,点赞👍
|
14
IvanLi127 2023-12-01 14:38:27 +08:00 via Android
我想起了 BBCode
|
15
06_taro 2023-12-13 13:47:24 +08:00
请问楼主是当年极限论坛的 Max 么? XHei 和 XSong 的最终版字体文件还有地方可以分享一下么?谢谢
|
16
MaxChow OP @06_taro 没想到还能在这里碰到 ThemeX 的朋友,是我,是当年极限论坛的 Max
请笑纳~链接: https://pan.baidu.com/s/1JgufF9ZeXxfG_pB5KK3K-Q?pwd=font 提取码: font 复制这段内容后打开百度网盘手机 App ,操作更方便哦 |
17
06_taro 2023-12-20 07:37:12 +08:00 via Android
@MaxChow 非常感谢!另外请问 XSong 2nd 20101022 这个版本还有么?想收藏一下。XHei 5th 和这次的 IoF 都下载到了,旧版的 XSong 之前下载的硬盘坏掉了……
|
18
MaxChow OP @06_taro XSong 2nd 20101022 这个版本我都忘记了是什么特性了,跟后面在 IoF 中的终结版本有什么不同么?
|
19
06_taro 2023-12-20 17:03:21 +08:00
@MaxChow 其实具体特性我也不记得,只是以前做的字幕里用了 XSong 字体,然后字体名称和 IoF 版本里的不一样,直接换字体的话又怕有些效果发生变化。
现在能找到的是 web archive 的极限论坛: https://web.archive.org/web/20160324065222/http://bbs.themex.net/showthread.php?t=16858520 然后 115 页面也有缓存 https://web.archive.org/web/20101228164556/http://u.115.com/file/f27a3d8489 当然这里下载是没法下的。不过如果您 115 网盘还能登录上的话说不定文件还在里面。 其他地方只有各种字体下载网站上有零星的一些文件,但是不知道版本对不对。 |